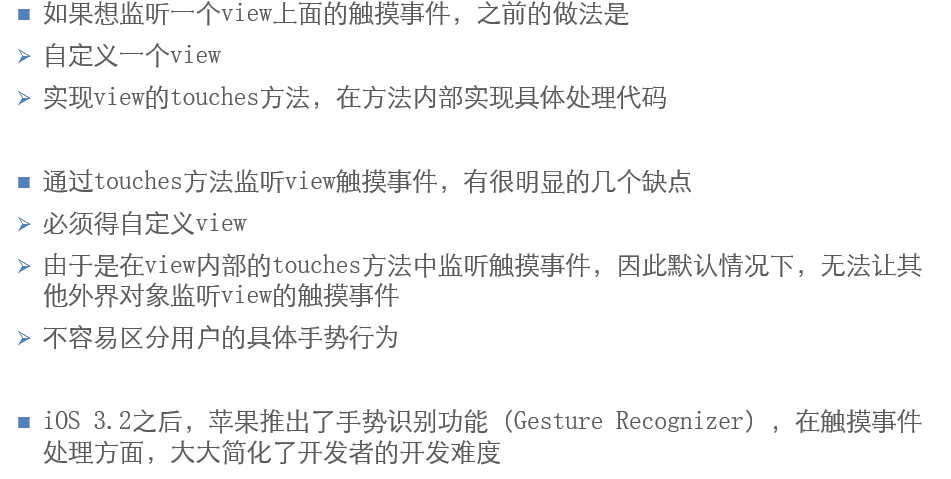
1、基本概念
2、View的拖拽
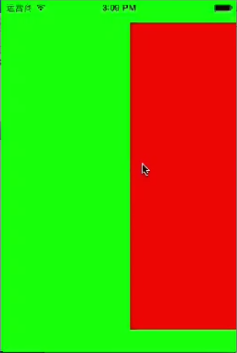
2.1 界面
2.2 实现思路
1> Storyboard拖一个View
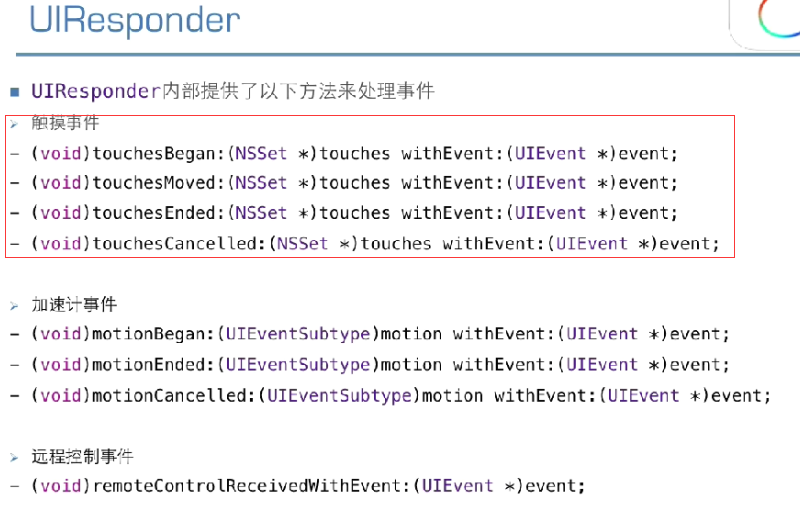
2> 由于需要监听View的触摸事件,因此需要自定义一个HMView类(并在Storyboard中关联自定义View),并实现上述UIView的触摸事件
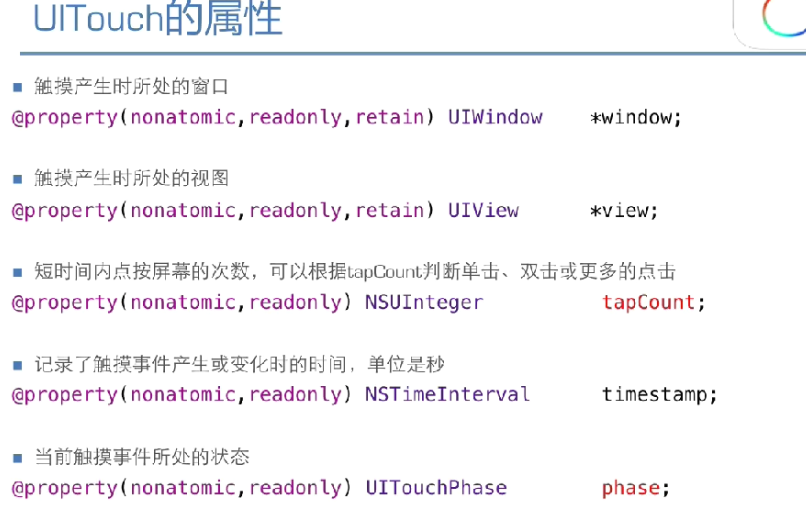
3> UITouch
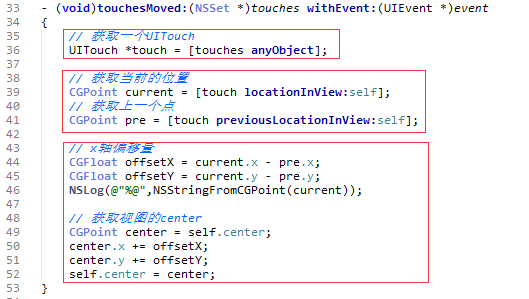
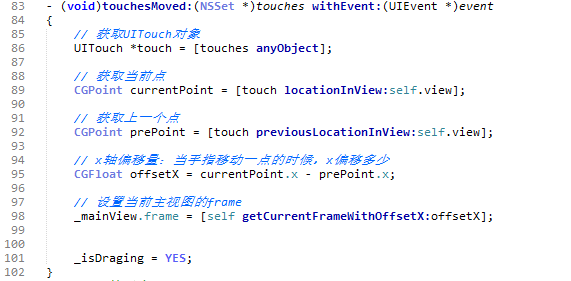
4> touchMoved实现
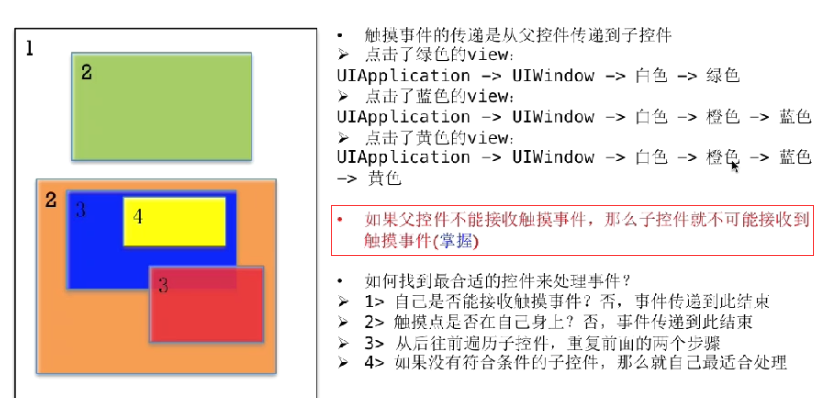
3、事件的产生和传递
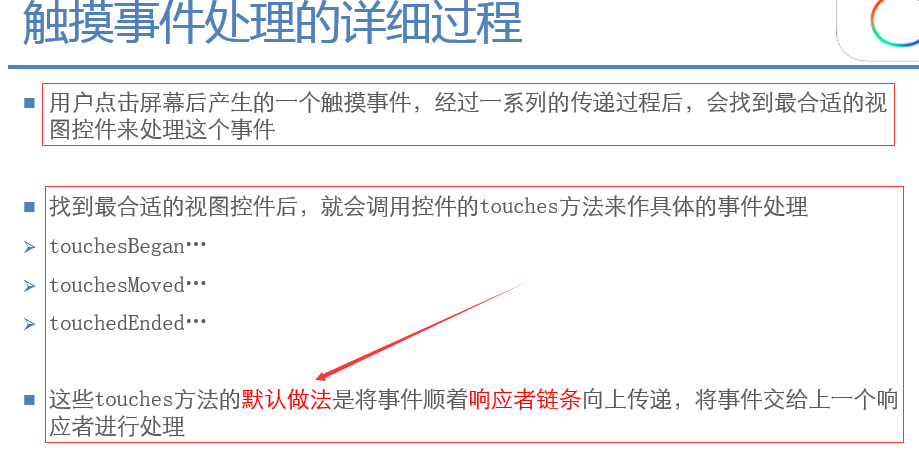
发生触摸事件后,系统会将该事件加入到一个由UIApplication管理的事件队列中,UIApplication会从事件队列中取出最前面的事件,并将事件分发下去以便处理,通常,先发送事件给应用程序的主窗口(keyWindow),主窗口会在视图层次结构中找到一个最合适的视图来处理触摸事件,但是这仅仅是整个事件处理过程的第一步,找到合适的视图控件后,就会调用视图控件的touches方法来作具体的事件处理touchesBegan->touchesMoved->touchedEnded。
注1:UIView不接收触摸事件的三种情况:不接收用户交互:userInteractionEnabled= NO;隐藏:hidden= YES;透明:alpha= 0.0 ~ 0.01;
注2:UIImageView的userInteractionEnabled默认就是NO,因此UIImageView以及它的子控件默认是不能接收触摸事件的;
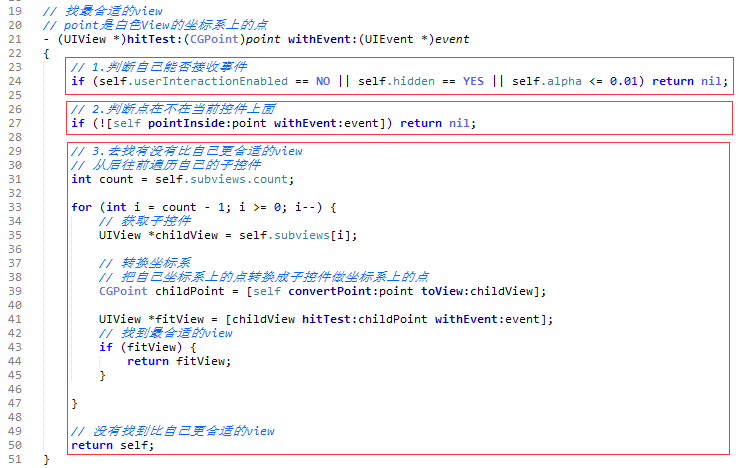
4、hitTest方法 --- 重要
4.2 hitTest方法作用
UIApplication -> UIWindow
什么时候调用:当事件传递给一个控件的时候就会调用
作用:找最合适的view
hitTest:withEvent: return (UIView *)
1> 看窗口是否能接收。如果不能return nil;自己不能接收事件,也不能处理事件,而且也不能把事件传递给子控件
2> 判断点在不在窗口上,如果点在窗口上,意味着窗口满足合适的view
3> 循环上述步骤,遍历子控件的viewhitTest:withEvent: 查找最合适的View
4.2 hitTest底层实现
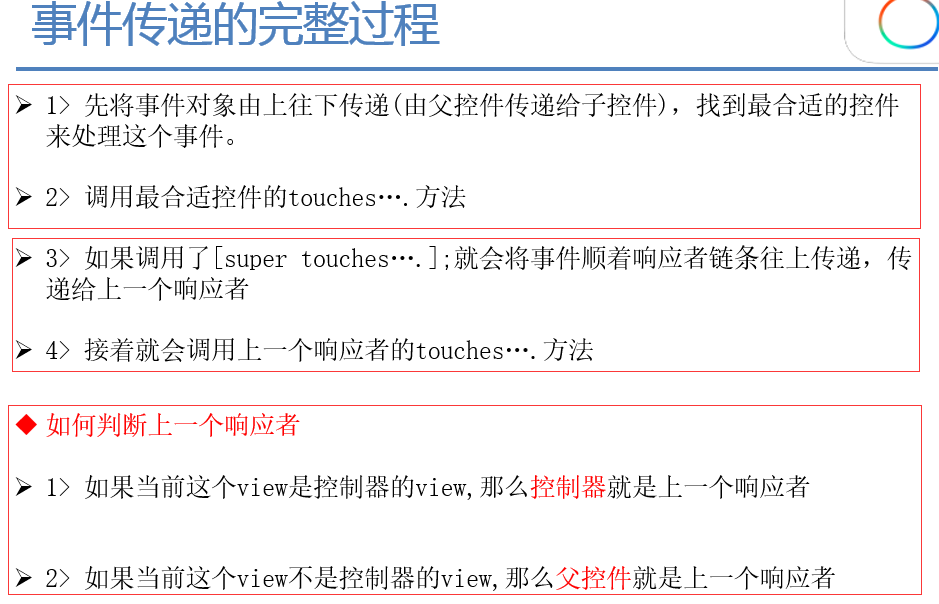
5、响应者链条
6、抽屉效果
6.1 界面
6.2 实现思路
1> 抽象出一个自定义HMDrawViewController(继承自UIViewController),并将Storyboard中关联的HMViewController继承自HMDrawViewController,专门用来做抽屉效果
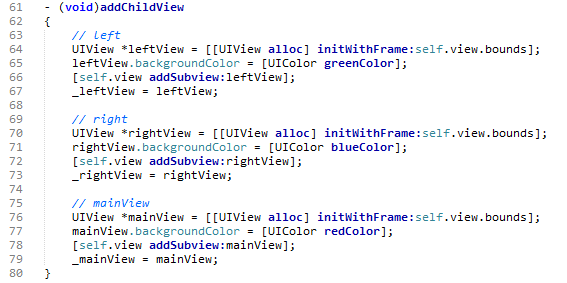
2> 在HMDrawViewController中搭建界面 & touch事件处理
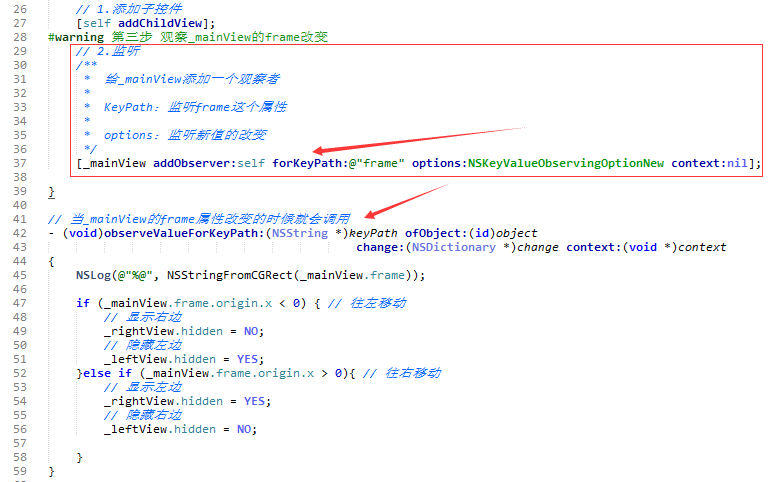
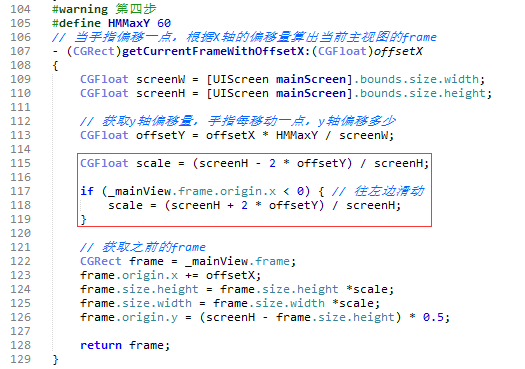
3> KVO监听frame改变 & frame缩放
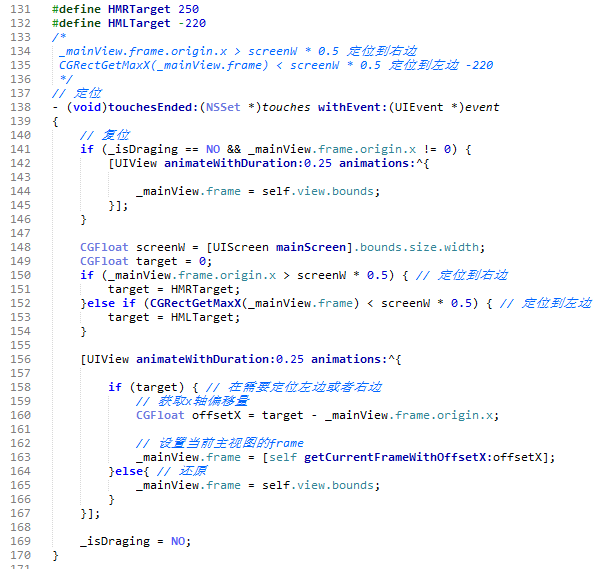
4> 定位 & 复位处理
5> HMDrawViewController的封装
@property (nonatomic, weak, readonly) UIView *mainView;
@property (nonatomic, weak, readonly) UIView *leftView;
@property (nonatomic, weak, readonly) UIView *rightView;
注意需要readonly,在其子类中只能往leftView等addSubViews:











































 94
94

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








