
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function validate(){
var f = true;
var uname = document.getElementById("uname");
var sname = document.getElementById("sname");
if(uname.value==null||uname.value==""){
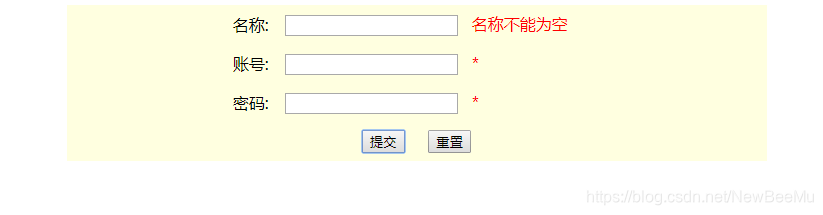
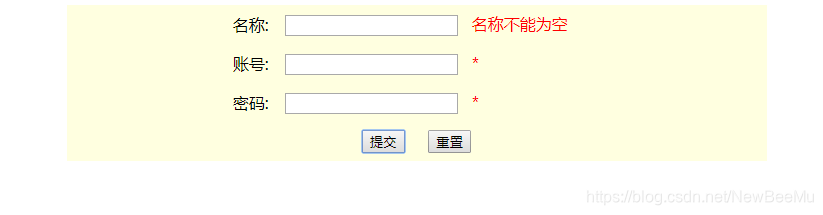
sname.innerHTML="<font color='red'>名称不能为空</font>";
f=false;
}else{
var regex = /^[a-zA-Z0-9_]{6,12}$/;
if(regex.test(uname.value)==false){
sname.innerHTML="<font color='red'>6-12位英文字母</font>";
f=false;
}
}
if(f==true){
document.getElementById("bt").submit();
}
}
</script>
</head>
<body>
<center>
<form action="#" method="get" id="bt">
<table cellpadding="8px" bgcolor="lightyellow" width="700px" cellspacing="0px">
<tr>
<td align="right" width="30%">名称:</td>
<td><input type="text" name="username" id="uname"/> <span id="sname"><font color="red">*</font></span></td>
</tr>
<tr>
<td align="right" width="30%">账号:</td>
<td><input type="text" name="accid" id="cid"/> <span id="sid"><font color="red">*</font></span></td>
</tr>
<tr>
<td align="right" width="30%">密码:</td>
<td><input name="password" type="password" id="pwd"/> <span id="spwd"><font color="red">*</font></span></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" onclick="validate()"/>
<input type="reset"/>
</td>
</tr>
</table>
</form>
</center>
</body>
</html>






















 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








