node文件上传和下载
一、准备项目
npm install -g express-generator
express upload-download

然后用vscode打开,安装依赖包,在装一个nodemon
#安装依赖
npm i
# 安装nodemo
npm i nodemon -g
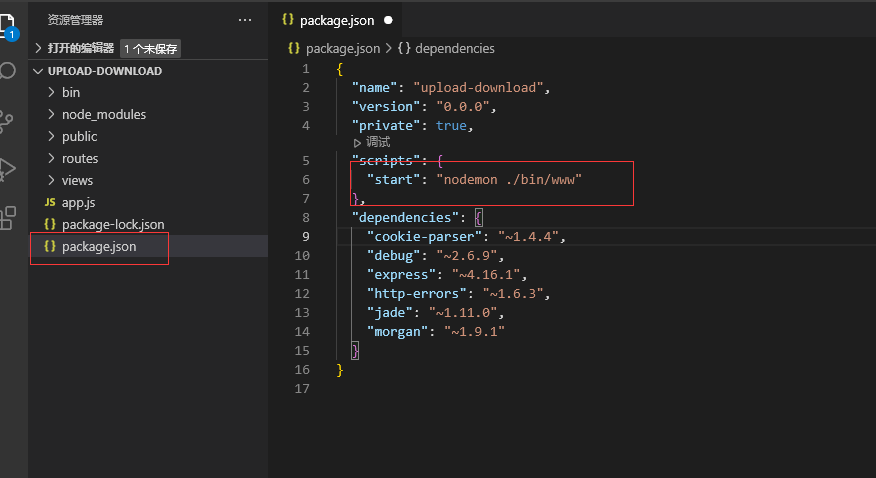
修改启动命令

启动项目,访问localhost:3000端口

二、单文件上传
2-1、新建页面(客户端)
然后我们开始准备页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="file" id="file">
<!-- axios -->
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.2.1/axios.js"></script>
<script>
// 获取dom元素
const file = document.getElementById('file')
// 配置路径和端口
axios.defaults.baseURL = 'http://127.0.0.1:3000'
// 单文件上传
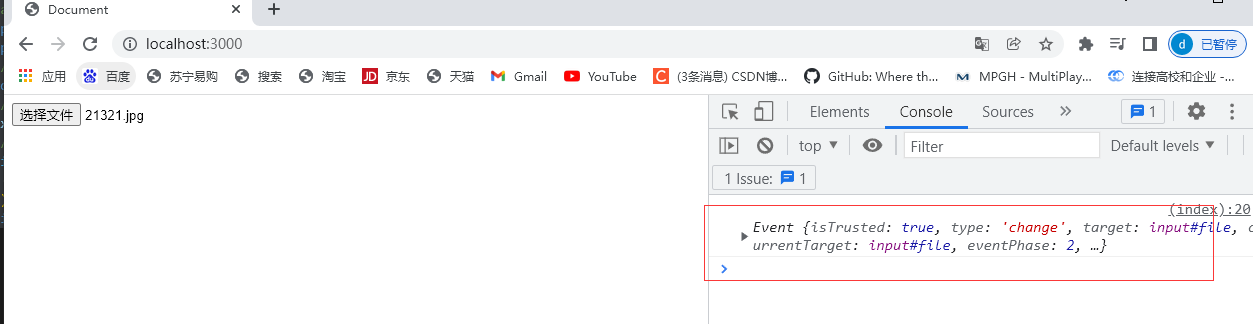
file.addEventListener('change',(e)=>{
console.log(e);
})
</script>
</body>
</html>
先看看是否可以上传

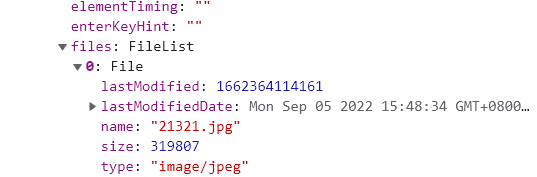
在target/files中查看是否有值

然后我们继续来写
// 获取dom元素
const file = document.getElementById('file')
// 配置路径和端口
axios.defaults.baseURL = 'http://127.0.0.1:3000'
// 单文件上传
file.addEventListener('change', async (e)=>{
console.log(e);
// 创建一个fordata表单
const formDate = new FormData()
// 以键值对的形式存储 值为文件
formDate.append('file',e.target.files[0])
const {data:res} = await axios.post("/file",formDate,{
// 因为axios默认为json所以要修改一下
headers:{
"Content-Type" :"multipart/form-data"
}
})
console.log(res);
})
2-2、安装cors解决跨域
#cors中间件,用来解决跨域问题
npm i cors
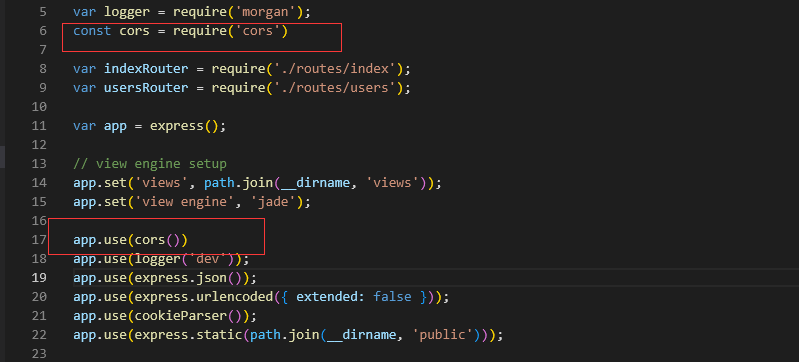
在app.js中引用一下

2-3、文件上传(服务端)
安装multer
#这是一个快速上传文件的插件
npm i multer
在router/index.js编写接口
var express = require('express');
var router = express.Router();
const multer = require('multer')
// multer配置
const upload = multer({
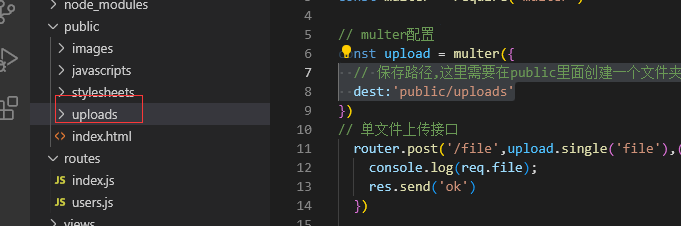
// 保存路径,这里需要在public里面创建一个文件夹
dest:'public/uploads'
})
// 单文件上传接口
router.post('/file',upload.single('file'),(req,res)=>{
console.log(req.file);
res.send('ok')
})
module.exports = router;

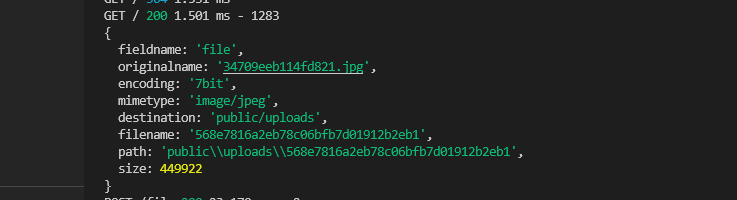
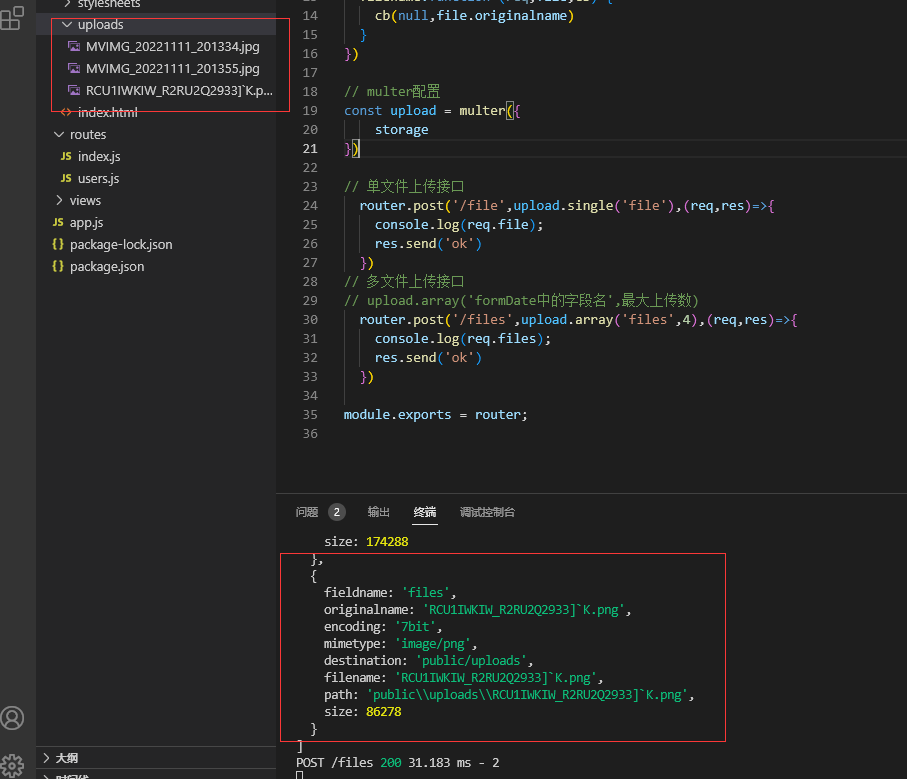
然后我们点击上传,就可以看到服务端给的消息

也可以在文件夹下面看到

但我们可以发现这个是打不开的,如果要打开需要加上后缀命才行
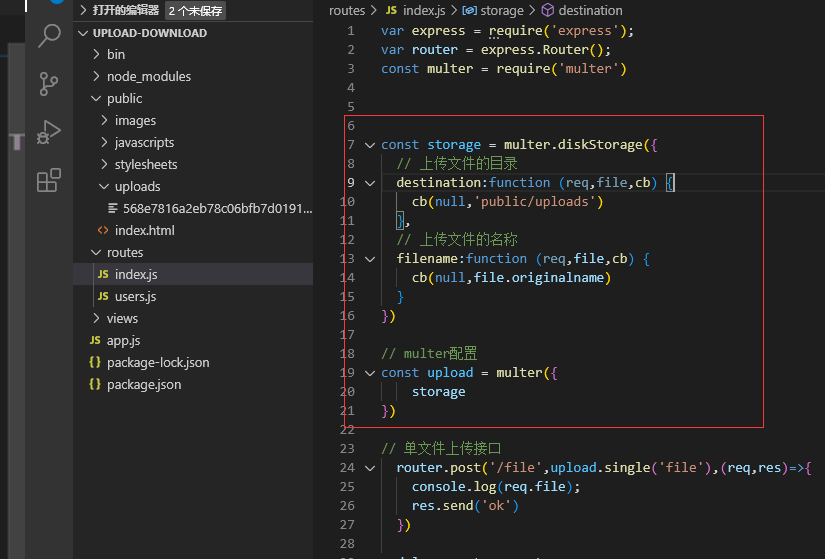
那么我们继续配置multer自动修改文件名
const storage = multer.diskStorage({
// 上传文件的目录
destination:function (req,file,cb) {
cb(null,'public/uploads')
},
// 上传文件的名称
filename:function (req,file,cb) {
cb(null,file.originalname)
}
})
// multer配置
const upload = multer({
storage
})

然后我们重新上传,就可以看到了

三、多文件上传
3-1、页面修改(客户端)
给index.html新增一个input框
<!-- 多文件 -->
<input type="file" id="files" multiple>
const files = document.getElementById('files')
// 多文件上传
files.addEventListener('change', async (e) => {
// 创建一个fordata表单
const formDate = new FormData()
const files = e.target.files
// 以键值对的形式存储 值为文件
for (let i = 0; i < files.length; i++) {
formDate.append('files', files[i])
}
const { data: res } = await axios.post("/files", formDate, {
// 因为axios默认为json所以要修改一下
headers: {
"Content-Type": "multipart/form-data"
}
})
console.log(res);
})
3-2、routers/index.js修改(服务端)
// 多文件上传接口
// upload.array('formDate中的字段名',最大上传数)
router.post('/files',upload.array('files',4),(req,res)=>{
console.log(req.files);
res.send('ok')
})
现在我们来试试多文件上传

四、文件下载
引入path模块 还是在routes/index.js下
const path = require('path')
编写接口
// 文件下载
router.get('/download',(req,res)=>{
// __dirname:当前文件路径 然后进行拼接后面的
const filePath = path.join(__dirname,'../public/downloads/MVIMG_20221111_201334.jpg')
res.download(filePath)
})
然后我们在index.html中给个链接试试
<a href="http://127.0.0.1:3000/download" download="">下载</a>
试试效果
























 5374
5374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










