QtCharts 绘制折现图
自从Qt的新版本加入了QtCharts之后还没有使用过,今天得空研究了一下,先看看折线图。本文是基于Qt Custom Widget方式使用的QtCharts
- QtCharts的介绍
- x y轴的绘制
- 折线段的绘制
- 样式的设置
- 表头的设置和样式
QtCharts
Qt Charts模块提供了一套易于使用的图表组件。它采用了Qt Graphics View框架,因此图表可以很容易地集成到现代的用户界面。 Qt Charts可以被用作QWidgets、QGraphicsWidget、或QML类型。用户可以方便地通过选择图表主题之一来创建令人印象深刻的图表。
使用方式
工程加入Qt Charts方式
- Qt Creator 工程的话 在pro 中加入QT += charts
- 然后在使用的时候在文件头 加入
#include
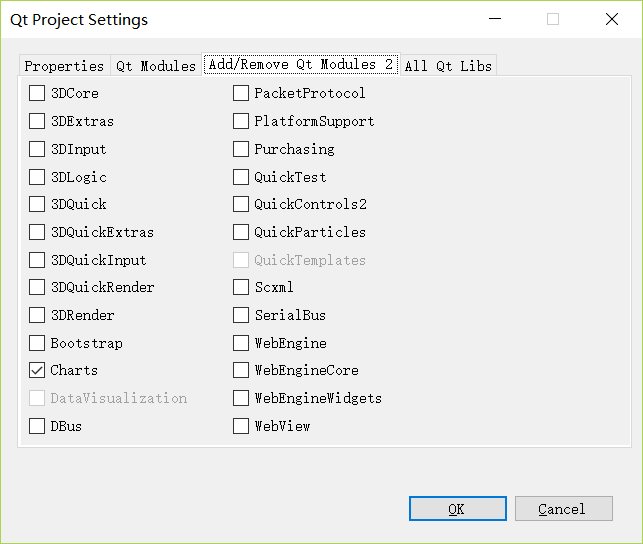
using namespace QtCharts;vs工程的话要先装好环境,我的是vs2015和Qt5.7.在新建工程的时候选择Qt模块的时候要注意选择charts模块
x y轴的绘制
先是新建一个charts类的对象:
QChart *chart = new QChart();
新建x y轴对象:
QCategoryAxis *axisX = new QCategoryAxis();
QCategoryAxis *axisY = new QCategoryAxis();
charts加载x y 轴:
chart->setAxisX(axisX, series);
chart->setAxisY(axisY, series);
x y轴已经建立了,但是没有标注啊 谁都不知道这是什么啊对不,下面咱们加上标注用以说明
可以直接用范围:
axisY->setRange(-1, 1);//y范围
axisY->setTitleText("Audio level");//y标题
axisX->setLabelFormat("%g");//x格式
axisX->setTitleText("Samples");//x标题
可以设置每段的标题:
axisX->append("low", 10);
axisX->append("optimal", 20);
axisX->append("high", 30);
axisX->setRange(0, 30);
axisY->append("slow", 10);
axisY->append("med", 20);
axisY->append("fast", 30);
axisY->setRange(0, 30);
折线段的绘制
先new一个线段类QLineSeries 的对象
QLineSeries *series = new QLineSeries();
*series << QPointF(0, 6) << QPointF(9, 4) << QPointF(15, 20) << QPointF(25, 12) << QPointF(29, 26);
将此对象加载进charts对象中
chart->addSeries(series);
样式的设置
设置折线的样式,设置方式和设置画笔的一样
QPen pen(QRgb(0xff0000));
pen.setWidth(5);
series->setPen(pen);
设置x y轴得样式:
QFont labelsFont;
labelsFont.setPixelSize(12);
axisX->setLabelsFont(labelsFont);
axisY->setLabelsFont(labelsFont);
//x y 坐标轴线条得颜色和宽度
QPen axisPen(Qt::blue);
axisPen.setWidth(2);
axisX->setLinePen(axisPen);
axisY->setLinePen(axisPen);
//x y轴得标注得字体得颜色宽度
QBrush axisBrush(Qt::red);
axisX->setLabelsBrush(axisBrush);
axisY->setLabelsBrush(axisBrush);
//设置阴影 和是否显示网格线
axisX->setGridLineVisible(false);
axisY->setGridLineVisible(false);
//x y轴得阴影背景
axisY->setShadesPen(Qt::NoPen);
axisY->setShadesBrush(QBrush(QColor(0x99, 0xcc, 0xcc, 0x55)));
axisY->setShadesVisible(true);
axisX->setShadesBrush(QBrush(QColor(0x99, 0xcc, 0xcc, 0x55)));
axisX->setShadesVisible(true);
设置整个窗体得背景为渐变色
QLinearGradient backgroundGradient;
backgroundGradient.setStart(QPointF(0, 0));
backgroundGradient.setFinalStop(QPointF(0, 1));
backgroundGradient.setColorAt(0.0, QRgb(0xd2d0d1));
backgroundGradient.setColorAt(1.0, QRgb(0x4c4547));
backgroundGradient.setCoordinateMode(QGradient::ObjectBoundingMode);
chart->setBackgroundBrush(backgroundGradient);
设置折线图得背景为渐变色
QLinearGradient plotAreaGradient;
plotAreaGradient.setStart(QPointF(0, 1));
plotAreaGradient.setFinalStop(QPointF(1, 0));
plotAreaGradient.setColorAt(0.0, QRgb(0x555555));
plotAreaGradient.setColorAt(1.0, QRgb(0x55aa55));
plotAreaGradient.setCoordinateMode(QGradient::ObjectBoundingMode);
chart->setPlotAreaBackgroundBrush(plotAreaGradient);
chart->setPlotAreaBackgroundVisible(true);
表头的设置和样式
QFont font;
font.setPixelSize(18);
chart->setTitleFont(font);
chart->setTitleBrush(QBrush(Qt::white));
chart->setTitle("Customchart example");
上源码
chatsDemo.h








 本文详细介绍了如何使用QtCharts模块绘制折线图,包括QtCharts的使用方式,如何绘制x y轴,设置折线段,调整样式以及表头的设置。通过示例代码展示了从工程配置到图表绘制的全过程,并提供了最终效果图。
本文详细介绍了如何使用QtCharts模块绘制折线图,包括QtCharts的使用方式,如何绘制x y轴,设置折线段,调整样式以及表头的设置。通过示例代码展示了从工程配置到图表绘制的全过程,并提供了最终效果图。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 591
591

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








