显示富文本
GitHub - icindy/wxParse: wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析
下载对应的源码
git clone https://github.com/icindy/wxParse.git
引入必要文件
// 导入到js逻辑文件中
var WxParse = require('../../wxParse/wxParse.js');
// 导入必须的样式文件
@import "/wxParse/wxParse.wxss";
数据绑定
var articleHtml = '<div>我是HTML代码</div>';
/**
* WxParse.wxParse(bindName , type, data, target,imagePadding)
* 1.bindName绑定的数据名(必填) 在wxml中调用的名称
* 2.type可以为html或者md(必填)
* 3.data为传入的具体数据(必填)
* 4.target为Page对象,一般为this(必填)
* 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)
*/
WxParse.wxParse('article', 'html', articleHtml, this, 5);
引入模板
<import src="/wxParse/wxParse.wxml"/>
//这里data中article为bindName
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
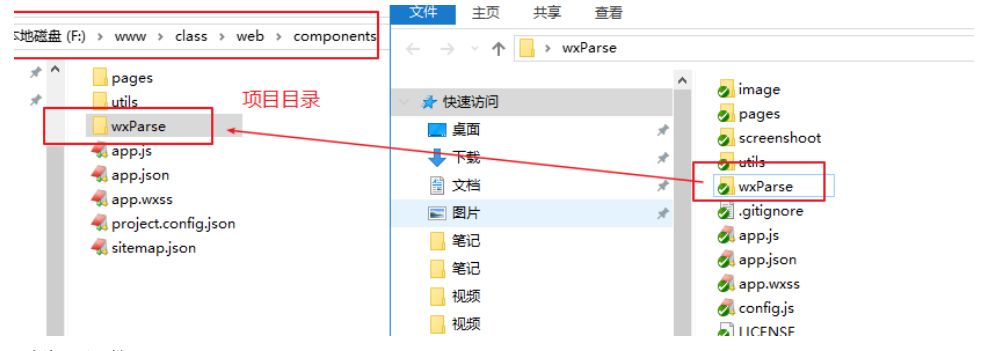
复制相关源码到项目目录中

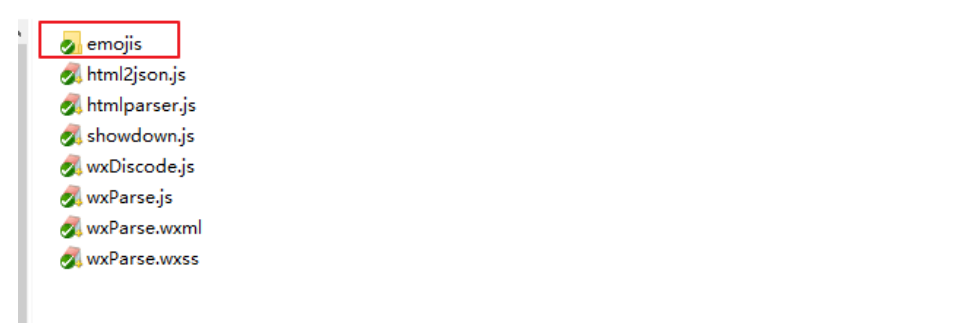
删除无用的emojis

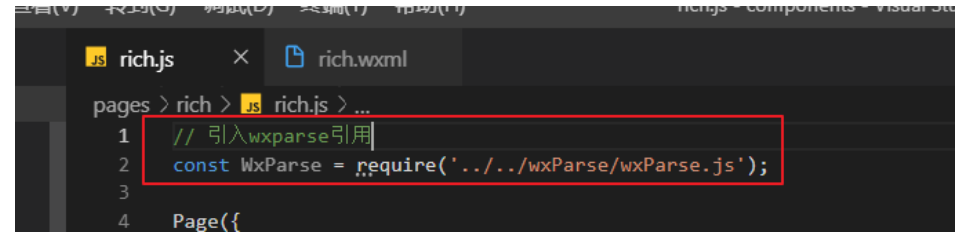
js引用

导入样式

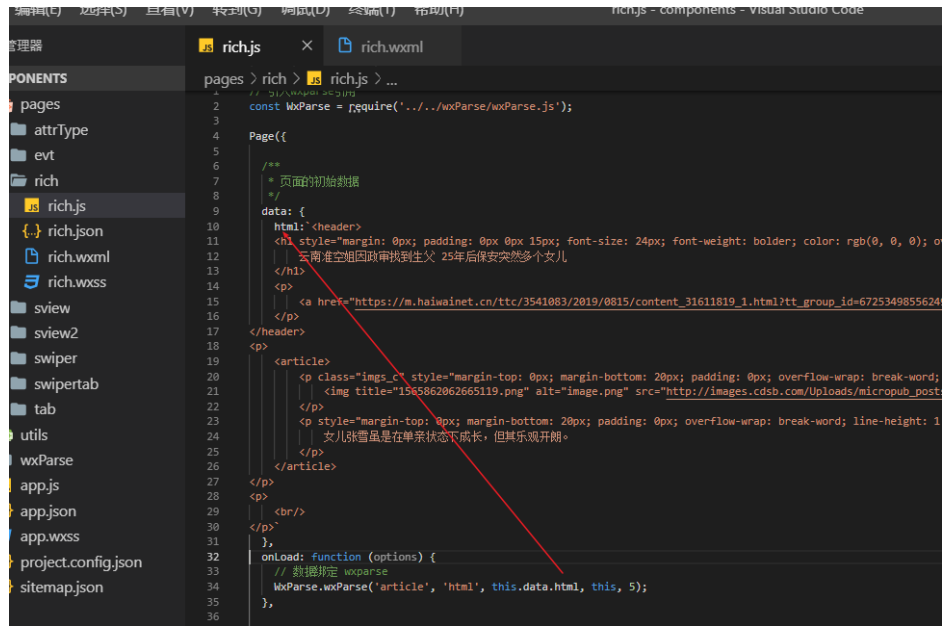
js中实现数组绑定

模板引用






















 6667
6667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








