在小程序中有许多组件,接下来介绍一些常见的组件
目录
常见的视图容器类组件
- view—— 普通视图区域,类似于div,是块级元素
- scroll-view —— 可滚动的视图区域,用来实现滚动列表效果
如果要竖向滑动要给scroll-view一个固定高度,如果横向及需要给一个固定宽度
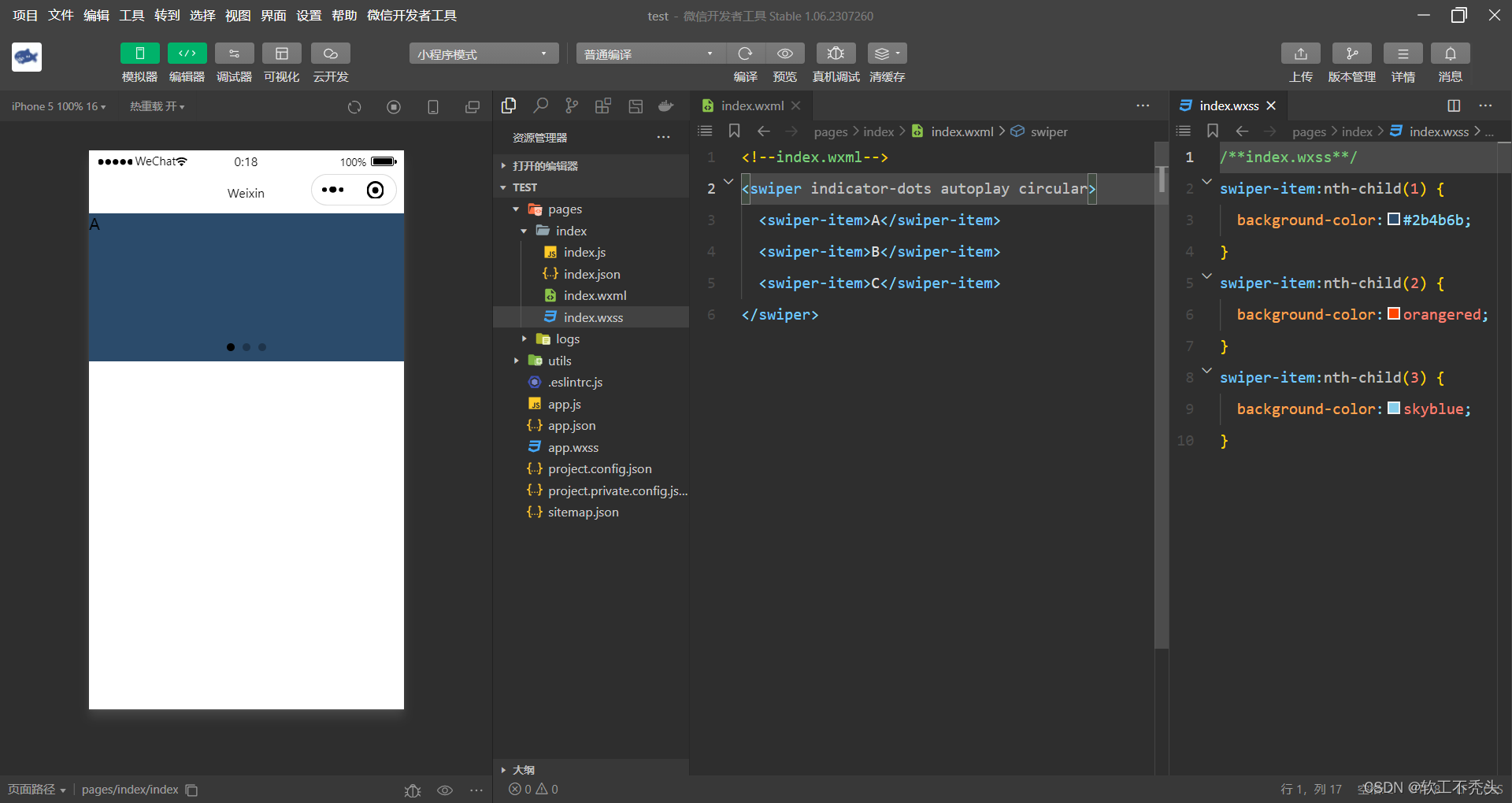
- swiper —— 轮播图容器
- swiper-item —— 与swiper一起使用,item组件
轮播器组件
swiper常用属性:
- indicator-dots —— 面板指示点
- indicator-color —— 指示点颜色(未激活)
- indicator-active-color —— 当前选中的指示点颜色
- autoplay —— 轮播图自动切换
- interval —— 自动切换时间
- circular —— 衔接滑动
常见的基础内容组件
text —— 文本组件,类似于span,属于行内元素
在text中加入selectable,即可以完成长按选中的效果
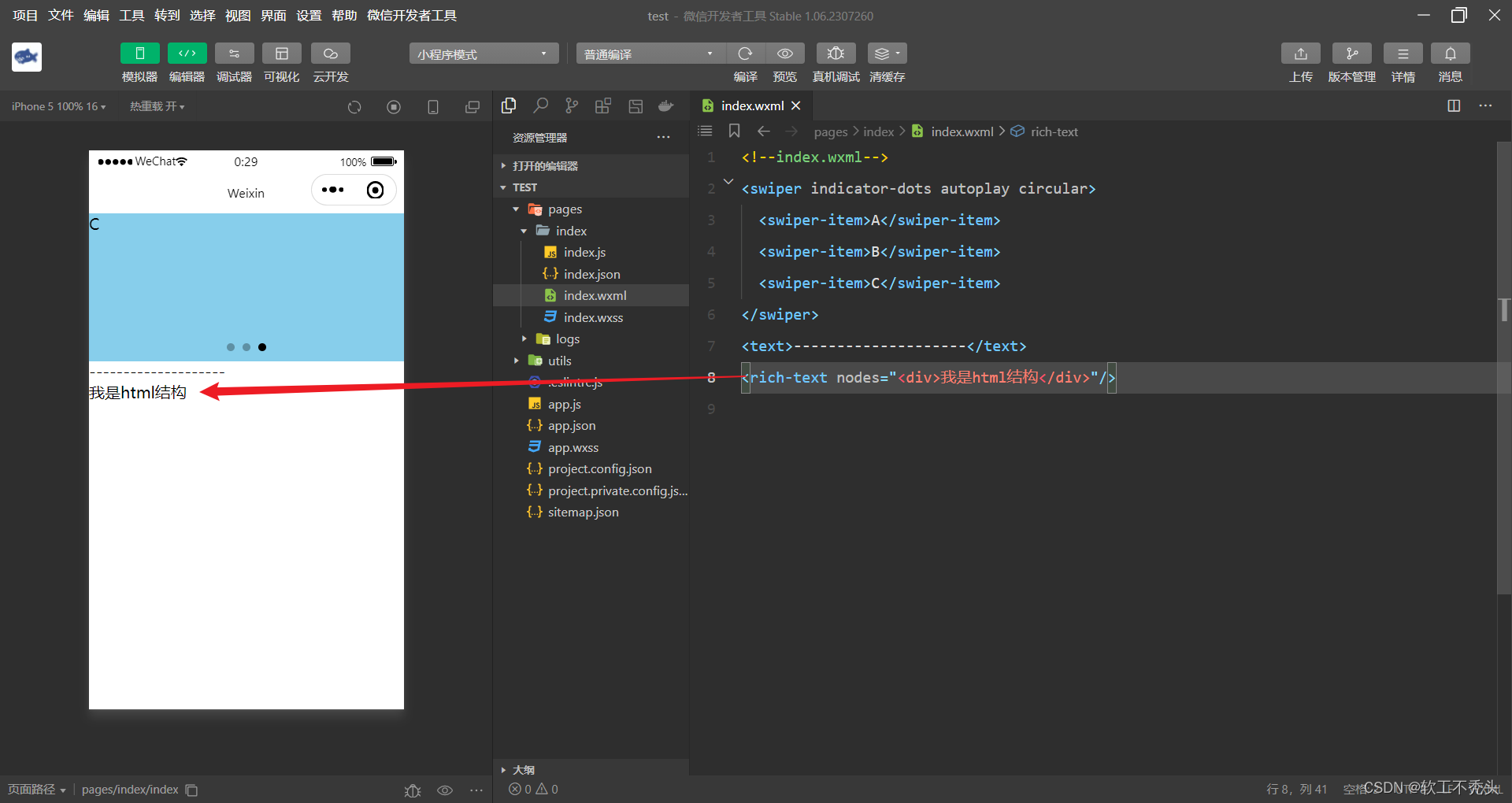
rich-text —— 富文本组件
通过rich-text的nodes属性节点可以将HTML字符串渲染为对应的UI解构
其他常用组件
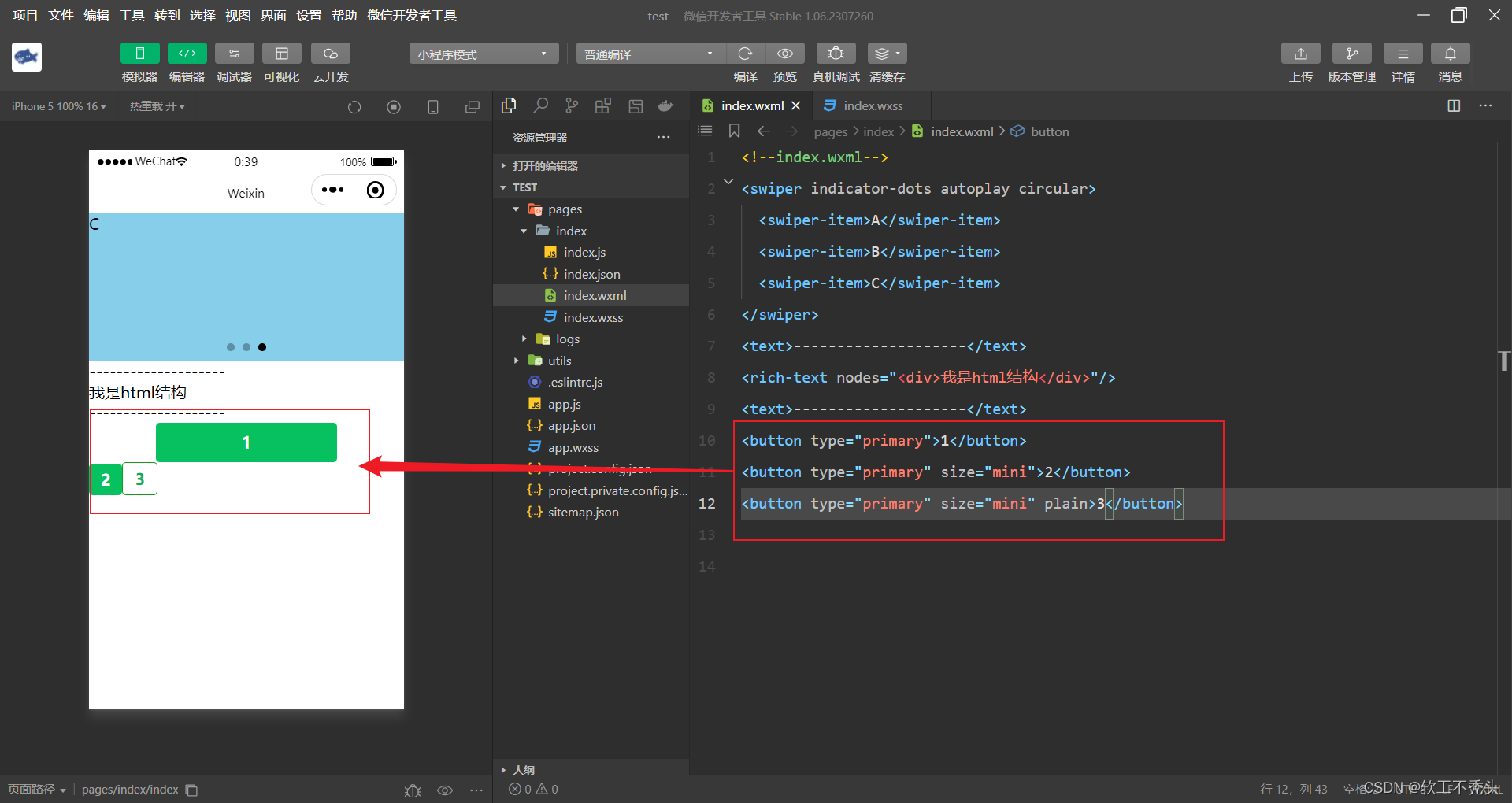
button —— 按钮组件
- 通过type指定按钮类型——type="primary"(绿色) 、type="warn"(警告)
- 通过size="mini" 使按钮为小尺寸按钮
- 通过plain 镂空按钮
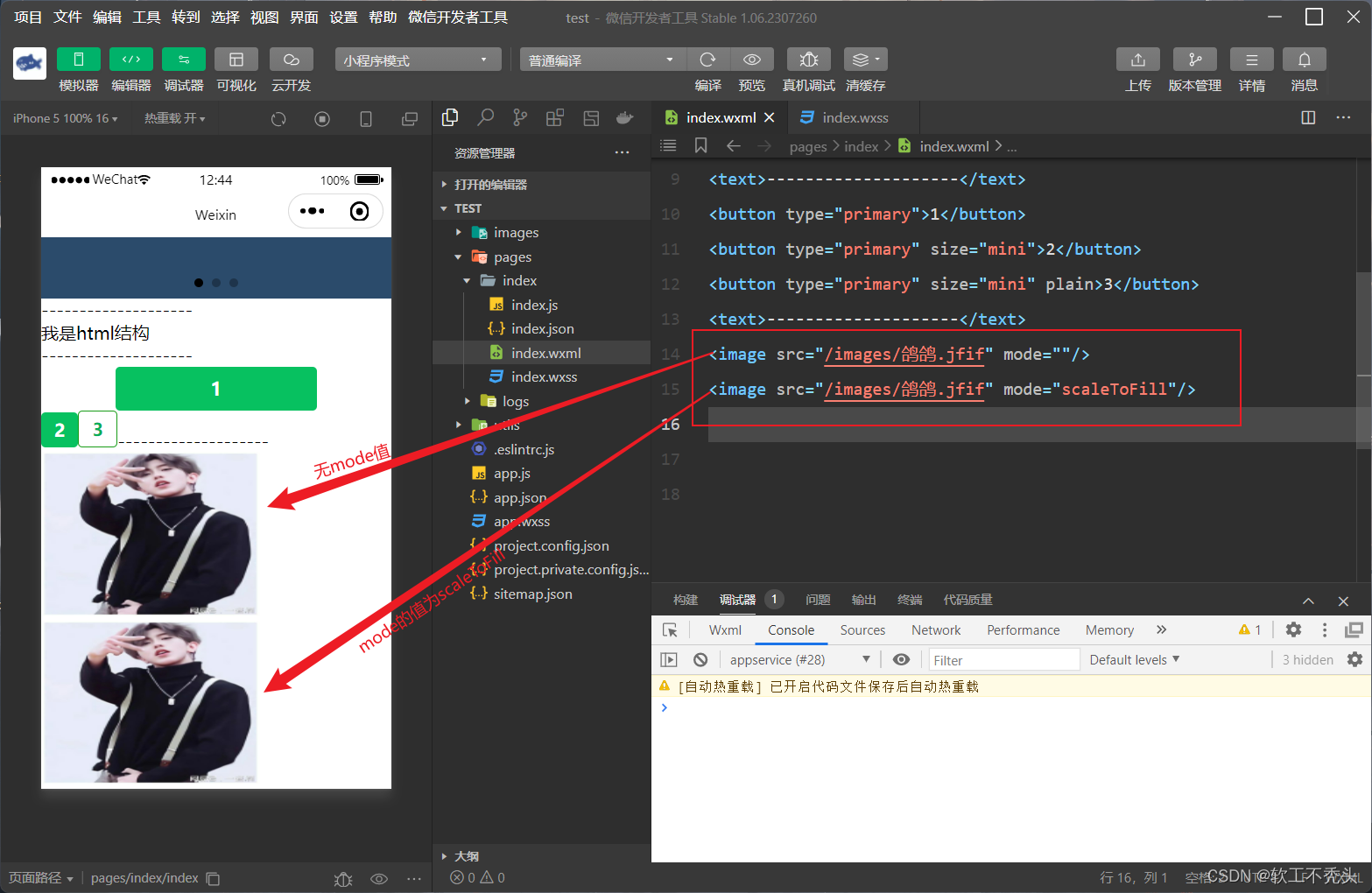
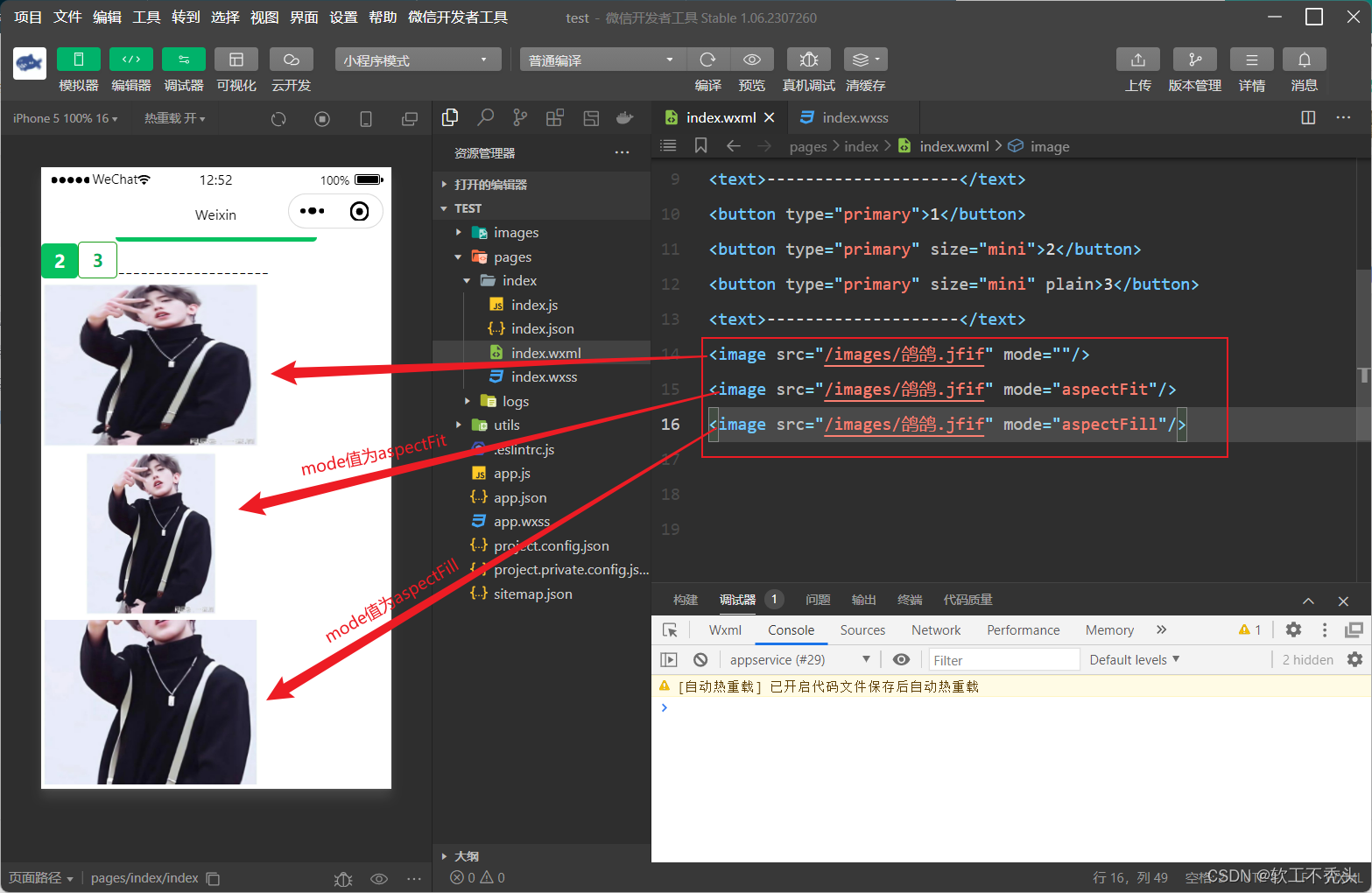
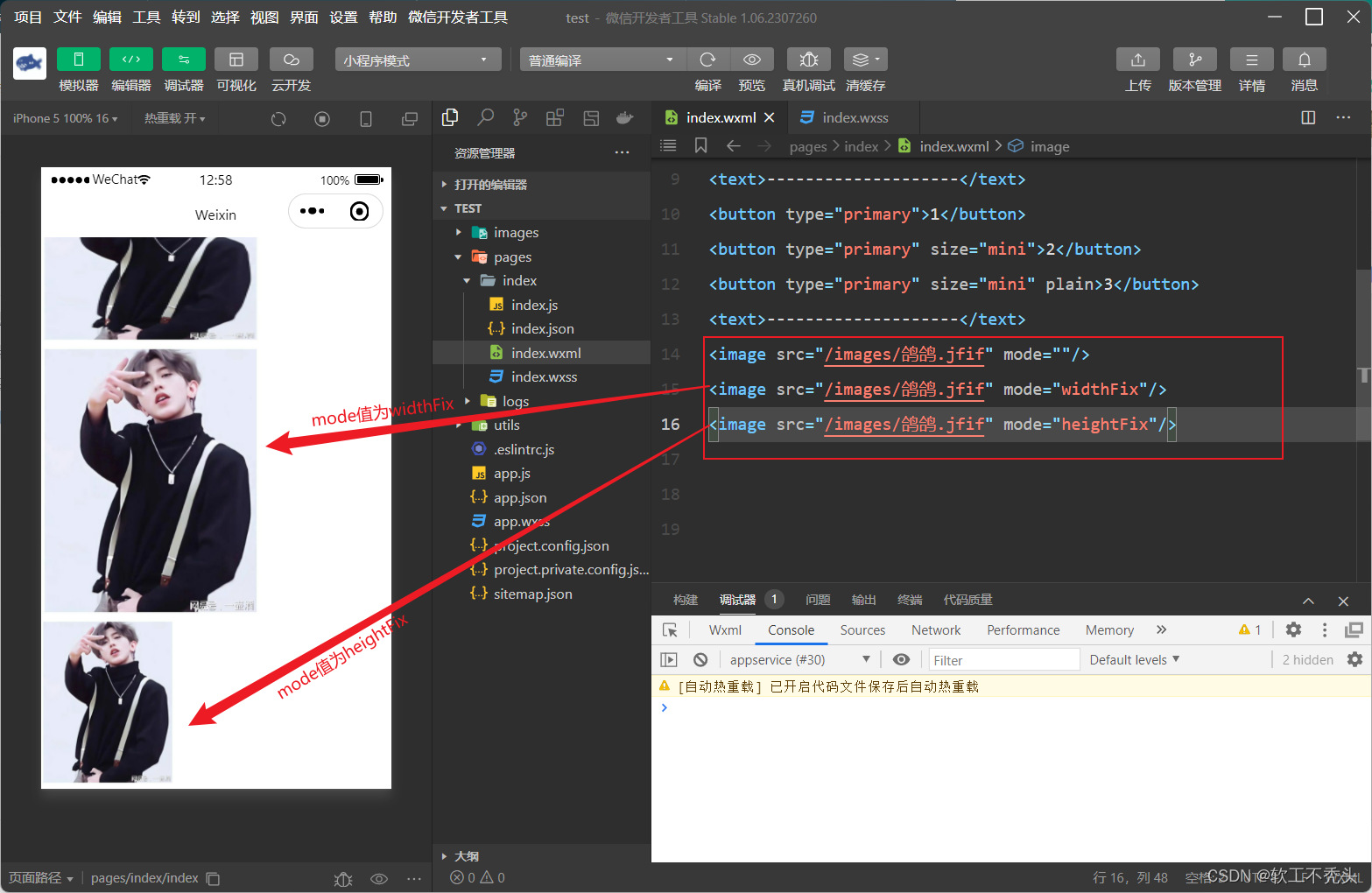
image —— 图片组件
image-mode的值:
- scaleToFIll ——等比例拉伸图片宽高
- aspectFit —— 完整显示图片,但会留白
- aspectFill —— 缩放模式,通常只有一个方向是完整的
- widthFix —— 宽度不变,高度自适应
- heightFix —— 高度不变,宽度自适应
navigator —— 导航组件
用到navigator导航组件的是声明式导航,还有编程式导航,编程式导航将在后续博文中介绍
声明式导航
导航到tabBar页面
- 在页面中声明一个<navigator>组件
- 指定url属性和open-type
- 其中url属性为跳转的地址,而地址必须以“/”开头
- open-type属性指定为“switchTab”
例:<navigator url="/页面地址" open-type="switchTab"></navigator>
导航到非tabBar页面
导航到非tabBar页面中open-type属性可以省略
例:<navigator url="/页面地址" ></navigator>
后退导航
- open-type值必须为navigateBack
- delta值必须为数字,数字代表要后退的层级
- 后退一级时delta可以省略
例:<navigator open-type="navigateBack" delta="1"></navigator>
在小程序中常见的组件就介绍到这里,想了解更多小程序相关内容请浏览博主下一篇文章.感谢观看




























 4389
4389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










