实现:汽车品牌(类似于iPhone通讯录)程序
源代码下载地址:点击打开链接
1、dataSource代理 --- 重要
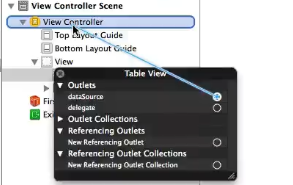
1> 设置dataSource代理:表示表格里面要显示的数据由控制器提供;
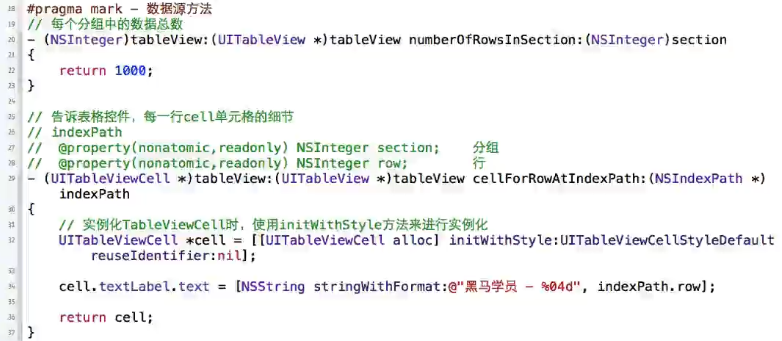
注:遵循<UITableViewDataSource>协议,必须实现以下两个方法!!!
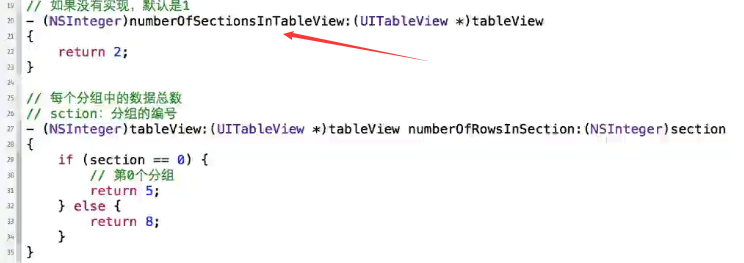
2> 设置分组:实现协议方法即可
3> 设置标题文字
2、数据分离
1> 添加数据列表(数组),作为一个数据模型数组dataList
2> 对dataList进行懒加载,实现模型数据数组
3> 实现协议,修改需要生成的分组数+每组的元素数量
4> 实现协议,实现每个cell单元的细节
5> 实现协议,实现每组的标题
3、代理小结
@required:必须实现的方法;
@optional:可选的实现方法->不强求实现->如果实现了能得到特殊的效果,如果不实现,也不影响程序的正常运行,能够增加控件的灵活度;
1> 遵守协议,预先定义好方法,不实现,具体的实现工作由代理负责:
<控件的名字+DataSource> 定义的与数据有关的方法;
<控件的名字+Delegate> 定义的与事件有关的方法,通常用来监听控件事件的;
2> 代理方法:
1. 方法名以控件名称开头(没有类前缀) ->方便程序员编写的时候,快速找到需要的协议方法
2. 第一个参数是自己-> 意味着在协议方法中,可以直接访问对象的属性,或者调用方法
3. 代理方法的返回值-> 控制器向控件(委托)发送数据
4、导入imageset素材
在xcassets选中某一个图片,右键Show in Finder,在该目录下粘贴素材文件夹即可。
5、建立模型回顾
1> 主要步骤同前字典转模型一节:点击打开链接
注:由于字典转模型很常用,可在模型.h中添加代码块:需要实现的三个实例化方法声明;在模型.m中添加代码块:实现三个实例化方法;在ViewController中添加模型数组,并懒加载;
2> 补充:代码块存放路径:~/Library/Developer/Xcode/UserData/CodeSnippets;换新电脑,直接替换文件夹中的内容即可。
6、表格属性 --- 重要
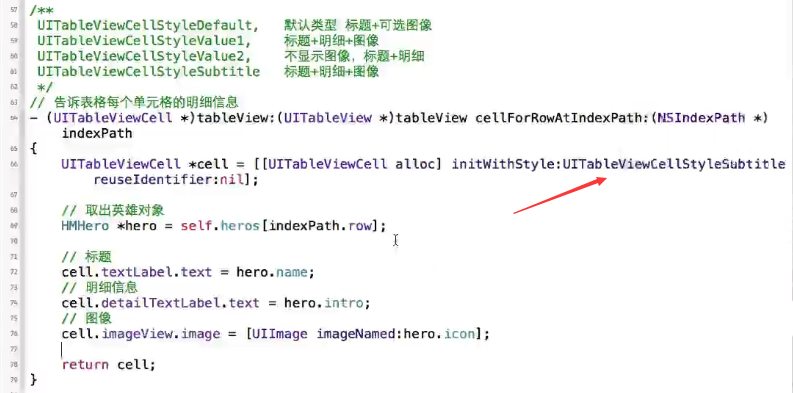
6.1 TableViewCellStyle
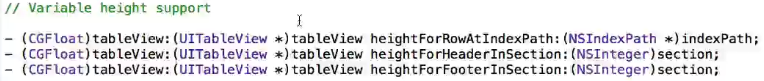
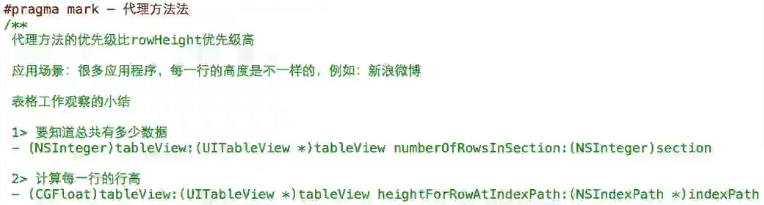
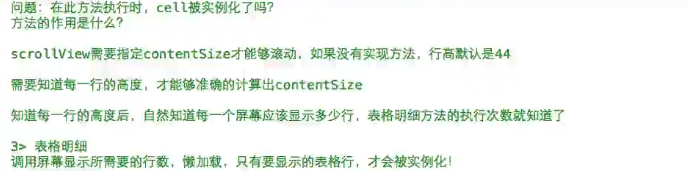
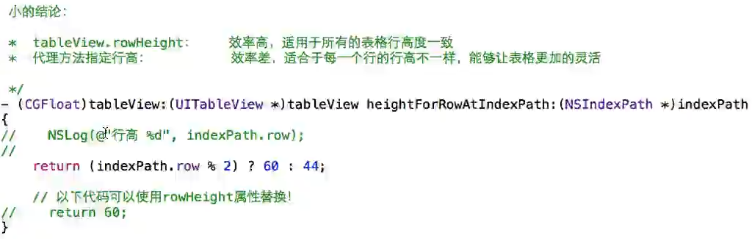
6.2 TableView行高
方法一:直接设置self.tableView.rowHeight = height;
方法二:设置UITableView代理,与dataSource代理不同;
注:
7、Cell类型 & 右侧视图及监听方法
7.1 Cell类型
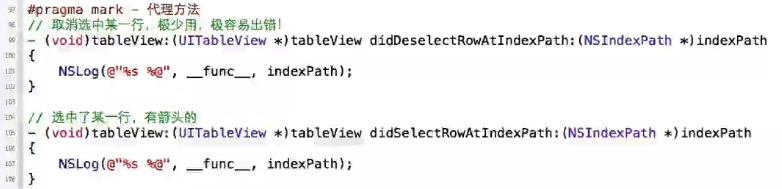
7.2 右侧视图监听方法
1> 注:以下两个方法名很类似,上面那个取消选中一般不用
2> 系统按钮监听
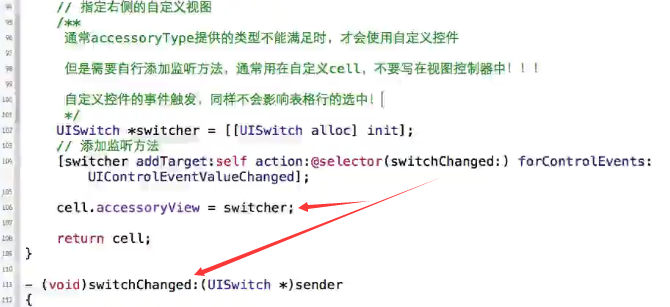
3> 自定义控件
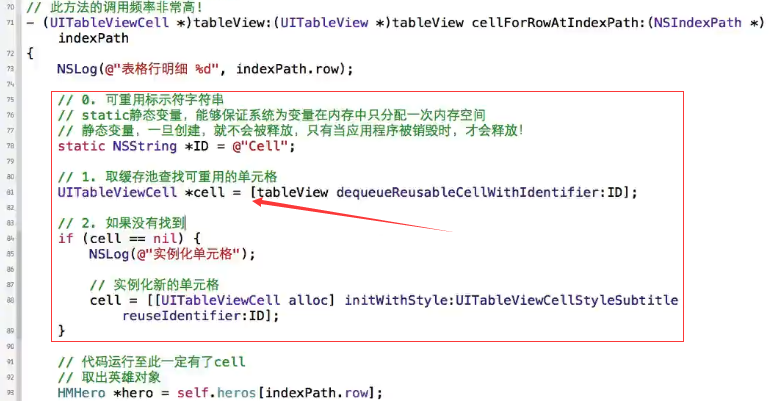
8、单元格循环引用(缓存池) --- 重要
注:每次都从缓存池取出单元格对象,修改单元格内容即可,避免每次alloc和init,提升效率!!!且若要添加右侧箭头,也应放在if里面;
如:QQ聊天
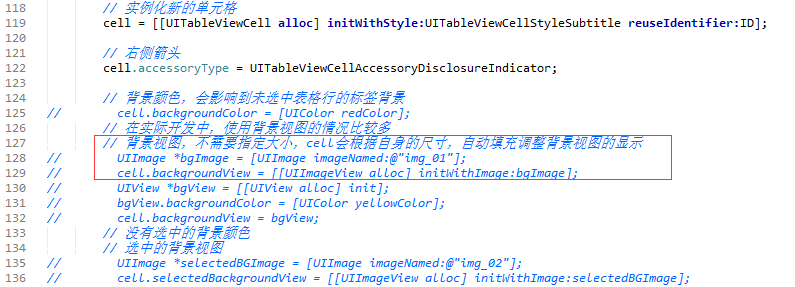
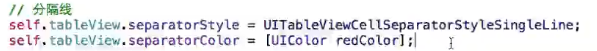
9、Cell的背景颜色 & 背景视图 & 分隔线
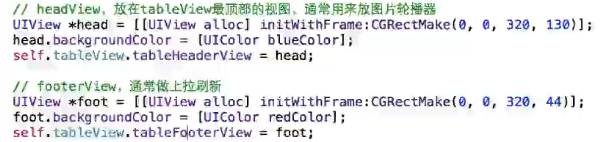
10、headView&footView
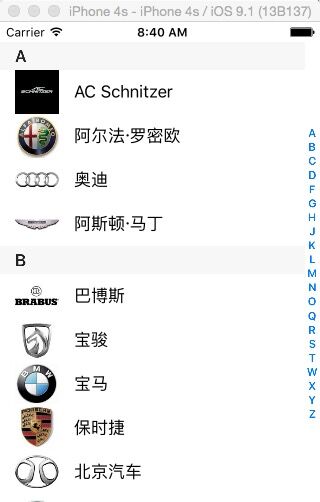
11、汽车品牌(类似于iPhone通讯录)
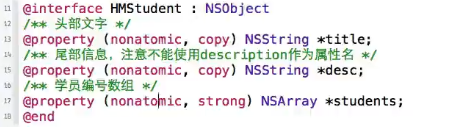
11.1 嵌套式模型
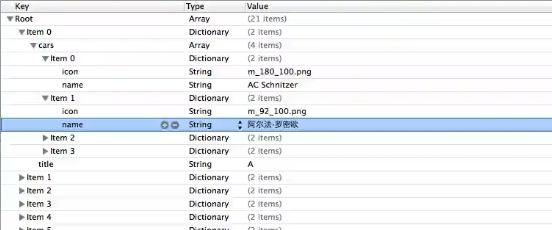
plist内容如下:
嵌套式模型:每一个Item是一个字典,包含一个cars数组和一个title;其中cars数组是一个字典数组,包含一个icon和一个name!!!
思路:先写内层car模型,再写外层模型。
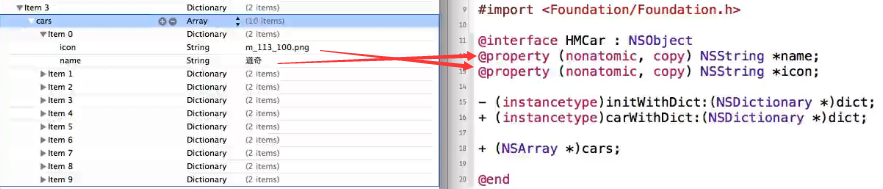
1> car模型(内层)
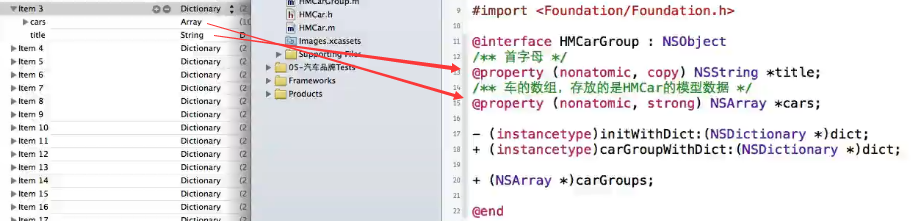
2> carGroup模型(外层)
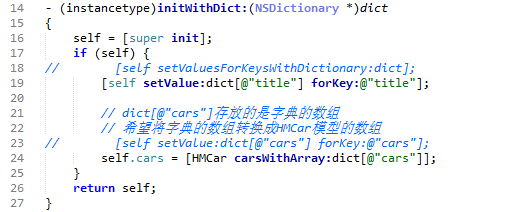
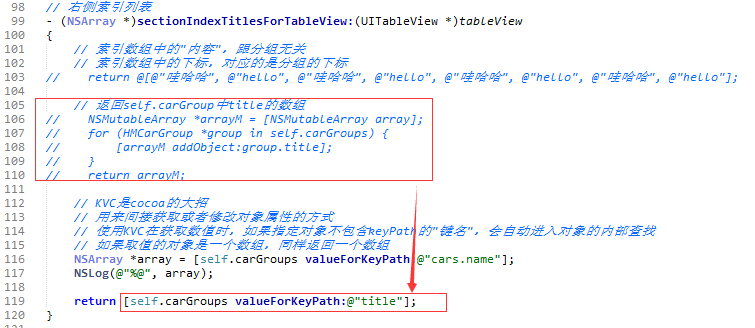
3> 外层需要修改KVC赋值
注1:此时外层不能使用KVC赋值
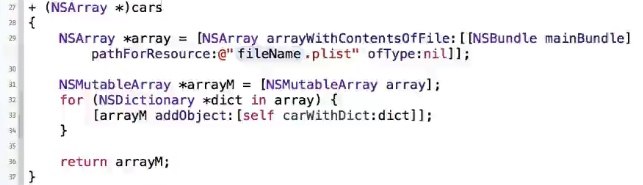
注2:修改内层cars类方法
改为:
11.2 汽车品牌思路 --- 重要
1> carGroups模型建立,及懒加载---数据分离
2> UITableView界面搭建
1. 遵循UITableView的dataSource协议;
2. 设置dataSource代理;
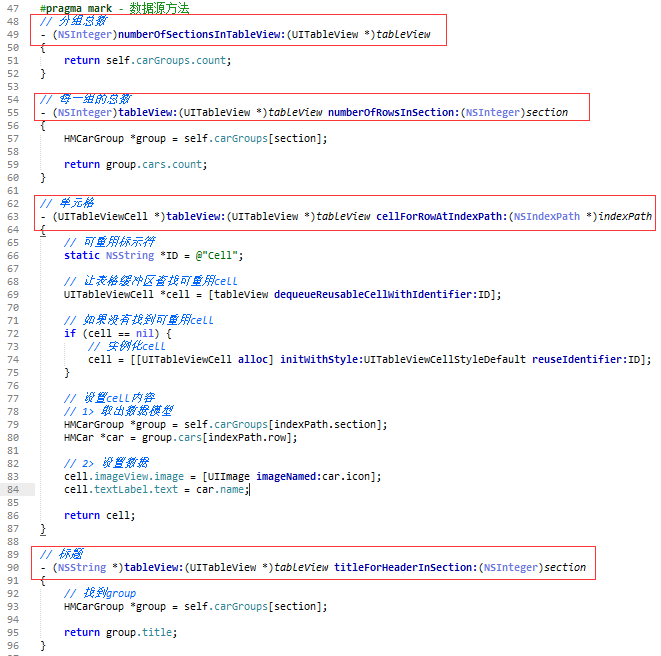
3. 实现数据源代理方法:
4. 注:要使滑动时达到穿越效果,UITableView初始化必须需将tableView的style改成UITableViewStylePlain;
3> 数据源方法 & 右侧索引列表
12、表格数据修改
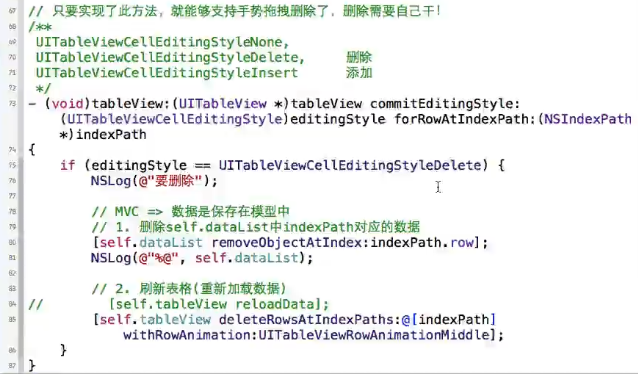
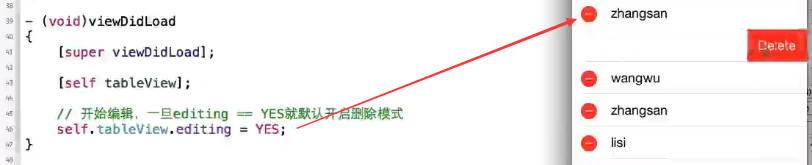
12.1 删除单元格
开启编辑:
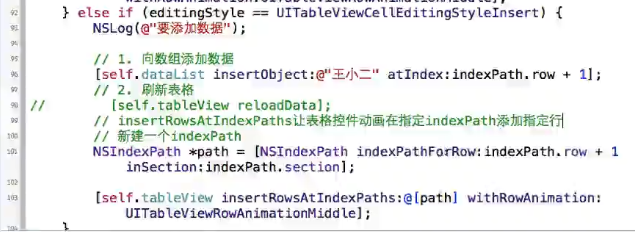
12.2 添加单元格
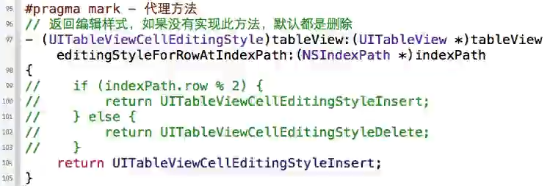
1> 遵循并设置UITableView代理;
2> 实现UITableView代理方法;
3> 实现UITableViewDataSource代理方法(与删除同一个方法)
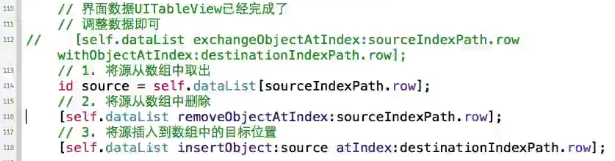
12.3 拖动单元格
注:上述方法移动时会发生错误,只是发生的对调位置,不是插到目标后面!!!
13、应用程序管理 - 代理模式实现 --- 重要
在iOS开发 - 第01篇 - UI基础 - 03 - 应用程序管理一文中,将XIB视图中的按钮监听事件放在关联的HMAppView中,会出现以下问题
修改如下:
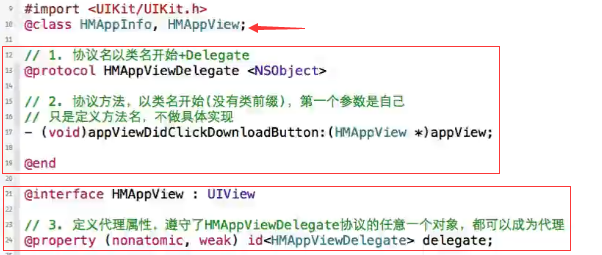
1> 手写HMAppView的代理
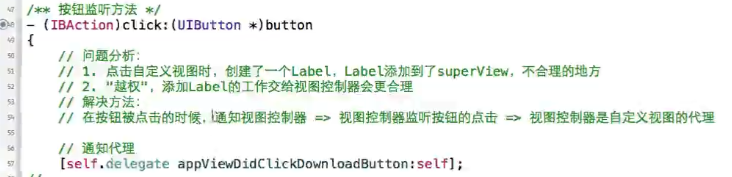
2> 在HMAppView中的按钮监听方法中通知代理
3> 在视图控制器中遵循代理,并设置代理,再实现HMAppView的代理
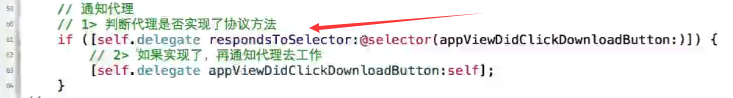
4> 通知代理修改
5> 优化提示标签出现
在ViewController中添加UILabel标签(下载提示),并进行懒加载,使得不用每次创建,只需在代理方法中监听到按钮点击事件后,修改便签文字即可,也不用在动画完成之后进行删除。






























































 929
929

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








