新建验证码组件 SIdentity
<template>
<span class="s-canvas">
<canvas id="s-canvas" :width="contentWidth" :height="contentHeight"></canvas>
</span>
</template>
<script>
export default {
name: 'SIdentify',
props: {
identifyCode: {
type: String,
default: '1234'
},
fontSizeMin: {
type: Number,
default: 16
},
fontSizeMax: {
type: Number,
default: 40
},
backgroundColorMin: {
type: Number,
default: 180
},
backgroundColorMax: {
type: Number,
default: 240
},
colorMin: {
type: Number,
default: 50
},
colorMax: {
type: Number,
default: 160
},
lineColorMin: {
type: Number,
default: 40
},
lineColorMax: {
type: Number,
default: 180
},
dotColorMin: {
type: Number,
default: 0
},
dotColorMax: {
type: Number,
default: 255
},
contentWidth: {
type: Number,
default: 112
},
contentHeight: {
type: Number,
default: 38
}
},
methods: {
// 生成一个随机数
randomNum(min, max) {
return Math.floor(Math.random() * (max - min) + min)
},
// 生成一个随机的颜色
randomColor(min, max) {
let r = this.randomNum(min, max)
let g = this.randomNum(min, max)
let b = this.randomNum(min, max)
return 'rgb(' + r + ',' + g + ',' + b + ')'
},
drawPic() {
let canvas = document.getElementById('s-canvas')
let ctx = canvas.getContext('2d')
ctx.textBaseline = 'bottom'
// 绘制背景
ctx.fillStyle = this.randomColor(this.backgroundColorMin, this.backgroundColorMax)
ctx.fillRect(0, 0, this.contentWidth, this.contentHeight)
// 绘制文字
for (let i = 0; i < this.identifyCode.length; i++) {
this.drawText(ctx, this.identifyCode[i], i)
}
this.drawLine(ctx)
this.drawDot(ctx)
},
drawText(ctx, txt, i) {
ctx.fillStyle = this.randomColor(this.colorMin, this.colorMax)
ctx.font = this.randomNum(this.fontSizeMin, this.fontSizeMax) + 'px SimHei'
let x = (i + 1) * (this.contentWidth / (this.identifyCode.length + 1))
let y = this.randomNum(this.fontSizeMax, this.contentHeight - 5)
var deg = this.randomNum(-45, 45)
// 修改坐标原点和旋转角度
ctx.translate(x, y)
ctx.rotate(deg * Math.PI / 180)
ctx.fillText(txt, 0, 0)
// 恢复坐标原点和旋转角度
ctx.rotate(-deg * Math.PI / 180)
ctx.translate(-x, -y)
},
drawLine(ctx) {
// 绘制干扰线
for (let i = 0; i < 8; i++) {
ctx.strokeStyle = this.randomColor(this.lineColorMin, this.lineColorMax)
ctx.beginPath()
ctx.moveTo(this.randomNum(0, this.contentWidth), this.randomNum(0, this.contentHeight))
ctx.lineTo(this.randomNum(0, this.contentWidth), this.randomNum(0, this.contentHeight))
ctx.stroke()
}
},
drawDot(ctx) {
// 绘制干扰点
for (let i = 0; i < 100; i++) {
ctx.fillStyle = this.randomColor(0, 255)
ctx.beginPath()
ctx.arc(this.randomNum(0, this.contentWidth), this.randomNum(0, this.contentHeight), 1, 0, 2 * Math.PI)
ctx.fill()
}
}
},
watch: {
identifyCode() {
this.drawPic()
}
},
mounted() {
this.drawPic()
}
}
</script>
<style>
.s-canvas {
height: 38px;
}
canvas {
margin-top: 1px;
margin-left: 8px;
}
</style>
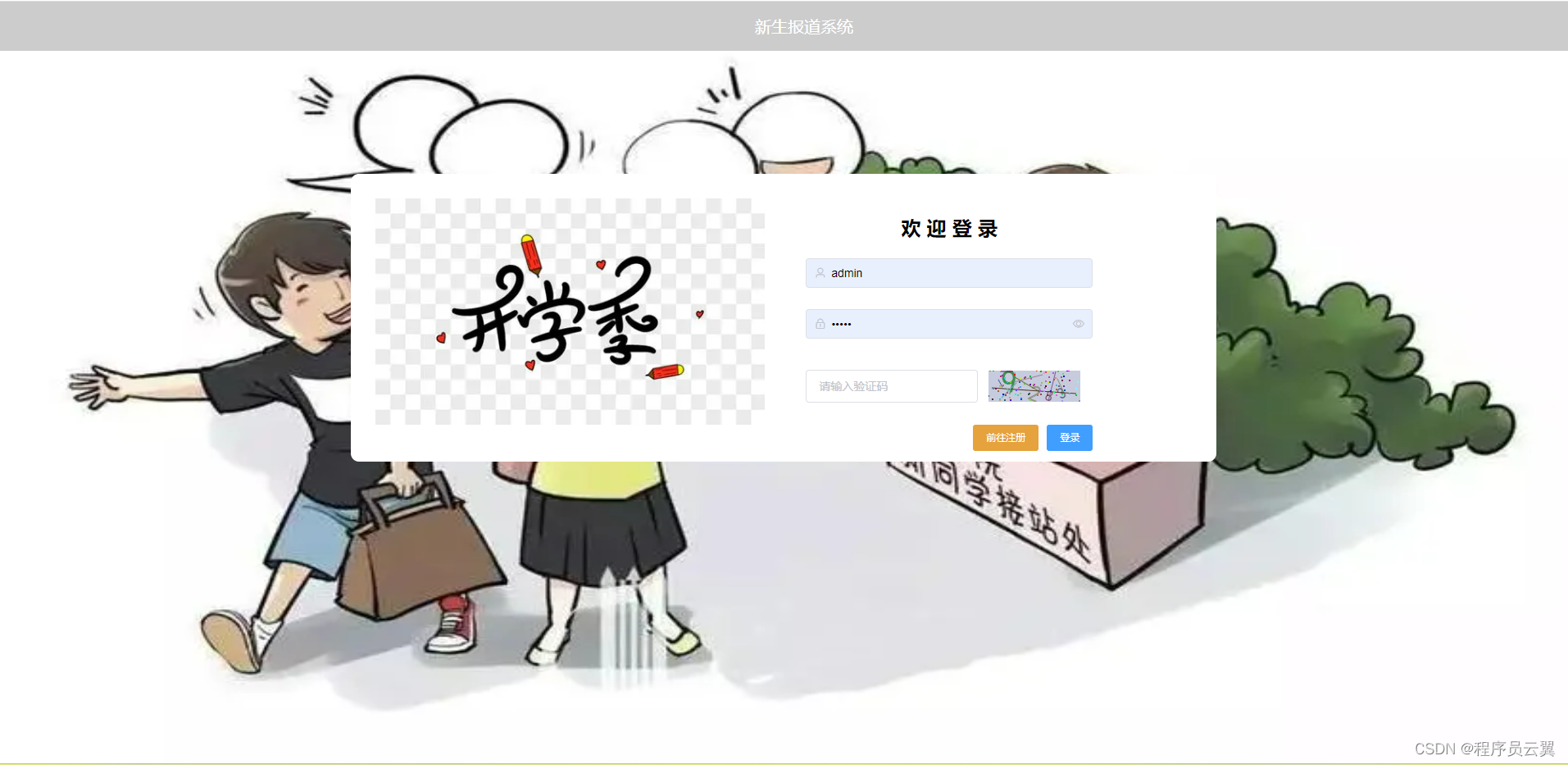
登录页面效果图展示
Login.vue页面代码
<template>
<div class="wrapper">
<div style="height: 60px; line-height: 60px; font-size: 20px; padding-left: 50px; color: white;align-content: center;text-align: center;
background-color: rgba(0,0,0,0.2)">新生报道系统</div>
<div style="display: flex; width: 55%; margin: 150px auto; background-color: white; border-radius: 10px; overflow: hidden">
<div style="width: 45%;margin:30px;">
<img src="../assets/login.png" alt="" style="width: 100%">
</div>
<div style="width: 350px; margin-top: 30px; margin-left: 20px">
<div style="margin: 20px 0; text-align: center; font-size: 24px"><b>欢 迎 登 录</b></div>
<el-form :model="user" :rules="rules" ref="userForm">
<el-form-item prop="username">
<el-input placeholder="请输入用户名" size="medium" prefix-icon="el-icon-user" v-model="user.username"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input placeholder="请输入密码" size="medium" prefix-icon="el-icon-lock" show-password v-model="user.password"></el-input>
</el-form-item>
<el-form-item prop="validate">
<el-input placeholder="请输入验证码" type="text" v-model="user.validate" style="width:60%"></el-input>
<span @click="refreshCode" style="position: relative;top:14px; left:5px;padding-top: 20px;margin-top:20px;">
<Identify :identifyCode="identifyCode" @click="refreshCode"></Identify>
</span>
</el-form-item>
<el-form-item style="margin: 10px 0; text-align: right">
<el-button type="warning" size="small" autocomplete="off" @click="$router.push('/register')">前往注册</el-button>
<el-button type="primary" size="small" autocomplete="off" @click="login">登录</el-button>
</el-form-item>
</el-form>
</div>
</div>
</div>
</template>
<script>
import {setRoutes} from "@/router";
import Identify from "@/components/SIdentify";
export default {
name: "Login",
components:{
Identify
},
data(){
return {
user: {},
pass: {},
code:'',
checkCode: '',
dialogFormVisible: false,
// 图片验证码
identifyCodes: '123456789',
identifyCode: '',
// 验证码规则
rules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 1, max: 20, message: '长度在 1 到 20 个字符', trigger: 'blur' }
],
}
}
},
mounted () {
// 初始化验证码
this.identifyCode = ''
this.makeCode(this.identifyCodes, 4)
console.log(this.identifyCode)
},
methods: {
refreshCode() {
this.identifyCode = ''
this.makeCode(this.identifyCodes, 4)
},
makeCode(o, l) {
for (let i = 0; i < l; i++) {
this.identifyCode += this.identifyCodes[
this.randomNum(0, this.identifyCodes.length)
]
}
},
randomNum(min, max) {
return Math.floor(Math.random() * (max - min) + min)
},
login: function () {
this.$refs['userForm'].validate((valid) => {
if (valid) {
this.request.post("/user/login", this.user).then(res => {
if (res.code !== '200') {
this.$message.error(res.msg);
} else {
localStorage.setItem("user",JSON.stringify(res.data)) //存储用户信息到浏览器
localStorage.setItem("menus",JSON.stringify(res.data.menus)) //存储用户信息到浏览器
setRoutes();
this.$message.success("登录成功");
debugger;
if(res.data.role === 'ROLE_STUDENT'){
this.$router.push("/front")
}else{
this.$router.push("/")
}
}
})
}
});
},
}
}
</script>
<style scoped>
.wrapper {
background: url("../assets/test.jpg");
width: 100%;
height: 100%;
position: fixed;
background-size: 100% 100%;
}
</style>





















 6275
6275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








