目录
1.浮动的作用
(1)让块属性元素排成一行,解决水平布局问题;
用途:让行属性元素支持设置宽高;
(2)附带作用:
<1>让行属性标签支持设置宽高;
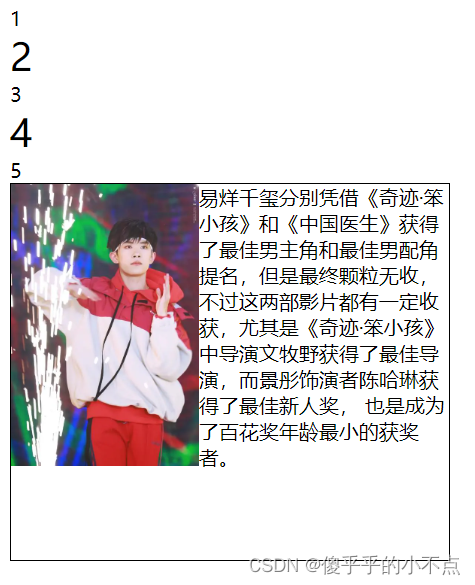
<2>文字环绕效果;
2.浮动float
(1)left:左浮动(以左边为开始位置);
(2)right:右浮动(以右边为开始位置);
代码:

并在body中写入:

运行结果:

3.浮动存在的问题及解决方式
(1)存在的问题:父元素不设置高度情况下,高度由子元素撑开,一旦子元素设置浮动,父元素会失去高度进而影响后面元素布局;
(2)解决方式:
<1>给父元素设置overflow:hidden;
<2>动态向父元素后面添加一个clear:both的块属性元素;
注意:排成一行的块元素都要设置浮动
代码:

并在body中写入:

运行结果:

4.为什么不使用display:inline-block
(1)代码换行默认有空隙;
(2)一个移动,其他元素会跟着移动;
(3)默认文本下对齐;





















 727
727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








