angular 4 与高德地图的结合
最近有用angular 4、项目中要用到高德地图,于是研究了一番,现在分享给大家。
PS:以大漠老师的NiceFish(地址:http://git.oschina.net/mumu-osc/NiceFish)为例给大家一步一步分享展示!
1、在大漠老师的码云上将代码Down下来后,安装node_modules,建议走cnpm install,毕竟是国内的项目所以
完全没问题(PS:npm install 慢的吐血)。
2、去高德地图开放平台申请自己的key。
3、用编译器(鄙人用的VS Code)打开(迫不及待了)。
4、做准备工作:
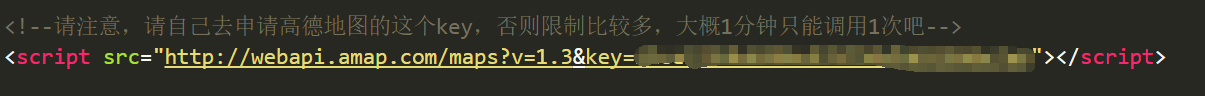
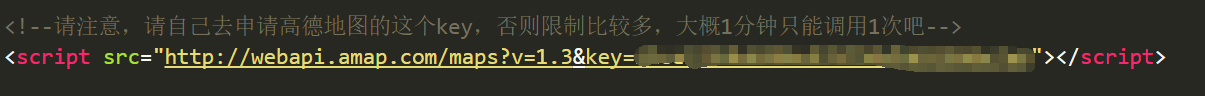
①、打开index.html里面的<script>标签图(如图1所示),将自己申请的key填写上去
![]()

图 1
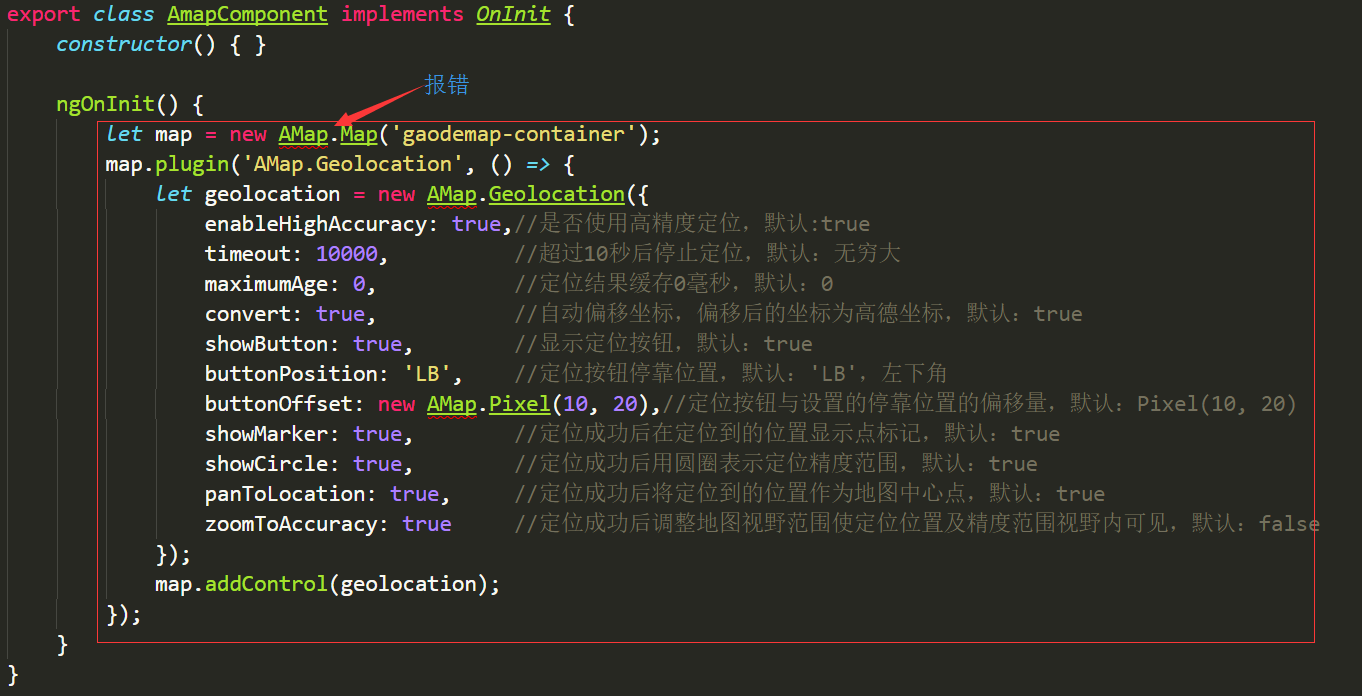
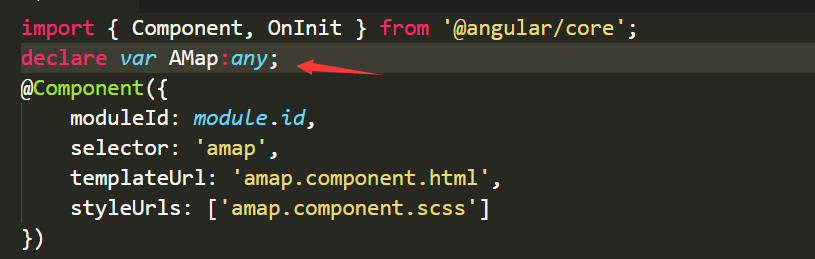
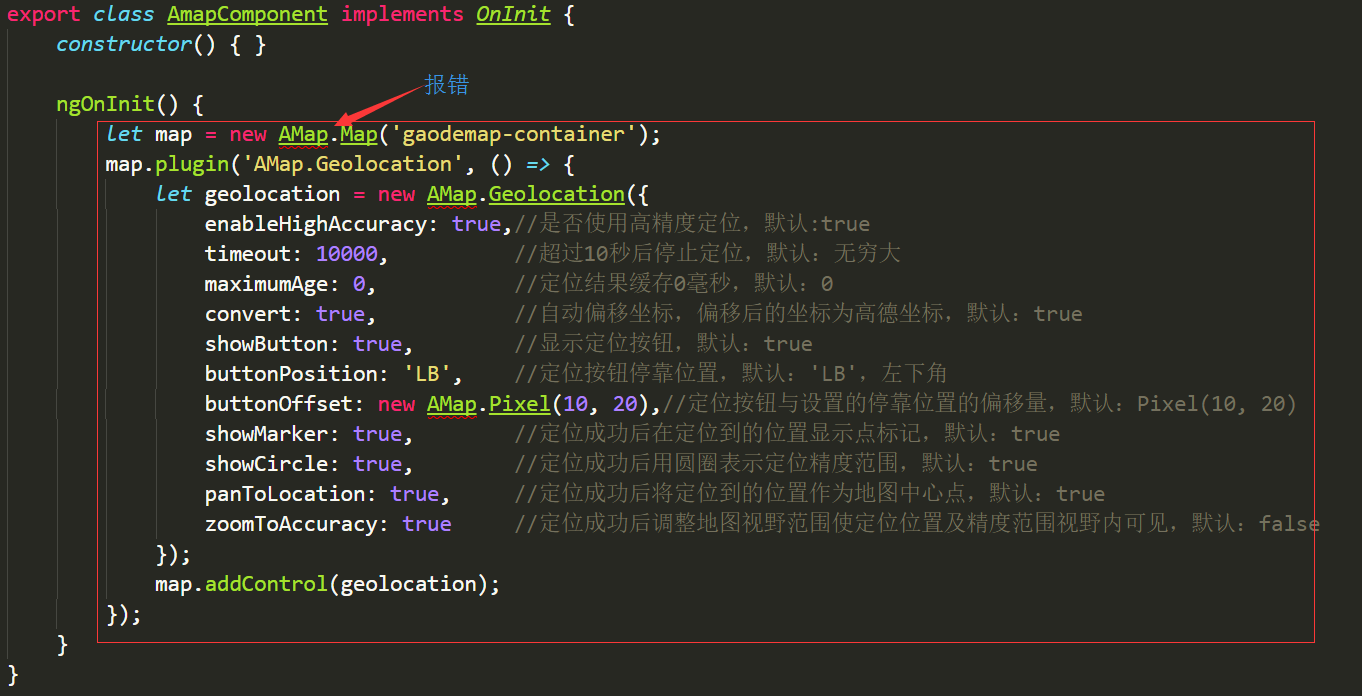
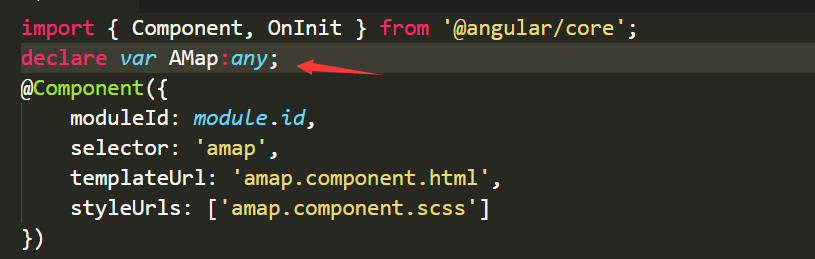
②、将AmapComponent里面注释掉的代码打开
![]()

图 2
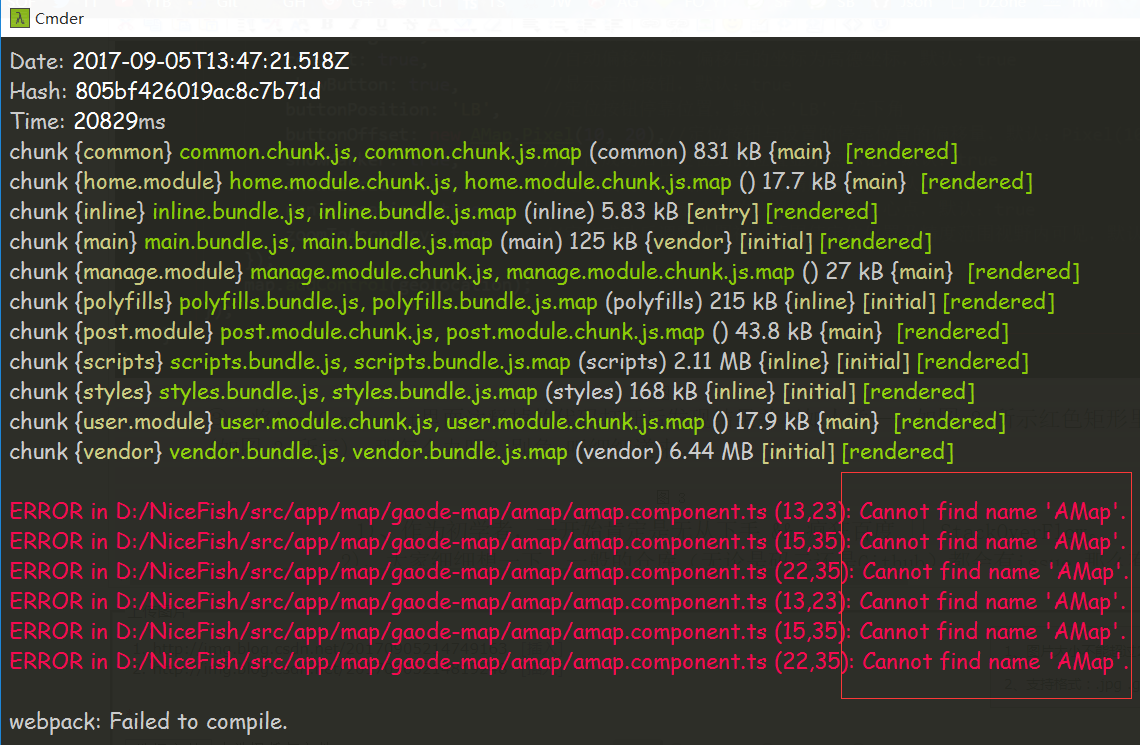
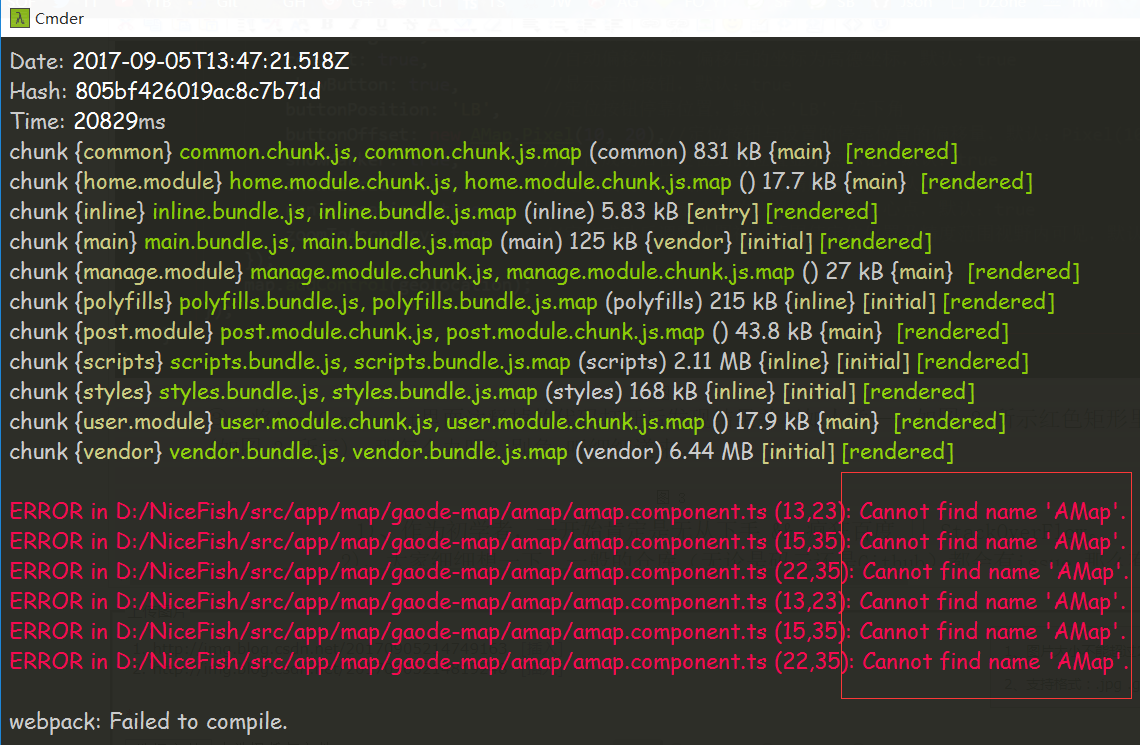
③、将AmapComponent里面注释掉的代码打开后发现结果并不如人意——如图 2 所示红色矩形里面的代码AMap类会报错
(如图 3 所示),那怎么办呢?别急,听细细道来。
![]()

图 3
1)、作为初学者,一开始肯定是无从下手 && 疯狂百度 || StackOverFlow。
2)、大家细细想一下、一般的仓库(无论是码云还是Github)都会有issue,那么有头绪了
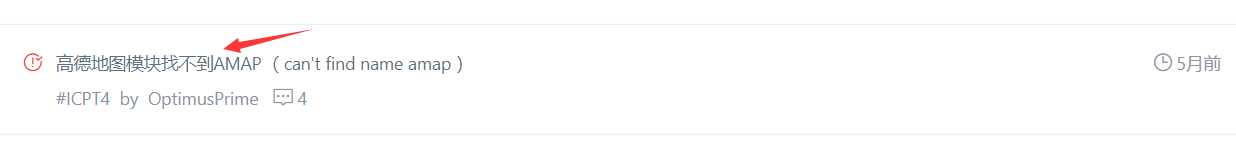
看看issue里面是怎么说的。果然在issue的第二页里面有人提到了这个问题,如图 4 所示:
![]()


图 4
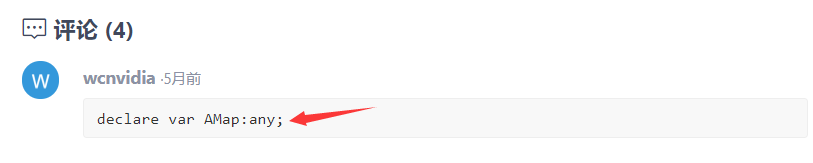
3)、细看里面的评论,发现在评论里面有前人给出了答案(如图 5 所示)——declare var AMap:any;
![]()

图 5
4)、是不是感觉抓到了救命稻草。^_^
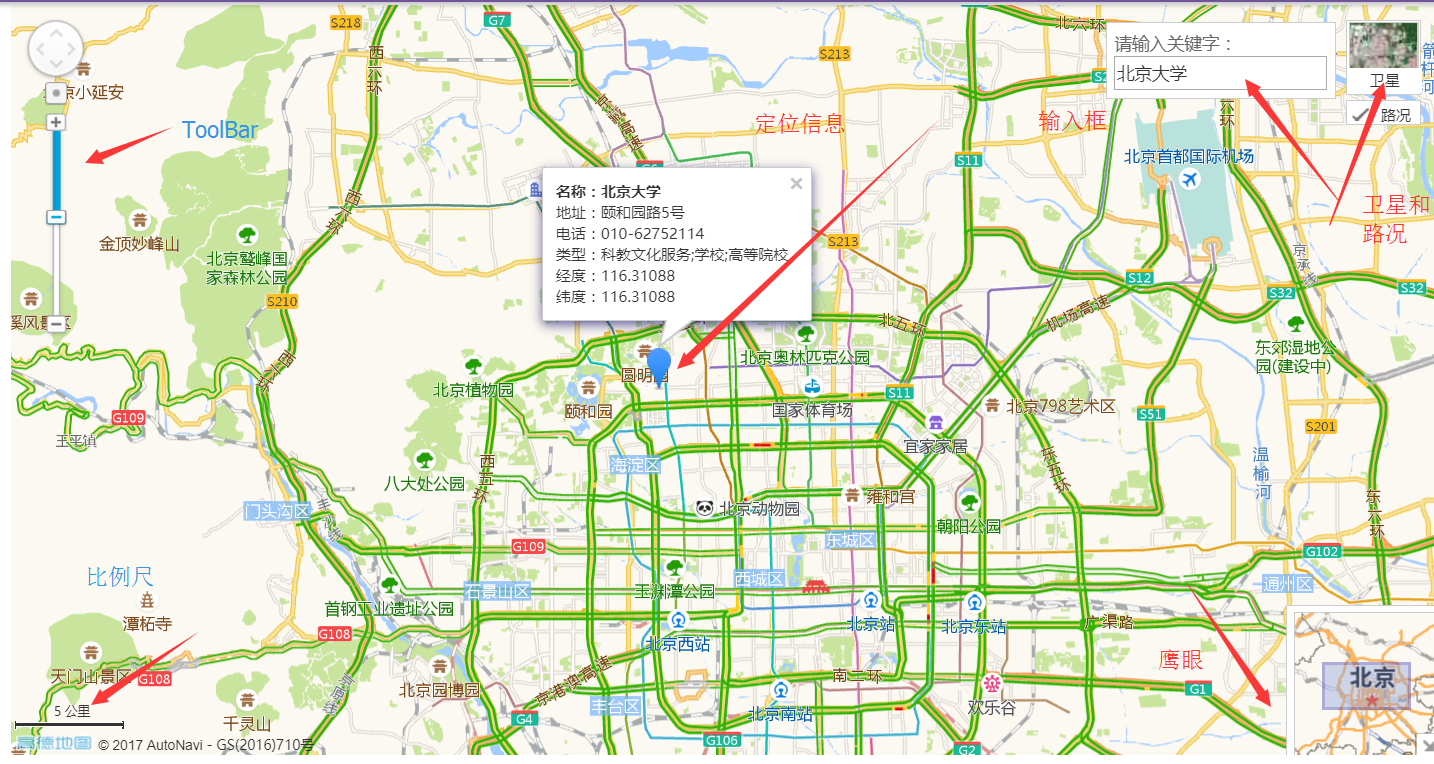
5)、编译完美通过——带着扑通扑通的小心脏打开http://localhost:4200界面(还是那熟悉的界面,还是那熟悉的芬芳),点击高德地图、见证奇迹的时候到了
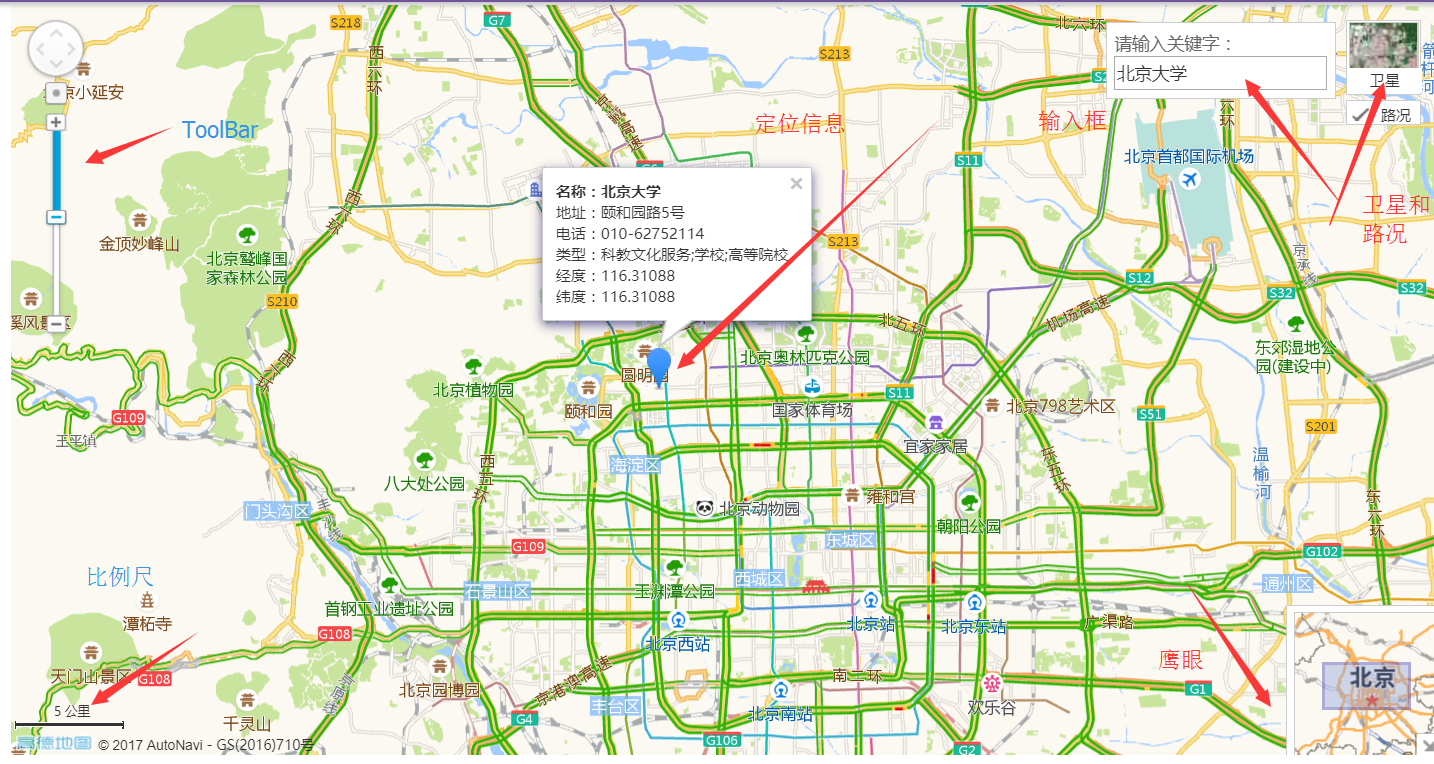
如图 6 所示:
![]()

图 6
6)、地图已经映入眼帘——简直完美!
7)、这肯定不是我们需要的呀,怎么做定制开发了——这正是本文的中点。
5、怎么做定制界面前提概述:
1)、在做界面前你必须的懂一点怎么用高德地图的API吧,不会没关系:
在优酷上面有鬼谣前辈的视频公开课
(URL:http://v.youku.com/v_show/id_XODM5MjIwNzA0.html?spm=a2h0k.8191407.0.0&from=s1.8-1-1.2)
——尽你所想,尽你所学!
2)、高德开放平台地址:http://lbs.amap.com/faq/top/hot-questions => 点击web服务
下面的JavaScript API。你就可以在里面自由翱翔啦!
(鄙人的学习心路历程是:先在纯的html里面实现后在再搬到angular里面)。
3)、注意:开始真正的Codeing啦;
6、开发阶段
1)、实例化一个地图对象
//地图加载
var map
=
new
AMap.
Map(
"gaodemap-container", {
resizeEnable:
true
});
2)、设置城市中心(调用setCity()函数)
//设定您想要的目标城市Xxx
map.
setCity(
"重庆");//如:重庆
3)、加载工具条(ToolBar)
//自定义Marker
var customMarker
=
new
AMap.
Marker({
offset:
new
AMap.
Pixel(
-
14,
-
34),
//相对于基点的位置
icon:
new
AMap.
Icon({
//复杂图标
size:
new
AMap.
Size(
27,
36),
//图标大小
image:
"http://webapi.amap.com/images/custom_a_j.png",
//大图地址
imageOffset:
new
AMap.
Pixel(
-
28,
0)
//相对于大图的取图位置
})
});
//加载地图工具条
map.
plugin([
"AMap.ToolBar"],
function () {
var toolBar
=
new
AMap.
ToolBar({ locationMarker: customMarker });
map.
addControl(toolBar);
});
4)、加载比例尺
map.
plugin([
"AMap.Scale"],
function () {
var scale
=
new
AMap.
Scale();
map.
addControl(scale);
});
5)、加载地图实景(含路况)
map.
plugin([
"AMap.MapType"],
function () {
var type
=
new
AMap.
MapType();
map.
addControl(type);
});
6)、加载鹰眼
//加载地图鹰眼
map.
plugin([
"AMap.OverView"],
function () {
var view
=
new
AMap.
OverView();
view.
open();
map.
addControl(view);
});
7)、做一个自定义的搜索功能
//构造地点查询类
var placeSearch
=
new
AMap.
PlaceSearch({
map: map
});
//详情查询 -> 首先定位到Xxx
placeSearch.
getDetails(
"Xxx",
function (
status,
result) {
if (status
===
'complete'
&& result.info
===
'OK') {
placeSearch_CallBack(result);
}
});
//搜索提示文本框 => 该处有段与之相匹配的html
//代码贴出来格式化有点问题,就不花时间弄了,能懂就行: O(∩_∩)O哈哈~
<
div
id=
"myPageTop">
<
table>
<
tr>
<
td>
<
label>请输入关键字:</
label>
</
td>
</
tr>
<
tr>
<
td>
<
input
id=
"tipinput" />
</
td>
</
tr>
</
table>
</
div>
var autoOptions
= {
input:
"tipinput"
};
//搜索信息-自动匹配
var autocomplete
=
new
AMap.
Autocomplete(autoOptions);
AMap.event.
addListener(autocomplete,
"complete",
function (
e) {
console.
log(e);
});
//自定义监听——注册监听,当选中某条记录时会触发
AMap.event.
addListener(autocomplete,
"select", select);
//
function
select(
e) {
console.
log(e.poi)
placeSearch.
setCity(e.poi.adcode);
//通过ID定位
placeSearch.
getDetails(e.poi.id,
function (
status,
result) {
if (status
===
'complete'
&& result.info
===
'OK') {
placeSearch_CallBack(result);//执行回调函数
}
});
}
//通过
infoWindow 显示信息
var infoWindow
=
new
AMap.
InfoWindow({
autoMove:
true,
offset: { x:
0, y:
-
30 }
});
//回调函数
function
placeSearch_CallBack(
data) {
var poiArr
= data.poiList.pois;
//添加marker
var marker
=
new
AMap.
Marker({
map: map,
position: poiArr[
0].location
});
map.
setCenter(marker.
getPosition());
infoWindow.
setContent(
createContent(poiArr[
0]));
infoWindow.
open(map, marker.
getPosition());
}
//信息窗体 infoWindow 内容
function
createContent(
poi) {
var s
= [];
s.
push(
"<b>名称:"
+ poi.name
+
"</b>");//里面有很多信息可以自定义
s.
push(
"地址:"
+ poi.address);
s.
push(
"电话:"
+ poi.tel);
s.
push(
"类型:"
+ poi.type);
s.
push(
"经度:"
+ poi.location.lng);
s.
push(
"纬度:"
+ poi.location.lng);
return s.
join(
"<br>");
}
7、大功告成:
1)、本以为真的可以大功告成:其实浏览器会报错——AMap.PlaceSearch is not a constructor。
2)、这是为什么呢??
a、首先我们分析一波:上面这些事加载的一些控件/或插件 是不是还需要添加点什么呢?
答案:是的
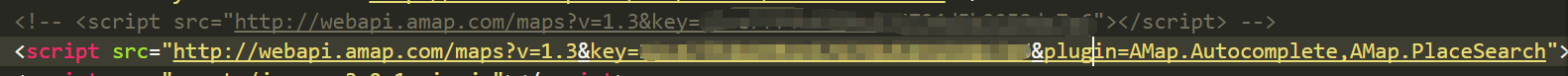
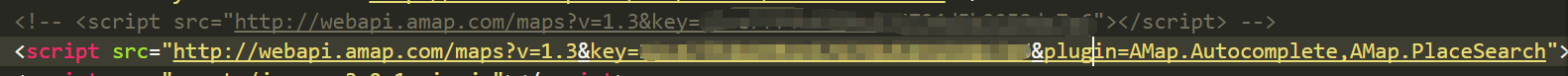
应该还记得一开始我们打开的那个<script>标签里面填写您申请的key,
其实那只是一个请求的URL,所以后面是可以跟参数的——我们试一试!
![]()

b、真的大功告成啦!
![]()

PS:其实这个问题是不应该犯的——因为高德地图API 里面已经有清晰的例子说明了,
那为什么还要吧错误展示出来了?
仅仅是提供一种遇到问题后,该怎么分析、解决问题的思路而已
——多思考、多分析、多撸代码(程序员的捷径就是:狂敲代码——把键盘敲破!)
8、在高德地图里面还有很多好玩的东西:必须周边搜索、公交、路线、等等。只要你愿意
花时间,肯定能成功!
9、真心话:高德的API写的非常的优雅、简洁!
10、时间不早啦,马上都一点钟了,格式什么的就不排版啦。望里面的内容能够帮助到大家。
11、感谢:①感谢大漠老师的NiceFish开源项目
②感谢那个在isuue里面提出解决方案的仁兄。
③感谢挑灯夜战的自己
12、署名:
Photowey
2017-09-05 01:00
13、再次申请:
事例项目代码为:NiceFish;
参照内容来源于高德地图API
14、由于时间紧迫、可能会有不恰当或不正确的地方,望指正!
15、第一次写还不怎么会搞这个编译器,格式全乱啦。/(ㄒoㄒ)/~~
![]()































 1329
1329

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








