VSCode中Vue项目经验分享
1、使用@作为路径时没有代码提示
1、安装插件Path Intellisense

2、打开设置


3、修改设置
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src"
}
2、使用@作为路径时无法跳转到所在文件
1、创建文件jsconfig.js
2、编辑内容
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
},
"target": "ES6",
"allowSyntheticDefaultImports": true
},
"include": ["src/**/*"],
"exclude": ["node_modules"]
}
3、打花括号{}}会多一个边的情况

设置
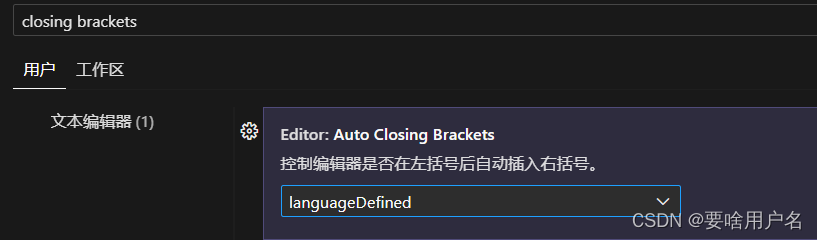
搜索closing brackets
找到下图选项,选择beforeWhitespace
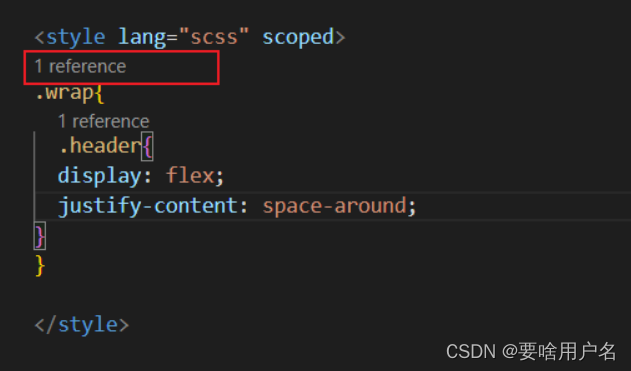
4、css提示 reference怎么去掉

设置
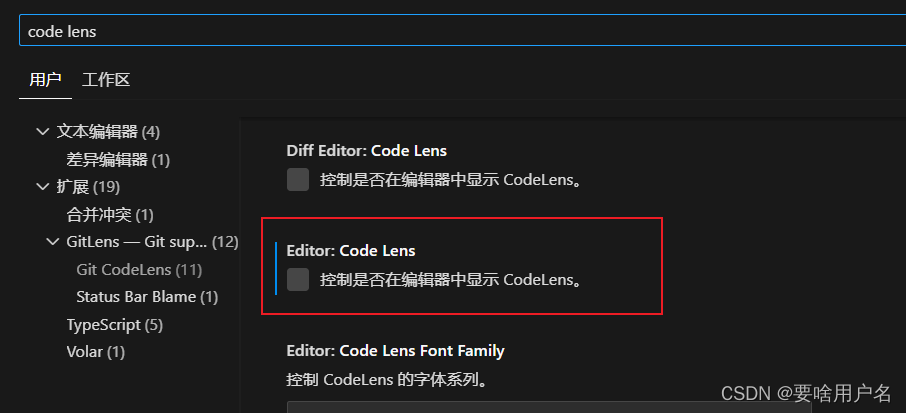
搜索code lens
找到下图选项,把勾去掉


























 3865
3865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








