Dom
元素节点 & 属性节点 & 文本节点
nodeName & tagName & nodeValue
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="aa">
<a id="dd" value="11">11 </a>
</div>
</body>
</html>nodeName与tagName在浏览器中没有兼容问题,返回值是全大写。
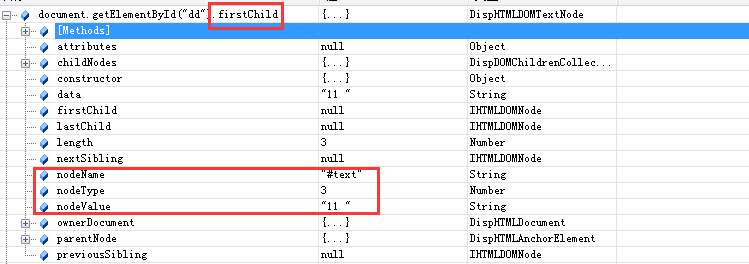
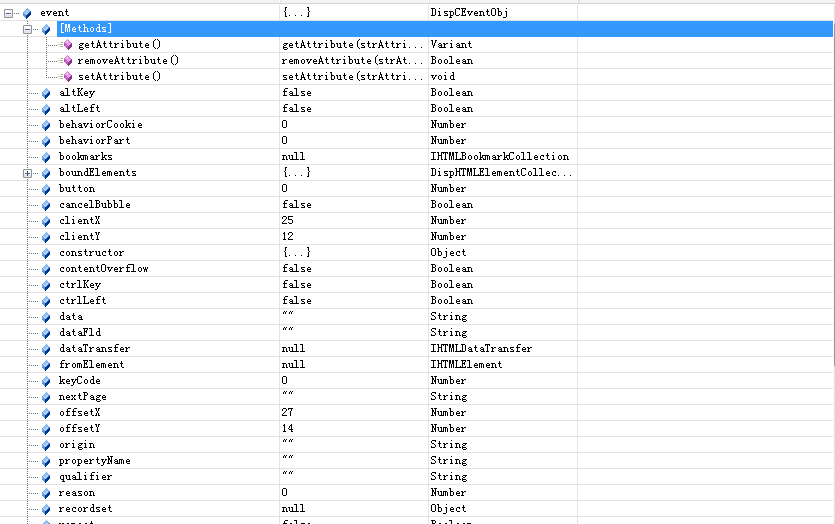
下面是文本节点的属性
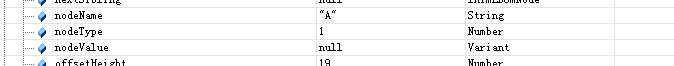
下面是元素节点
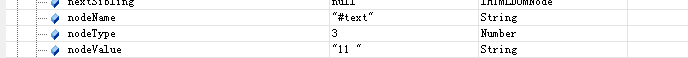
下面是文本节点
nodeName在任意类型节点都有。tagName只在元素节点中有。
- 文本节点:nodeName=#text
- 元素节点:nodeName=标签名(全大写)
- 属性节点:nodeName=属性名(全小写)
nodeValue保存节点内容。元素节点不直接包含文本(包含的是文本节点),因此nodeValue=null。
- 文本节点:nodeValue=文本值
- 元素节点:nodeValue=null
- 属性节点:nodeValue=属性值
参考博文:
认识DOM的三大节点:元素节点,文本节点,属性节点以及nodeName,nodeType,nodeValue的区别 - 推酷
Event
event存在兼容性问题,在ie中,event在window上面,而FF则只能从回调中获取,兼容代码:var event = evt || window.event。
jQuery为event做了兼容,使用jq做事件绑定,IE也可从回调中获取Event对象。
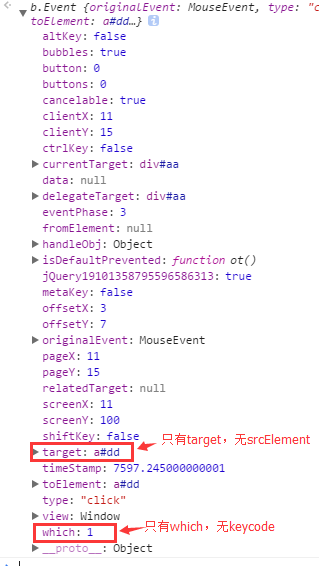
jQuery返回的Event对象属性上做了调整,比如只有target,取消了srcElement。只有which,取消了keyCode等。
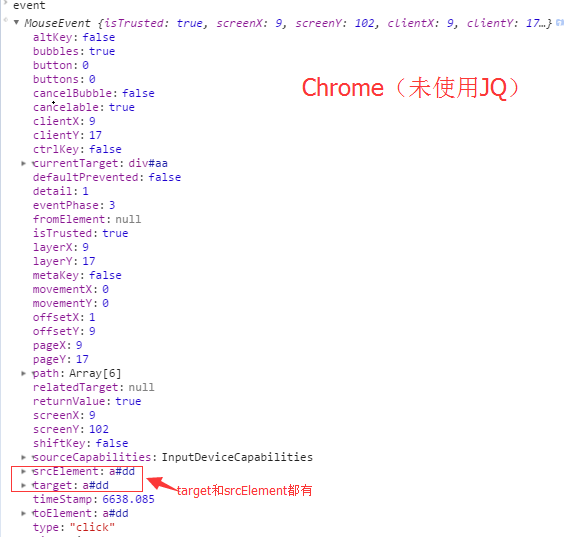
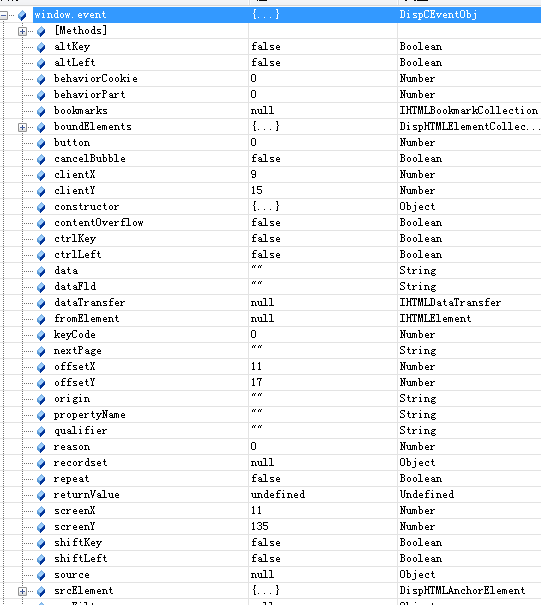
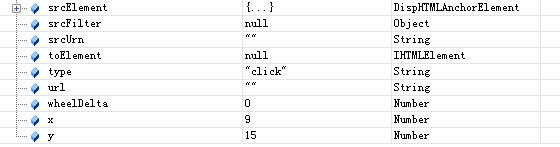
chrome原生Event(callback回调):
IE原生Event(window.event):
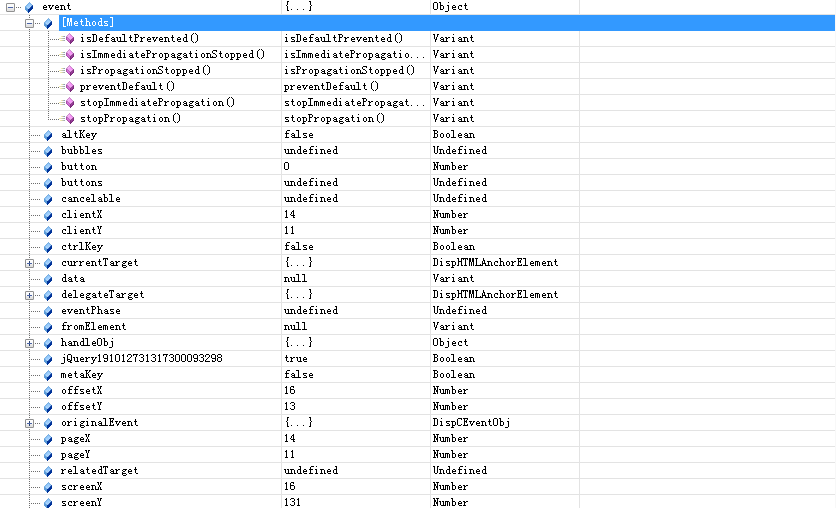
JQ兼容Event(IE、chrome、ff都从Callback回调获取):
事件绑定 attachEvent & addEventListener & on<事件>
<div onClick='fn()'></div>document.getElementById(<id>).onclick=fn通用document.getElementById(<id>).attachEvent("onclick",fn)IE8-(包含IE8),多次使用可设置多个fn(取消其中一个FndetachEvent("onclick",fn))document.getElementById(<id>).addEventListener("click",fn,是否捕获时生效)非IE或IE9+(包含IE9),多次使用可设置多个fn(取消其中一个FnremoveEventListener("click",fn,是否捕获时生效))
参考博文:
触发元素 event.target & window.event.srcElement
在ie中,event对象没有target属性,而是srcElement。FF则相反,只有srcElement。谷歌都有。
function callback(evt){
var event = evt || window.event;
var target = event.target || event.srcElement;
...
}键盘按键 event.which & window.event.keyCode
event对象对于键盘按钮有一一对应的数字编码,IE下对应window.event.keyCode,而FF则对应event.which,谷歌与FF一样,只有which属性,没有keyCode属性。
function callback(evt){
var event = evt || window.event;
var code = event.which || event.keyCode;
...
}阻止冒泡 event.stopPropagation() & window.event.cancelBubble
在IE中只支持事件冒泡,并且Event对象没有stopPropagation()函数(FF和谷歌都有,jq为event对象的函数进行了兼容)。
引入jq前,IE中的event对象
引入jq后
IE默认可以使用window.event.cancelBubble = true来阻止冒泡。
遍历方法
forEach(item,index)
Array.prototype上的一个方法,只有FF和谷歌拥有,而IE没有(经测试,jq没有为其做兼容)。
参考博文:































 6234
6234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








