使用uni-app的过程中,将h5页面运行到内置浏览器时内容底部的部分是会被tabbar遮挡掉的,但是在小程序上运行的话会自动留出tabbar高度的空间来适配页面。
为了兼容H5端,我们只需要在页面加上uni-app自带的css变量即可
html:
<view class="page_home">
页面内容.....
</view>
css:
.page_home{
padding-bottom: var(--window-bottom);
}

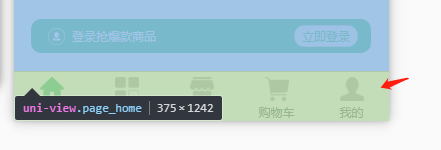
可以看到在内置浏览器中页面底部已经被自动填充了
小程序中的效果如下:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








