一、浮动
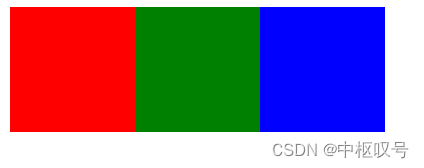
1、浮动的作用:浮动实际上就是实现让块级元素在同一行排列
float:left //浮动元素靠左排列
float:right //浮动元素靠右排列
示例代码(可全部复制):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
float: left;
}
.box1 {
background-color: red;
}
.box2 {
background-color: green;
}
.box3 {
background-color: blue;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>代码效果:

2、浮动的特点: 会使浮动的元素脱离标准流(文章最后),即该元素不占用标准流的位置,元素浮动之后可以设置宽高
示例代码(可直接复制):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1:hover {
float: left;
}
.box1 {
background-color: red;
width: 50px;
height: 50px;
}
.box2 {
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
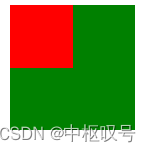
<p>1、当鼠标未移动到红色方块上,未设置浮动</p>
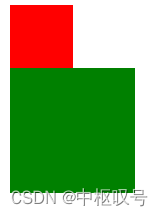
<p>2、当鼠标移动到红色方块上,为浮动效果</p>
</body>
</html>代码效果(左:未浮动 ;右:浮动):


二、清除浮动
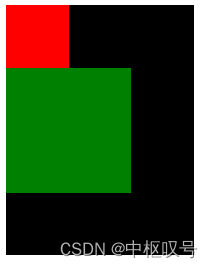
当一个元素浮动,同时也要保留该元素的位置时,需要用到清除浮动,示图如下:

即设置浮动之后,依然和浮动之前一样的效果,而清除浮动有四种方式,见下
1、直接给父级加一个高度height,使这个高度等于浮动的子元素的高度,这样即使子元素浮动了,后面的元素也不会占用位置
2、额外标签法
在浮动元素的父级中,最后面添加一个块级元素,并将此标签设置未clear:both,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
background-color: red;
width: 50px;
height: 50px;
float: left;
}
.box2 {
width: 100px;
height: 100px;
background-color: green;
}
/*可以通过注释掉 clear:both 看改变前后的效果*/
.clearfloat {
clear: both;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="clearfloat"></div> //此为添加的块级元素,类名不唯一
</div>
<div class="box2"></div>
</body>
</html>3、单伪元素
单伪元素和上述的额外标签类似,额外标签是在父元素后面手动加一个块级元素,而单伪元素是利用伪元素加一个块级元素(需要转换为块级)
.clearfloat::after {
content: '';
/*伪元素默认行内,转换成行内块*/
display: block;
clear: both;
/*下两行解决一些浏览器的兼容性问题,不用管*/
height: 0;
visibility: hidden;
}
/*以上代码在实际中,直接复制使用即可,记得类名要上下一致,这里指的是‘clearfloat’*/
----------------------------------
<div class="box clearfloat">
<div class="box1"></div>
</div>
<div class="box2"></div>4、双伪元素
单伪元素的升级版,在解决浮动影响的同时,解决外边距塌陷的问题,直接上代码:
.clearfloat::before,
.clearfloat::after {
content: '';
display: table;
}
/* 真正清除浮动的标签 */
.clearfloat::after {
clear: both;
}
/*以上全部复制*/和单伪元素一样,在实际中直接复制使用即可,记得类名一致(类名不唯一,可改)
5、overflow:hidden(最简单)
给父级元素添加 overflow:hidden
.box {
overflow: hidden;
}补充:标准流
标准流也称为文档流,是元素按照浏览器的规则进行排版,比如块级元素应该一个一行,从上往下按顺序排列,行内元素则是从左往右按顺序排列,到浏览器边缘自动换行等等。而浮动的效果就是,将浮动元素拎起来,脱离这个默认规则,浮动元素原来所占的位置也就空出来,由下面或者右边的元素补位。就像排队,前面的人走了,队伍自动向前补位一样。





















 1285
1285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








