网页中的表单展示:
1:目的:使用表单是为了收集用户信息
在我们网页中,我们也需要跟用户进行交互,收集用户资料,此时就需要表单
2:表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分构成

最常见于注册页面
3.3表单域
表单域是一个包含表单元素的区域
在HTML标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递
<form>会把它范围内的表单元素信息提交给服务器

示例:
<form action="demo.php" method="post" name="name1">
</form>现阶段不用向服务器后台提供数据,掌握基本格式就好
3.4表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择地控件内容
3.4.1<input>输入表单元素
在英文单词中,input是输入的意思,而在表单元素中<input>标签用于收集用户信息




下面是单选按钮以及复选框的用法:

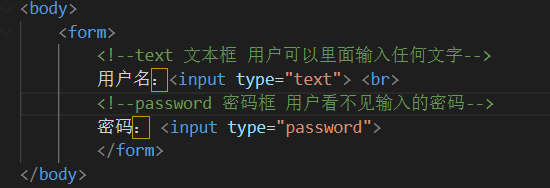
<body>
<form>
<!--text 文本框 用户可以里面输入任何文字-->
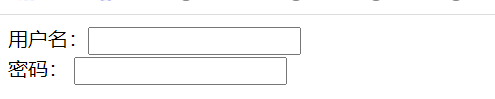
用户名:<input type="text">
<!--password 密码框 用户看不见输入的密码--> <br>
密码: <input type="password">
<!--radio 单选按钮 可以实现多选--><br>
性别: 男<input type="radio"> 女 <input type="radio">
<!-- checkbox 复选框 可以实现多选--> <br>
爱好:吃饭<input type="checkbox"> 睡觉<input type="checkbox"> 打豆豆<input type="checkbox">
</form>
</body> 






















 8049
8049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








