前言
NVM是用来管理该死的node版本的,这几天在学前端的知识,一直在和NVM斗智斗勇,也算是总结出来一些经验,现记录如下:
一、NVM下载
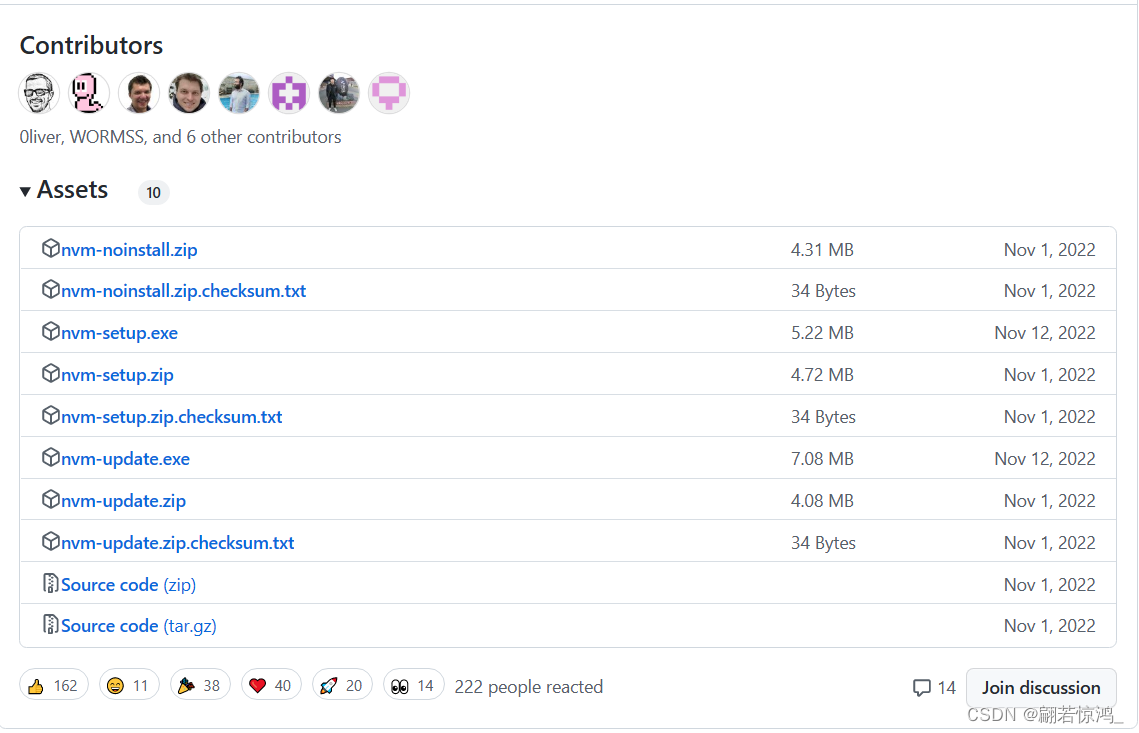
在NVM的GitHub公开仓库上,下载最新版NVM。

下载其中的nvm-setup.exe(其他的也差不多)
剩下的安装很简单,网上教程很多,一路next也没问题(只要你的C盘够用)。
二、NVM使用
1、查看目前安装版本
nvm ls
2、安装指定版本node
nvm install 版本号
nvm install latest # 安装最新版本
3、使用指定版本
nvm use 版本号
平时用的基本就这三个
三、NVM进行版本切换原理
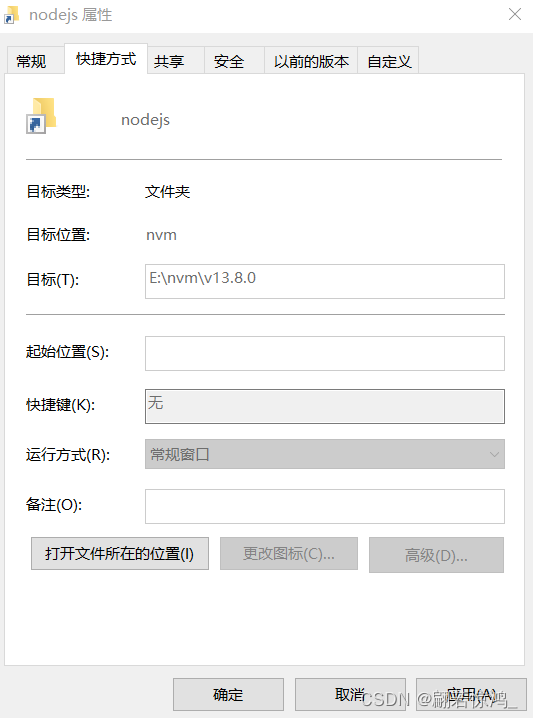
当使用nvm use进行版本切换时,其实nvm是对于用户指定的npm路径(安装的时候会让用户自行选择,在系统变量中添加相应路径)下新建一个快捷方式,指向对应版本的文件夹对应的文件。
如图:


我的npm路径指定的是E:\Program Files\nodejs
因此每次在cmd中使用nvm use,他都会把原先的文件删掉,再重新建一个快捷方式。
所以嘛,这个nvm也没什么神奇的,很简单的一个原理。
四、使用NVM的大坑
真是坑死我了,今天想学点前端,结果npm install -g 一些包之后,我在命令行输入那几个包名 -v,想看看能不能用,都给我报错,说明不是没装成功,就是
路径或者系统变量的问题。网上搜相关内容清一色的教你配置npm,但是,使用nvm当然不能照着做,照着做还会错!(因为我亲自试过,当时还以为自己一步一步照做做错了)
由于nvm要进行版本控制,他下载的全局包都在对应的版本文件夹中!这就很蛋疼,系统变量里并没有这个东西,所以cmd也很委屈,他并不知道该去哪里找这些全局包。
解决方案我目前想到两种:
- 其一是配置系统变量,这个不细说了,可参考https://www.php.cn/js-tutorial-414607.html
- 其二是不使用全局包,每次要用什么就npm install现场装。
总结
以上。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








