从项目中遇到的一个Jquery的bug说起。
我们用Jquery监听了一个单元格的'mouseenter'事件,用来显示单元格内容的tooltip. 想做的事情很简单,但是QA开出来一个bug:鼠标从上一行或者下一行滑动到单元格,tooltip 可以正确显示。但是如果从同一行的其他单元格平行滑动过来,tooltip 是不显示的的。
这个和事件机制有什么关系呢?让我试着慢慢道来。。
1. 项目截图以及目标单元格dom结构,可以对问题有个直观的印象。
2. QA 测试结果,这个哥们还是很仔细的,是我遇见过比较靠谱的QA。
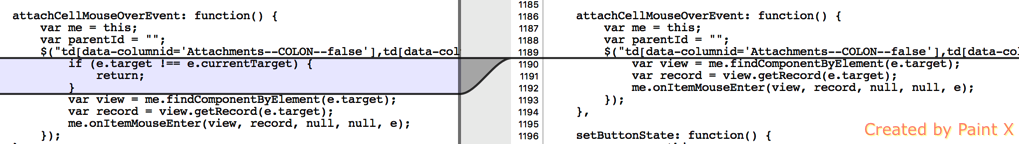
3. 问题代码以及修改:
问题就是从同一行的单元格平移到目标单元格时,e.target !== e.currentTarget 为 true,尽管事件监听到了,但是直接返回什么都没有做
通过上面的几步我相信这个问题已经描述清楚了,接下来可以步入正题:js的事件模型:
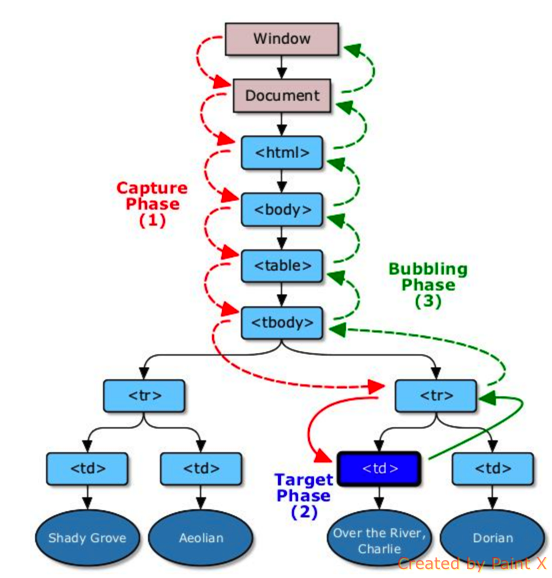
Dom事件流的过程如下图所示:
事件冒泡阶段,e.currenttarget和e.target是不相等的,但是在事件的目标阶段,e.currenttarget和e.target是相等的
MDN中关于target和currentTarget的定义:
1. target:
A reference to the object that dispatched the event. It is different fromevent.currentTarget when the event handler is called during the bubbling or capturing phase of the event.
2. currentTarget:
Identifies the current target for the event, as the event traverses the DOM. It always refers to the element to which the event handler has been attached, as opposed toevent.target which identifies the element on which the event occurred.
所以从理论上来看,最初的代码写法是没有毛病的,我的事件监听在td上,当鼠标hover到img时会冒泡到td上,此时处于目标阶段,td 的 event handler来处理事件的监听。
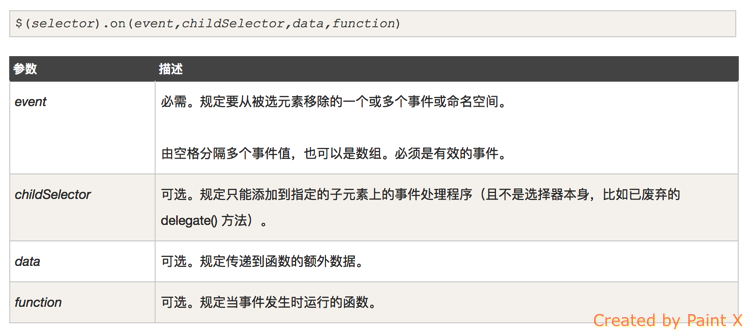
问题就出在Jquery的on方法上,Jquery通过on方法对标准的 addEventListener 有个增强.
如果不选selector,每次选中的元素触发事件时,就会执行处理程序,无论handler是直接绑定在元素上,还是从后代(内部)元素冒泡到该元素。在我们这个bug中,从单元格内部平移到目标单元格,target 是 td 的子元素div,但是它仍然会触发event handler.
好了,就写成这样吧。问题是个小问题,知识点也是个小知识点,但是通过这个问题又重新想了一下js中事件的机制,所以记下来以后可以常温习!!




























 6262
6262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








