(一)创建数据库与表
1.创建数据库-test
create database test;

2.创建数据表-t_class
CREATE TABLE `t_class` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`class` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`boys` int(11) DEFAULT NULL,
`girls` int(11) DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 5 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Compact;

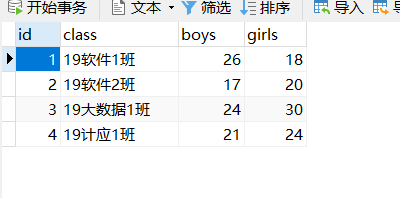
3.插入学生记录
INSERT INTO `t_class` VALUES (1, '19软件1班', 26, 18);
INSERT INTO `t_class` VALUES (2, '19软件2班', 17, 20);
INSERT INTO `t_class` VALUES (3, '19大数据1班', 24, 30);
INSERT INTO `t_class` VALUES (4, '19计应1班', 21, 24);

查看记录

(二)创建spring boot项目-EChartsDemo



(三)创建班级实体类 - Clazz

package com.example.echartsdemo.bean;
public class Clazz {
private int id;
private String clazz;
private int boys;
private int girls;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getClazz() {
return clazz;
}
public void setClazz(String clazz) {
this.clazz = clazz;
}
public int getBoys() {
return boys;
}
public void setBoys(int boys) {
this.boys = boys;
}
public int getGirls() {
return girls;
}
public void setGirls(int girls) {
this.girls = girls;
}
@Override
public String toString() {
return "Clazz{" +
"id=" + id +
", clazz='" + clazz + '\'' +
", boys=" + boys +
", girls=" + girls +
'}';
}
}
(四)创建班级映射器接口 - ClazzMapper

package com.example.echartsdemo.mapper;
import com.example.echartsdemo.bean.Clazz;
import org.apache.ibatis.annotations.Mapper;
import java.util.List;
@Mapper
public interface ClazzMapper {
List<Clazz> findAll();
}
Error:java: 程序包org.apache.ibatis.annotations不存在
这时回自己的pom.xml文件中查看了一下,才发现,自己没有导入myabtis-spring整合的启动器,因此才出现这样的报错,只需要在pom.xml文件中添加上启动器就好了
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>1.3.2</version>
</dependency>
(五)创建班级映射器配置文件 - ClazzMapper.xml

<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="net.hw.echarts.mapper.ClazzMapper">
<!--定义结果映射,因为表字段名与实体属性名不完全一致-->
<resultMap id="clazzMap" type="net.hw.echarts.bean.Clazz">
<result property="id" column="id"/>
<result property="clazz" column="class"/>
<result property="boys" column="boys"/>
<result property="girls" column="girls"/>
</resultMap>
<select id="findAll" resultMap="clazzMap">
SELECT * FROM t_class;
</select>
</mapper>
(六)创建班级服务类 - ClazzService

package com.example.echartsdemo.service;
import com.example.echartsdemo.bean.Clazz;
import com.example.echartsdemo.mapper.ClazzMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class ClazzService {
@Autowired(required = false)
private ClazzMapper clazzMapper;
public List<Clazz> findAll() {
return clazzMapper.findAll();
}
}
(七)创建班级控制器 - ClazzController
package com.example.echartsdemo.controller;
import com.example.echartsdemo.bean.Clazz;
import com.example.echartsdemo.service.ClazzService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
@Controller
public class ClazzController {
@Autowired
private ClazzService clazzService;
@GetMapping("/index")
public String index() {
return "index";
}
@RequestMapping(value = "/getAll", produces = "application/json; charset=utf-8")
@ResponseBody
public List<Clazz> getAll() {
List<Clazz> clazzes = clazzService.findAll();
return clazzes;
}
}
(八)在项目里添加ECharts和jQuer

(九)在pom.xml文件里添加Druid依赖
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.2.6</version>
</dependency>

(十)配置数据源与MyBatis
将application.properties更名为application.yaml

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>19级各班人数柱状图</title>
<script src="js/jquery.min.js"></script>
<script src="js/echarts.min.js"></script>
<style>
.box {
width: 600px;
height: 400px;
border: 1px solid cornflowerblue;
}
</style>
</head>
<body>
<input type="button" value="显示柱状图" class="btnShowBar"/>
<hr/>
<div class="box"></div>
<script>
// 获取box元素
var box = document.getElementsByClassName("box")[0];
// 获取btnShowBar元素
var btnShowBar = document.getElementsByClassName("btnShowBar")[0];
// 定义按钮单击事件
btnShowBar.onclick = function () {
// 获取后台返回的JSON数据
$.get('/getAll', function (data) {
// 定义三个数组
class_list = [];
boy_list = [];
girl_list = [];
// 将json数据写入数组
for (var i = 0; i < data.length; i++) {
class_list.push(data[i].clazz);
boy_list.push(data[i].boys);
girl_list.push(data[i].girls);
}
// 1. 初始化ECharts
var my_box = echarts.init(box);
// 2. 进行参数配置
var option = {
// 标题
title: {
text: "19级各班人数条形图",
x: "center",
y: "top",
textAlign: "left",
textStyle: {
fontFamily: "楷体",
fontSize: 35,
textStyle: "bold"
}
},
// 图例
legend: {
left: "right",
orient: "vertical"
},
// x轴数据
xAxis: {
data: class_list
},
// y轴数据
yAxis: {},
// 数据信息
series: [
{
name: "男生人数",
type: "bar",
data: boy_list,
itemStyle: {
normal: {
color: '#0000aa'
}
}
},
{
name: "女生人数",
type: "bar",
data: girl_list,
itemStyle: {
normal: {
color: '#aa0000'
}
}
}
]
}
// 3. 可视化呈现
my_box.setOption(option);
});
}
</script>
</body>
</html>





















 3256
3256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








