完全前端小白,之前看网上资料搭建了一个vue项目,今天拿出来看突然想不起来具体的细节了,在此记录一下,免得又忘了。里面各个部分有网上大牛的博客链接。
1.安装node.js
安装完成后查看node.js的版本

我的安装目录:

新版的Node.js自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用
npm install <Module Name>本地安装和全局安装
npm install express # 本地安装 npm install express -g # 全局安装
2.安装webpack
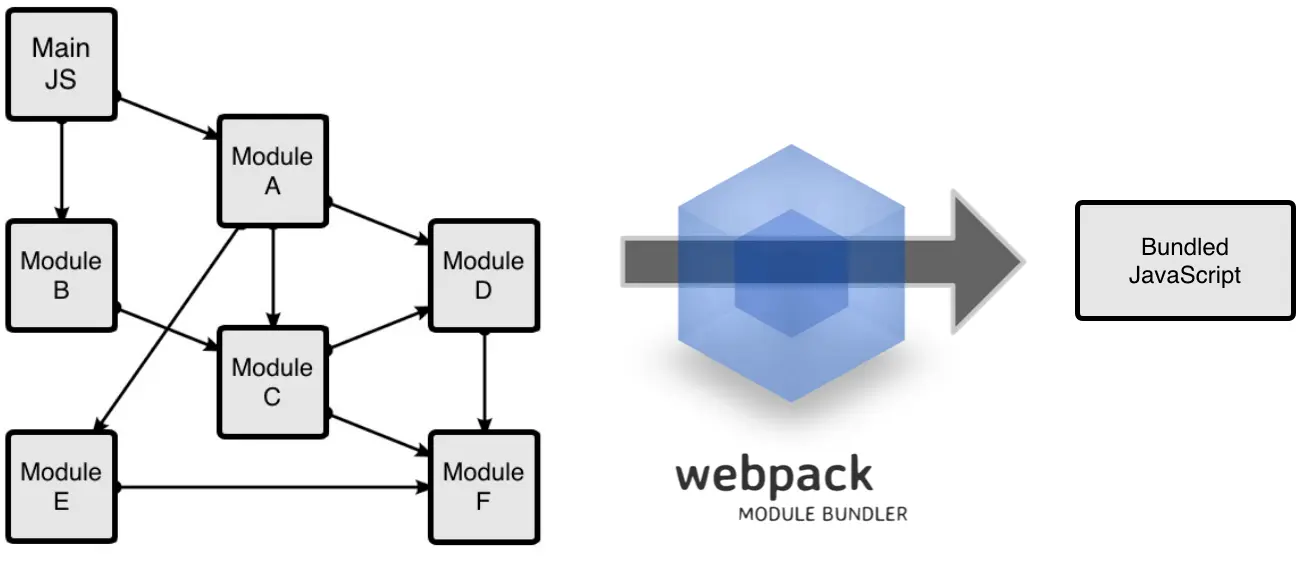
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。

安装webpack可以通过npm。
npm install webpack -g //全局安装
npm install --save-dev webpack //安装到你的项目目录
3.vue-cli脚手架的搭建vue项目
(1)创建文件夹Workspace_Vue
(2)终端进入创建的文件夹Workspace_Vue所在目录
(3)安装vue-cli
npm install -g vue-cli
(4) 搭建vue项目
//vue_demo项目名
vue init webpack vue-demo
目录结构如下:

(5) 启动项目
npm run dev

如下图,说明启动成功,可以在浏览器中输入:http://localhost:8080 访问vue项目了。

如何退出?
输入 Ctrl+c命令,弹出提示,如下图,输入 y 退出。

4. IDE开发工具
我用的是Intellij IDEA。
(1)设置JavaScript language version 为ECMAScript 6

(2)配置NodeJS
前提:本地已经安装了nodejs。然后在IDEA中的setting->Plugins->Browe repositories搜索NodeJS插件,点击下载,然后重启就可以了。
注:IDEA会关联到你安装的NodeJS,这样就可以在后面通过配置npm运行vue项目了


(3)安装Vue.js插件

(4)在IDEA中打开vue项目


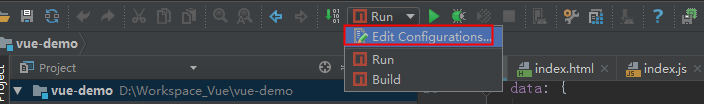
(5)配置运行和打包


npm 运行配置

npm编译配置

IDEA中运行vue项目vue_demo
![]()

下面这个是跟着网上的教程学做的页面
























 1961
1961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








