-
constructor里的this指向实例对象,方法里的this指向该方法的调用者。
类中的function如果想要使用constructor里的this,可以在类外面声明一个全局变量,把this在constructor里赋给全局变量。 -
event.stopPropagation() 停止事件传播
-
insertAdjacentHTML 创建元素

-
类的概念是ES6中引入js的,在ES6之前,类是通过构造函数来创建的
-
创建对象的三种方式:1. 对象字面量(var a ={} ) 2. new object() 3.自定义构造函数
-
实例成员:构造函数内部通过this 添加的成员,实例成员只能通过实例化的对象来访问,不可以通过构造函数来访问
-
静态成员:在构造函数本身添加的成员,静态成员只能通过构造函数来访问
-
构造函数通过原型prototype分配的函数是所有对象共有的,因此可以把不变的方法直接定义在prototype上。
-
原型是什么:一个对象
-
原型的作用是什么:共享方法
-
公共属性 定义在构造函数里 公共方法 放到原型对象上
-
对象的对象原型__proto__指向构造函数的原型对象, 不能直接进行赋值
-
对象.proto 等价于 原型对象.prototype
-
对象原型里的的constructor指向构造函数
-


-
原型链:由原型组成一条链子链起来,为查找对象成员提供了一条线路,查找时一层一层往上找。

-
构造函数和原型对象里的this都指向 实例对象
-
原型对象可以扩展内置对象方法
-
fn.call(参数1,参数2,参数3…)参数1,改变this的指向
-
es6以前,用构造函数继承属性,原型对象继承方法 组合继承
-
es5中,属性:用call调用父函数,并且把this改为子函数中的this,实现继承
-
方法:子函数.prototype = new 父函数() ,这样修改了构造函数,要用constructor指回来。
-
类的本质是一个function,语法糖
-
foreach、filter中的return true不会终止循环,some中的return true会终止
-
trim去除字符串前后的空白字符,返回一个新的字符串,不对原字符串做修改
-
defineproperty 修改/添加属性,writable:false 不允许修改该属性值,默认为false
-
object.keys( ) 获取属性名,放到一个数组里
函数进阶
-
函数是Function的实例对象
-
几种函数的调用方式:


-
函数内this的指向

-
call改变this的指向,并继承

-
apply 与call类似,但是参数以数组形式传递


-
JavaScript …将一个数组转为逗号分隔的数值
-
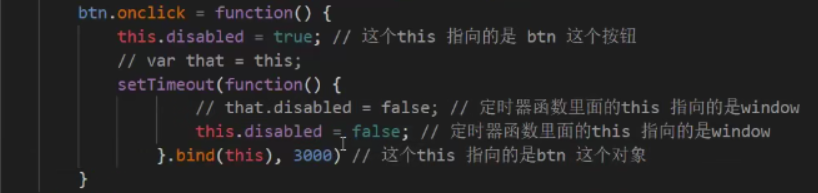
bind() 不调用原来函数,只是改变了,产生一个新函数返回
 不想立即使用该函数,但是又想改变this,用bind最好
不想立即使用该函数,但是又想改变this,用bind最好


严格模式 -
ie10才支持

-
为脚本开启严格模式

-
为函数开启严格模式

-
严格模式中的变化


-
不允许在非函数模块定义函数

高阶函数 -
函数作为参数传递,或者返回一个函数

callback 回调函数
闭包
- 定义:有权访问另一个函数作用域中的变量的函数
- 作用:延伸了变量的作用范围
- 在函数外访问函数内的局部变量↓
 + settimeout 异步任务,只有触发了才会执行,n秒钟后才会执行
+ settimeout 异步任务,只有触发了才会执行,n秒钟后才会执行
浅拷贝和深拷贝
-
浅拷贝:只拷贝一层,更深层次只拷贝地址
 es6新方法:Object.assign(要拷贝给谁,拷贝的是谁)
es6新方法:Object.assign(要拷贝给谁,拷贝的是谁)
Object.assign(o,obj) -
深拷贝:每一个级别都会复制,用递归
数组也属于object,所以先判断
 正则表达式:
正则表达式: -
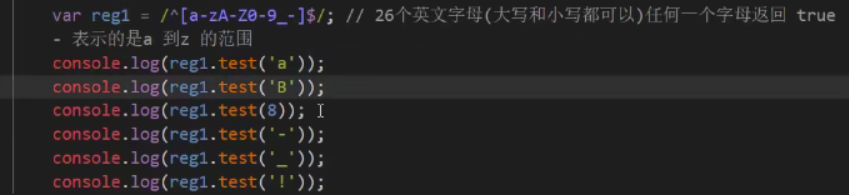
test

-
边界符
-
精确匹配:/^abc$/以abc开头,以abc结尾

-
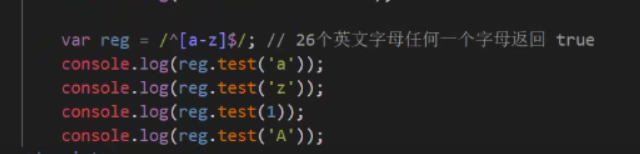
字符类
/[abc]/ 包含a或b或c
/^ [abc]$/ a,或b,或c,因为^ $ 会匹配一个以该字符开头,同时以该字符结尾的字符串,所以是单个a/b/c



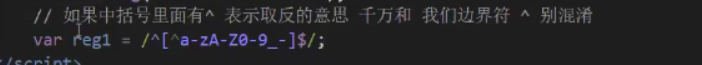
- []里的^是取反,不能包含[]里的字符

- 量词符 让下面的字符重复多少次
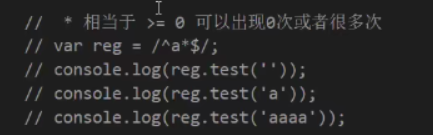
- *:>=0

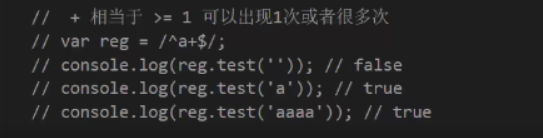
- +:>=1

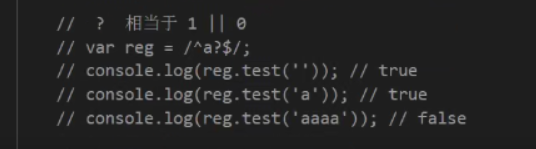
- ?:1或0

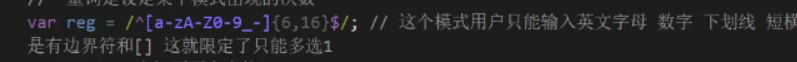
- {3} 重复三次 {3,16} 3-16次 {3,}大于三次


- 预定义类

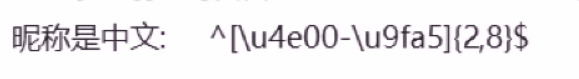
- 汉字[\u4e00-\u9fa5]从第一个汉字到最后一个

es6新元素:
let关键字
- let关键字,声明变量,具有块级作用域(就是一对大括号内的作用域),以前只有全局变量和局部变量
- 防止循环变量变成全局变量
- 不存在变量提升,只能先声明再使用
- 暂时性死区,使用let关键字声明的变量num,在相应的{}内和该{}内的num绑定,和外面的num没有关系,↓会报错

常见面试题
-
循环结束,调用arr[0] arr[1],此时i=2,输出 2 2
-

-
每次for(let i = 0 ;i<2;i++)每次循环都新产生一个块级作用域,调用函数时,发现{}内没有i,就向上级作用域查找i,输出0 1

const关键字 -
常量:对应的内存地址不可更改,也就是值不可更改
-
具有块级作用域
-
声明时必须赋值
-
赋值后,值(存储地址)不可以更改,但是数组、对象、内部的值可以更改
let const var 的区别
 存储的数据不需要变化,用const关键字
存储的数据不需要变化,用const关键字
数组解构
 对象解构两种方法
对象解构两种方法
第二种中,name,age一定要与原来的person中相同,用于属性匹配,而:右边的才是真正的变量,myName就可以被赋值

箭头函数

- 如果形参只有一个,形参外的()可以省略

-
没有自己的this关键字
 面试题:obj是个对象,不能产生作用域,没有this,此时this是window,弹出undefined
面试题:obj是个对象,不能产生作用域,没有this,此时this是window,弹出undefined
 剩余参数
剩余参数

-
…args是一个数组

-
剩余参数与解构配合使用

-
扩展运算符 逗号会被当成分割参数的符号,所以不输出

-
可用于数组合并

伪数组:
- 拥有 length 属性,其它属性(索引)为非负整数(对象中的索引会被当做字符串来处理,这里你可以当做是个非负整数串来理解)
- 不具有数组所具有的方法
数组和伪数组:https://blog.csdn.net/linjiehuijh/article/details/84788233
-
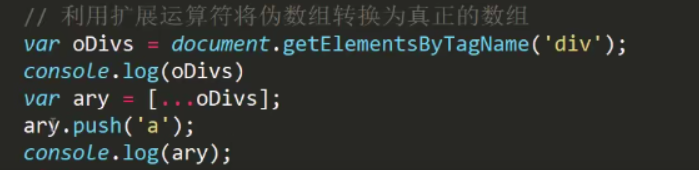
可以利用扩展运算符把伪数组转为数组

-
可以再转换过程中,对每个元素进行处理
 数组find方法
数组find方法
 findindex()
findindex()
 includes 返回true 或者 false
includes 返回true 或者 false
 模板字符串 用反引号表示`
模板字符串 用反引号表示` -
${}

-
可以换行

-
可以调用函数

startsWith和startsEnd
 repeat方法
repeat方法

set数据类型
与数组类似,但是值不重复
 可以做数组去重
可以做数组去重
 set常用方法
set常用方法
 set遍历
set遍历























 1293
1293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








