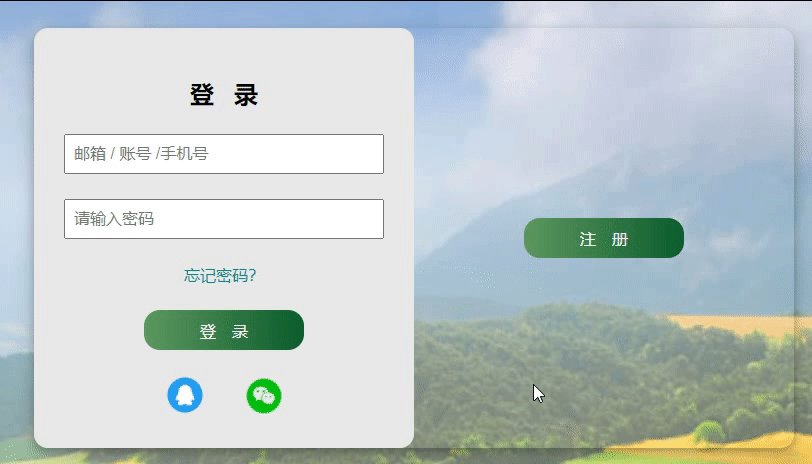
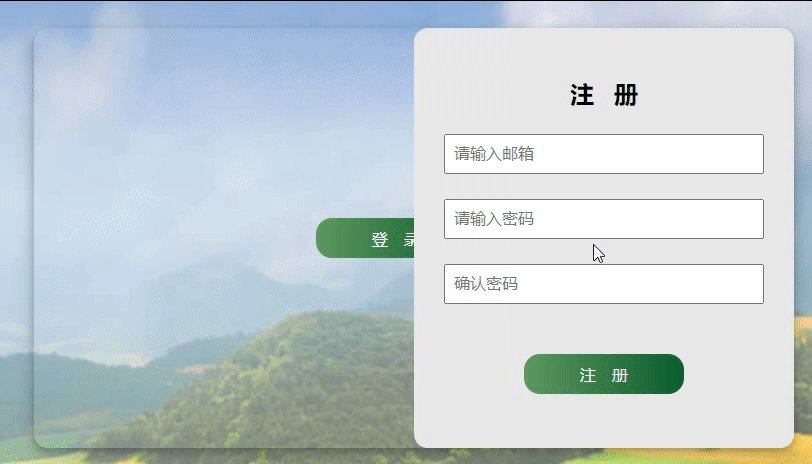
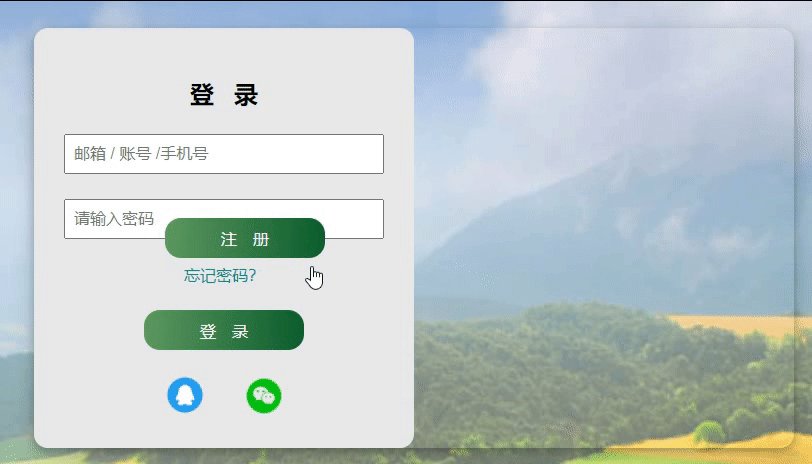
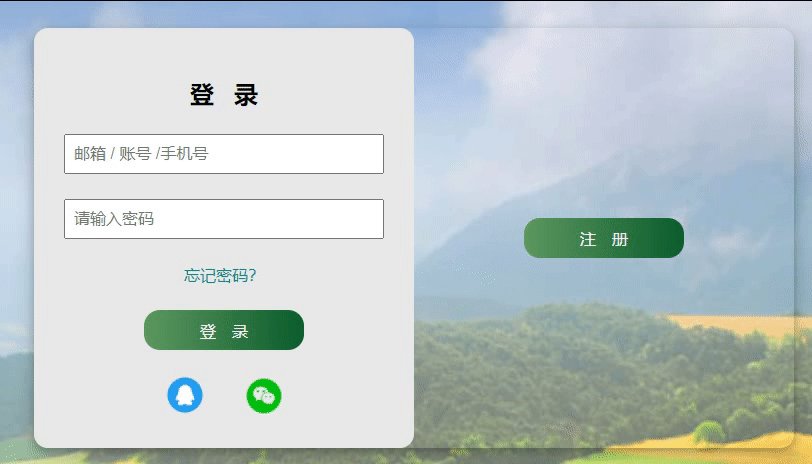
成品展示

其它
HTML 实现好看的登录注册界面(一)
HTML实现好看而简洁的登录页面
HTML 实现一个简单而精美的登录界面
代码
html+js
<body>
<div class="container">
<div class="main_left active">
<h2>登录</h2>
<form action="#" class="form_login">
<input type="text" placeholder="邮箱 / 账号 /手机号">
<input type="password" name="" id="" placeholder="请输入密码">
<p><a href="#" class="forget_pwd">忘记密码?</a></p>
<button class="btn_login">登录</button>
</form>
<div class="other">
<a href="#"><img src="./QQ.png" alt="" width="40" height="40"></a>
<a href="#"><img src="./微信.png" alt="" width="38" height="38"></a>
</div>
</div>
<div class="way">
<div class="change_way"><button class="click" onclick="dclick(this)">注册</button></div>
</div>
<div class="main_right active">
<h2>注册</h2>
<form action="#" class="form_register">
<input type="text" placeholder="请输入邮箱">
<input type="password" name="" id="" placeholder="请输入密码">
<input type="password" name="" id="" placeholder="确认密码">
<button class="btn_register">注册</button>
</form>
</div>
</div>
<script>
var middlePart = document.getElementsByClassName('way')[0];
var firstPart = document.getElementsByClassName('main_left')[0];
var finalPart = document.getElementsByClassName('main_right')[0];
function dclick(e) {
if (e.textContent == "注册") {
middlePart.classList.add('pull');
firstPart.classList.add('hid');
finalPart.classList.add('dis');
e.textContent = "登录";
} else {
e.textContent = "注册";
middlePart.classList.remove('pull');
firstPart.classList.remove('hid');
finalPart.classList.remove('dis');
}
}
</script>
</body>
css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background: url(./backgrond.jpg) no-repeat;
background-size: cover;
height: 100vh;
}
.container {
position: relative;
border-radius: 14px;
width: 760px;
height: 420px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
.main_left,
.main_right,
.way {
width: 380px;
height: 420px;
padding: 50px 30px;
position: absolute;
text-align: center;
}
h2,
label {
letter-spacing: 20px;
text-indent: 20px;
}
form {
padding-top: 25px;
}
input[type="text"],
input[type="password"] {
display: inline-block;
height: 40px;
width: 100%;
padding: 7px 8px;
margin-bottom: 25px;
font-size: 16px;
}
button {
margin-top: 25px;
width: 160px;
height: 40px;
letter-spacing: 16px;
text-indent: 16px;
border-radius: 16px;
border: 0;
color: #fff;
font-size: 16px;
background: linear-gradient(to right, #5d9960, #0b5e2e);
cursor: pointer;
}
a {
text-decoration: none;
color: darkcyan;
}
.active {
background-color: #E9E9E9;
border-radius: 14px;
}
.main_left {
transition: all 0.6s ease-in-out;
}
.other {
margin-top: 25px;
text-align: center;
}
.other a:first-child {
margin-left: 0;
}
.other a {
margin-left: 35px;
}
.way {
position: absolute;
left: 50%;
transition: all 0.6s ease-in-out;
}
.change_way {
margin: 115px 80px 140px;
position: relative;
white-space: nowrap;
border-radius: 14px;
}
.main_right {
left: 50%;
display: none;
}
.btn_register {
margin-bottom: 10px;
}
.pull {
left: 0;
}
.dis {
display: block;
}
.hid {
display: none;
}

























 7721
7721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










