
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="js/jquery-3.3.1.js" ></script>
<style>
*{
font-size: 18px;
font-family: "楷体";
}
tr{text-align: center;}
table{
border: 1px solid ghostwhite;
}
.bjys{
background-color: ghostwhite;
}
.over{
background-color: paleturquoise;
}
</style>
<script>
$(function(){
$("table tr:odd").addClass("bjys");
$("table tr:gt(0)").mouseover(function(){
$(this).addClass("over");
});
$("table tr:gt(0)").mouseout(function(){
$(this).removeClass("over");
});
$("#checkAll").click(function(){
var f = $(this).prop("checked");
$("[name='ids']").prop("checked",f);
});
$(".batchDelete").click(function(){
var ch = $("[name='ids']:checked");
var ids = "";
ch.each(function(){
var v = $(this).val();
ids+=v+",";
});
ids = ids.substring(0,ids.length-1);
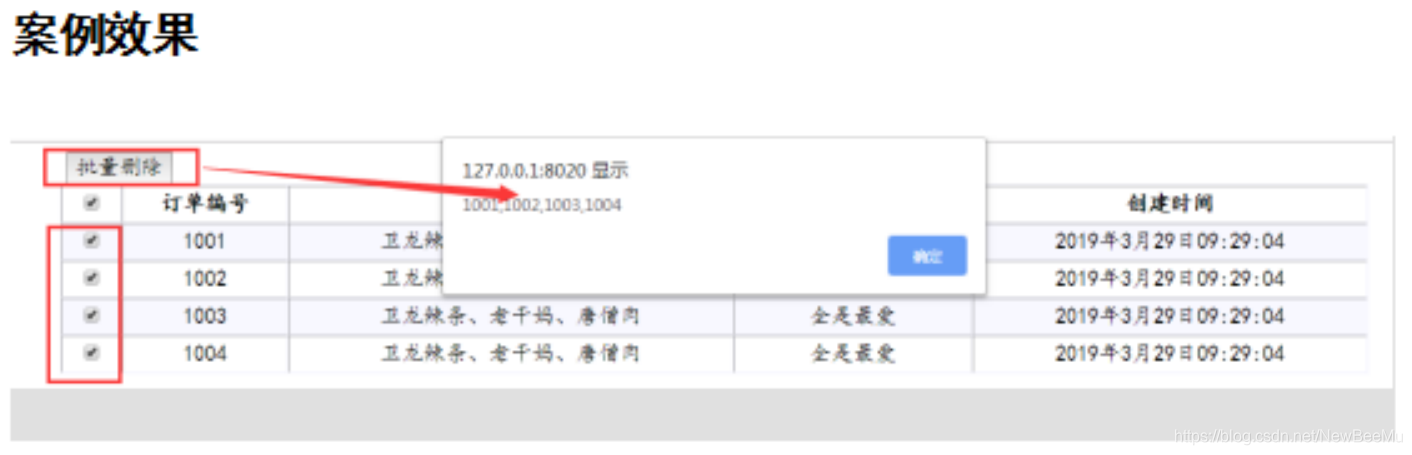
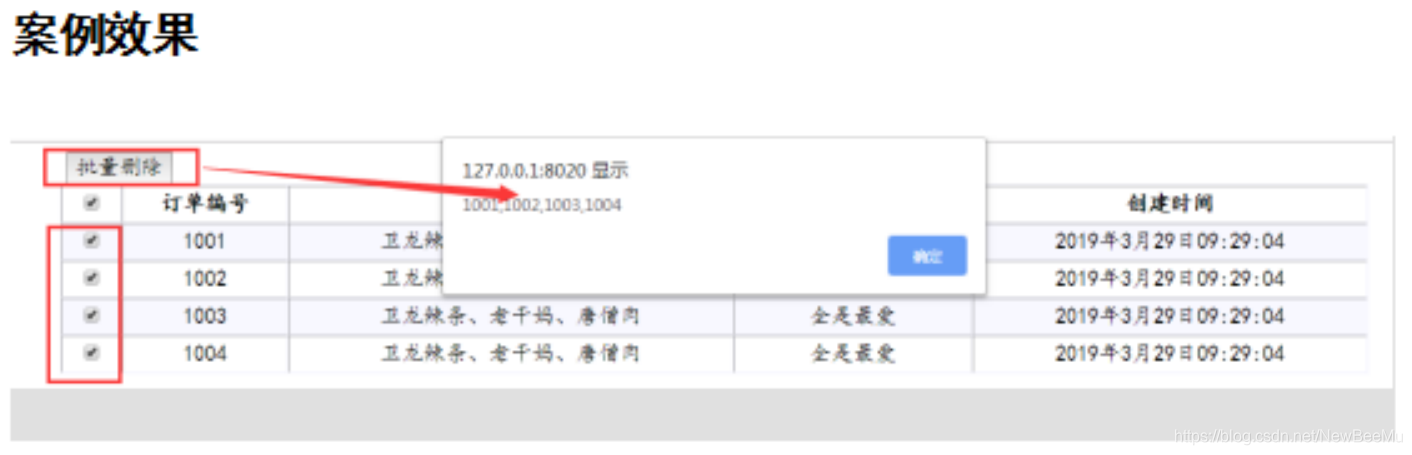
alert(ids);
});
});
</script>
</head>
<body>
<input type="button" value="批量删除" class="batchDelete" style="margin-left: 140px;" />
<br>
<center>
<table cellspacing="0" border="1" width="80%" cellpadding="4px">
<tr>
<th width="40px">
<input type="checkbox" id="checkAll" />
</th>
<th>订单编号</th>
<th>订单商品</th>
<th>订单备注信息</th>
<th>创建时间</th>
</tr>
<tr>
<td>
<input name="ids" type="checkbox" value="1001" />
</td>
<td>1001</td>
<td>卫龙辣条、老干妈、唐僧肉</td>
<td>全是最爱</td>
<td>2019年3月29日09:29:04</td>
</tr>
<tr>
<td>
<input name="ids" type="checkbox" value="1002" />
</td>
<td>1002</td>
<td>卫龙辣条、老干妈、唐僧肉</td>
<td>全是最爱</td>
<td>2019年3月29日09:29:04</td>
</tr>
<tr>
<td>
<input name="ids" type="checkbox" value="1003" />
</td>
<td>1003</td>
<td>卫龙辣条、老干妈、唐僧肉</td>
<td>全是最爱</td>
<td>2019年3月29日09:29:04</td>
</tr>
<tr>
<td>
<input name="ids" type="checkbox" value="1004" />
</td>
<td>1004</td>
<td>卫龙辣条、老干妈、唐僧肉</td>
<td>全是最爱</td>
<td>2019年3月29日09:29:04</td>
</tr>
</table>
</center>
</body>
</html>






















 521
521











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








