
原理:
使用动画实现
1,res-anmi 文件夹下创建translate 动画文件
2,使用 AnimationUtils 加载动画
shake_checkbox.xml
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300"
android:fromXDelta="0"
android:interpolator="@anim/shake_interpolator"
android:toXDelta="30">
</translate>
里面的interpolator:
shake_interpolator.xml
<cycleInterpolator xmlns:android="http://schemas.android.com/apk/res/android"
android:cycles="2"><!-- 抖动次数-->
</cycleInterpolator>使用:
val loadAnimation = AnimationUtils.loadAnimation(this, R.anim.shake_checkbox)
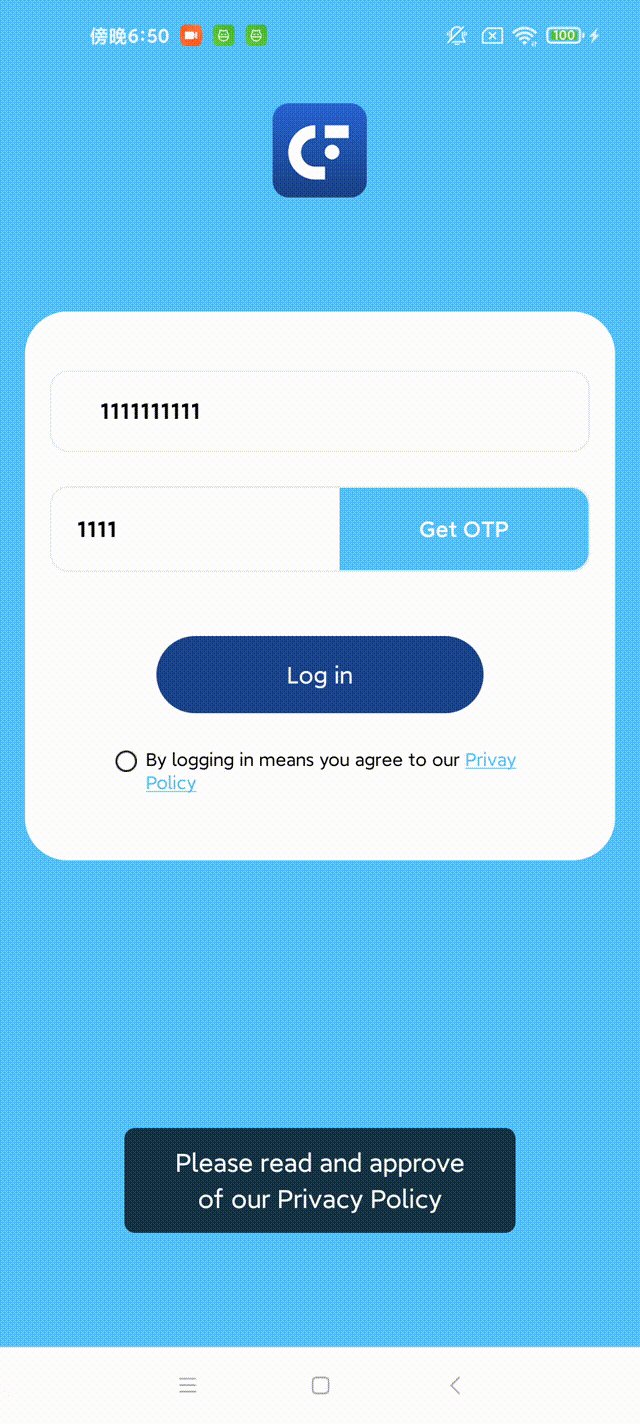
login_agreement_rl.startAnimation(loadAnimation)login_agreement_rl 是要抖动的控件




















 3616
3616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








