form表单值的获取:
<%@ page language="java" contentType="text/html" pageEncoding="GBK"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>'index.jsp'</title>
</head>
<body>
<form action="1-2.jsp" method="post">
<ul style="list-style: none; line-height: 30px">
<li>
输入用户姓名:
<input type="text" name="name" />
<br />
</li>
<li>
选择性别:
<input name="sex" type="radio" value="boy" />
男
<input name="sex" type="radio" value="girl" />
女
</li>
<li>
选择密码提示问题:
<select name="question">
<option value="母亲生日">
母亲生日
</option>
<option value="宠物名称">
宠物名称
</option>
<option value="电脑配置">
电脑配置
</option>
</select>
</li>
<li>
请输入问题答案:
<input type="text" name="key" />
</li>
<li>
请选择个人爱好:
<div style="width: 400px">
<input name="like" type="checkbox" value="dangce" />
唱歌跳舞
<input name="like" type="checkbox" value="web" />
上网冲浪
<input name="like" type="checkbox" value="hill" />
户外登山
<br />
<input name="like" type="checkbox" value="sports" />
体育运动
<input name="like" type="checkbox" value="reading" />
读书看报
<input name="like" type="checkbox" value="movie" />
欣赏电影
</div>
</li>
<li>
<input type="submit" value="提交" />
</li>
</ul>
</form>
</body>
</html><%@ page language="java" contentType="text/html" pageEncoding="GBK"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>'show.jsp'</title>
</head>
<body>
<ul style="list-style:none; line-height:30px">
<li>输入用户姓名:<%=new String(request.getParameter("name").getBytes("ISO8859_1"),"GBK") %></li>
<li>选择性别:<%=new String(request.getParameter("sex").getBytes("ISO8859_1"),"GBK") %></li>
<li>选择密码提示问题:<%=new String(request.getParameter("question").getBytes("ISO8859_1"),"GBK") %></li>
<li>
请输入问题答案:<%=new String(request.getParameter("key").getBytes("ISO8859_1"),"GBK") %>
</li>
<li>
请选择个人爱好:
<%
String[] like =request.getParameterValues("like");
for(int i =0;i<like.length;i++){
%>
<%= new String(like[i].getBytes("ISO8859_1"),"GBK")+" " %>
<%
}
%>
</li>
</ul>
</body>
</html>Springboot入门程序运行结果如下:

代码如下:
package com.itheima.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class Hellocontroller {
@RequestMapping("/Hello")
public String hello(){
System.out.println("Hello World~");
return "Hello World~";
}
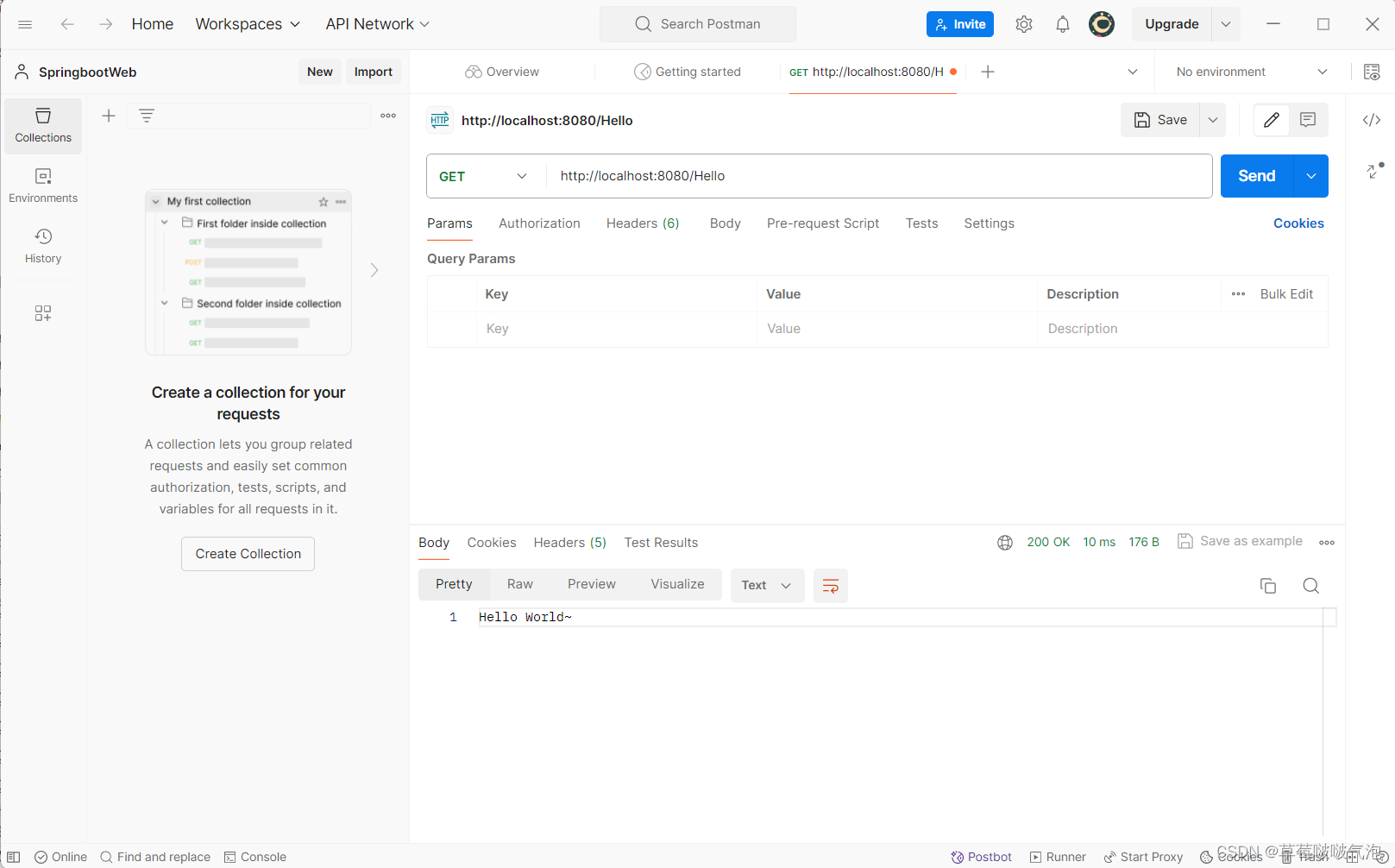
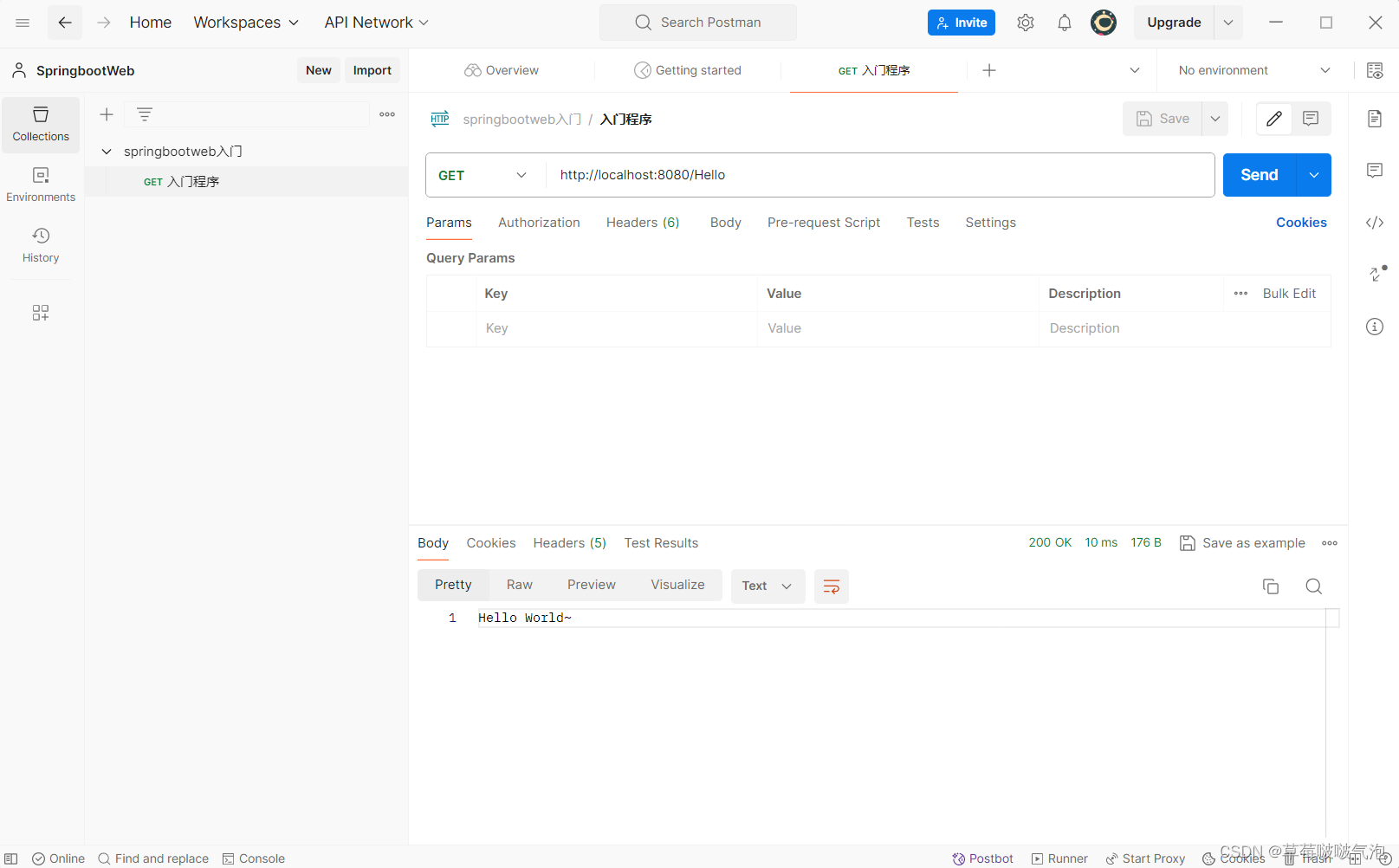
}第一次使用postman:


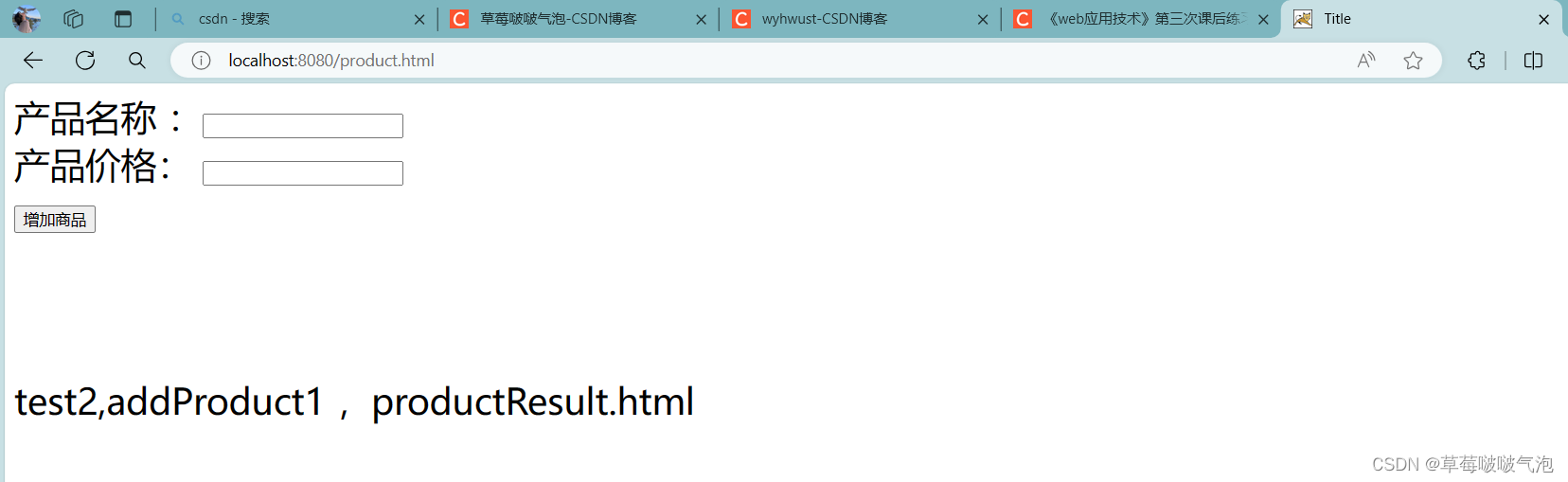
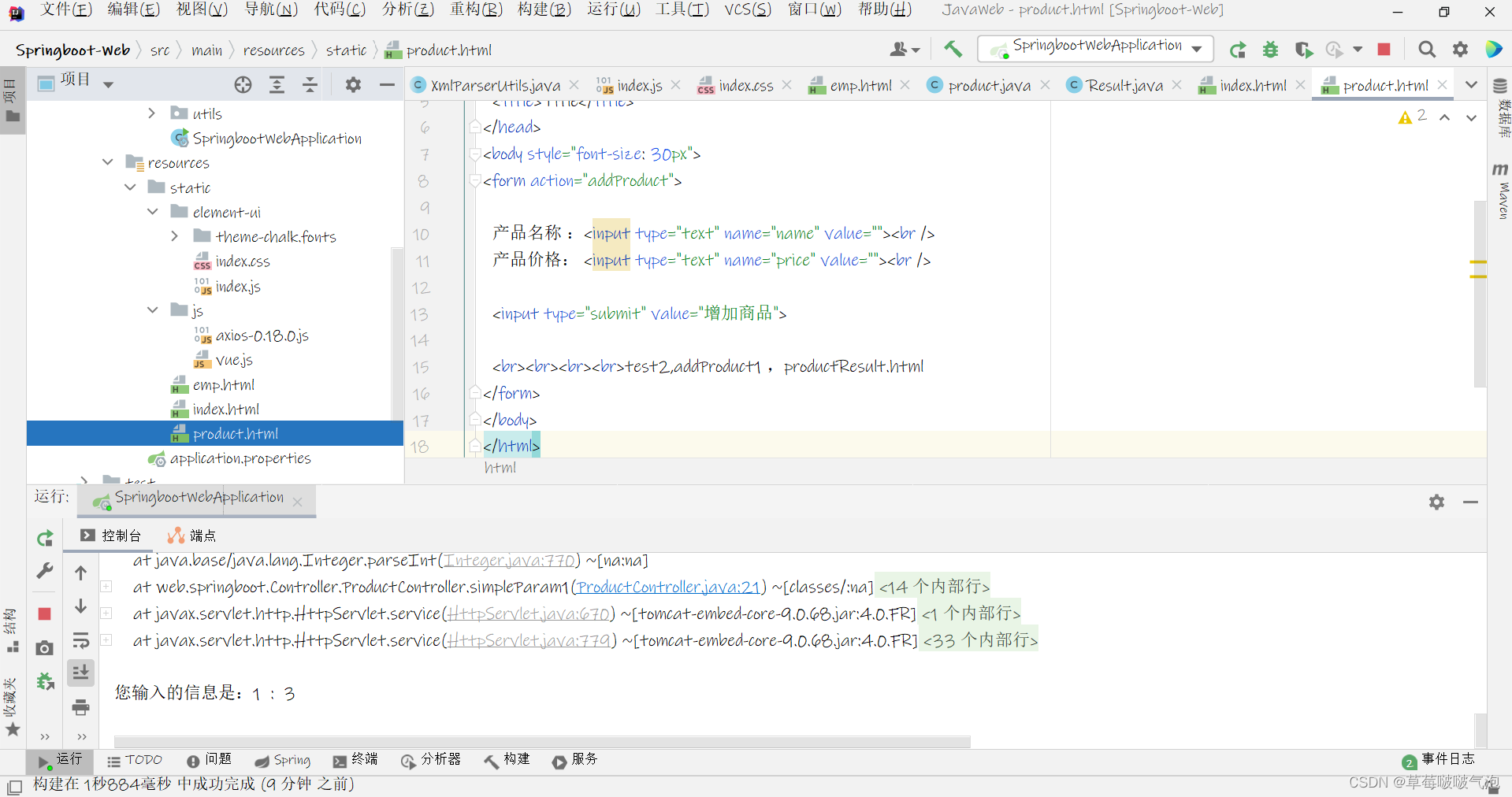
运行Product项目结果如下:

























 215
215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








