首先浏览器兼容分为了手机端和PC端兼容这个主要使用了媒体查询以及相应rem,vw,wh方案。这里谈到的不是这种兼容。接下来要谈的是JS语法以及CSS语法相关兼容。
1.JS语法兼容
目前JS兼容主要使用babel编译器,它可以作为一个单独的工具来使用。但是大多数情况是整合到Vue或者React项目中在webpack中作为loader使用。但是babel-loader本身只是一个loader,它只会根据配置的不同规则将.vue, . jsx, .ts等相应文件打包到最终的代码中。不会对代码做进一步的处理。需要处理的话,还需要安装相应的插件plugins或者presets(预设,最常用的方案)来做进一步的处理。
preset常用预设分为@babel/preset-env, @babel/preset-react, @babel/preset-typescript
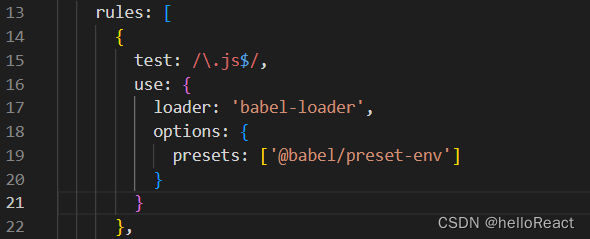
配置方式有两种。一种是 通过npm安装成功后,在webpack.config.js文件下配置rules。常见配置如下:

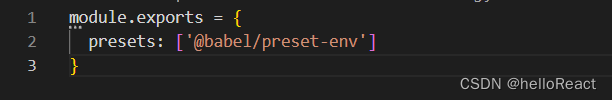
另一种是在babel.config.js文件下配置。早期名字可能是.babelrc文件。目前babel官方提倡前一种命名方式。常见配置如下:

presets是什么呢 ?
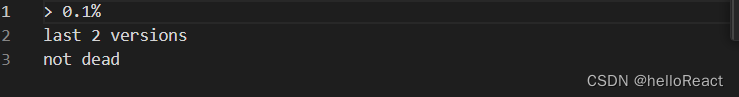
preset是一种预先设定好的语法处理方案,如果想要单独配置自己兼容方案,还需要安装browserlist工具。通过npm安装成功后,在项目中添加 .browserslistrc文件来配置规则。常见配置如下:

以上的preset相关的配置只能处理像是const let 以及箭头函数相关的语法兼容,稍微复杂一些的promise和includes一些高级语法还是无法处理的。
这个时候就需要polyfill方案。早期使用的是babel-polyfill,目前这个插件已经废弃。最新使用是core-js和regenerator-runtime两个工具,通过npm安装完成之后可以在presets页面进行配置。常见配置如下:

2.CSS语法兼容
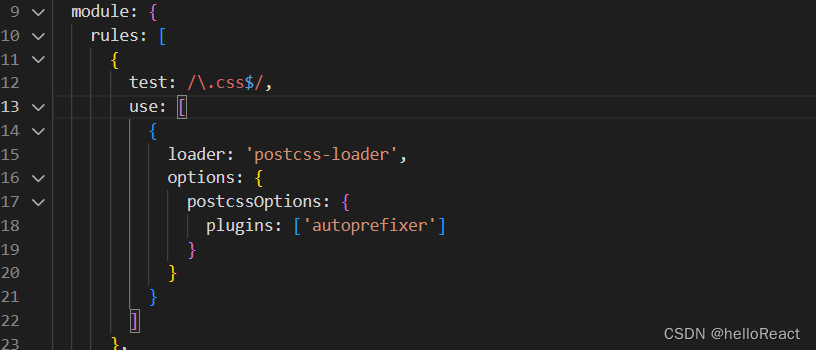
css语法兼容目前常用是postcss-loader这个工具,这个工具跟babel-loader类似本身只提供识别css文件能力,对css文件进行处理需要安装其他插件,autoprefixer就是常用一种。常见配置如下:

但是更加好用和常用插件则是postcss-preset-env插件 。他可以配置在上面文件中,但是更多是单独配置在postcss.config.js文件当中。常见配置如下:
3.其他相关
.browserslistrc文件下的配置不仅JS的preset能够读取CSS的preset也能够进行读取。所以browserlist是对presets统一配置兼容规则的方式。也是项目中最常用的一种。






















 918
918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










