工厂模式
用于抽象创建特定对象的过程。
function CreateObj1(name, age) {
return {
name: name,
age: age
}
}
let Obj1 = CreateObj1('obj1', 'age1')
console.log(Obj1); // { name: 'obj1', age: 'age1' }
缺点 : 没有解决对象标识问题(即新创建的对象是什么类型)。
构造函数模式
function CreateObj2(name, age) {
this.name = name,
this.age = age
}
let obj2 = new CreateObj2('obj2', 'age2')
console.log(obj2) // createObj2 { name: 'obj2', age: 'age2' }
console.log(obj2 instanceof CreateObj2); // true 属于 Obj2 类
// 1. 如果不需要传参数 , 可以不需要() , 如 :let obj2 = new createObj2
//
// 2. 不需要 return , 如果 return 非空对象 , 那么 新对象就是这个返回的对象 , 否则相当于没有 return
//
// 3. 构造函数不一定要写成函数声明的形式。赋值给变量的函数表达式也可以表示构造函数 , let Create = function Create(){}
缺点 : 如果直接在构造函数内部声明对象 , 方法等 , 那么每一次实例化对象都会重新重建这些对象和方法(地址不一样);
而如果希望多个实例化对象有同样的方法 , 那么最好是可以共享同一个方法的。
因此可以在全局创建一个方法 , 每次实例化只给新对象这个方法的地址即可 , 但是当方法很多时 , 那么全局对象内的方法对象就会越来越多 , 混乱且复杂;
而 对象原型就可以解决这些问题 ;
原型模式
每个函数都会创建一个 prototype 属性,这个属性是一个对象,包含应该由特定引用类型的实例共享的属性和方法。
如数组的方法 , 但是却可以调用 , arr.add() , 是因为其是由构造函数 Array 实例化的对象 , 在 new 时 , arr数组 (也是对象)会有一个属性指向 Array的原型对象,它保存共同的方法 。 因此所有实例化数组都可以使用同一个方法。
function Person() {}
Person.prototype.name = 'name';
let p = new Person;
console.log(p.name) // name
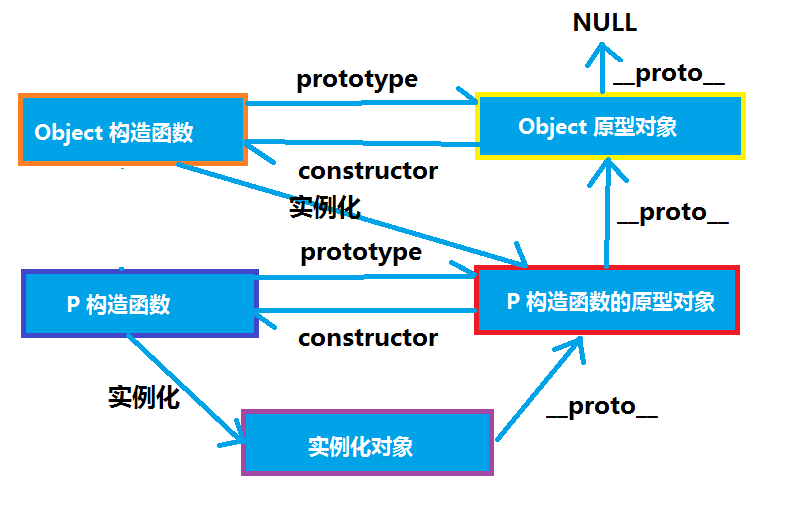
prototype 和 proto
每一个函数都会有一个 prototype 属性 , 这个属性指向一个对象 , 这个对象叫做这个函数的原型对象 。
默认情况下,所有原型对象自动获得一个名为 constructor 的属性,指回与之关联的构造函数。也就是对应的构造函数本身。
而实例化对象有一个有一个 [[Prototype]]指针 ,在实例化时会指向构造函数的原型对象 , 它实际是不可访问的 , 但是游览器给对象暴露了一个**_proto_**属性 ,通过这个属性可以访问对象的原型。
实例化对象也可以是构造函数 , 因此下图只是比较简单的情况 (也是一般情况) ,但是最后的 _proto_ 指向 NULL;
function CreateObj3() {}
let obj3 = new CreateObj3
console.log(CreateObj3 instanceof Object); // true
console.log(CreateObj3.prototype instanceof Object); // true
console.log(obj3 instanceof Object); // true
console.log(obj3 instanceof CreateObj3); // true
console.log(CreateObj3.prototype.__proto__ === Object.prototype); // ture
console.log(obj3.__proto__.constructor === CreateObj3); // ture
console.log(obj3.__proto__.__proto__.__proto__); // null
console.log(CreateObj3.prototype.isPrototypeOf(obj3)); // true
// 构造函数和实例化函数之间没有直接联系 , 原型上的 isPrototypeOf() 能够检验他们的关系 ,其实 instanceOf 关键字也可以
console.log(Object.getPrototypeOf(obj3) === CreateObj3.prototype ) // true
// 在不使用 __proto__ 的情况下 获取 构造函数的原型对象

[外链图片转存中…(img-A2j9oE9J-1626763281583)]
方法,可以向实例的私有特性[[Prototype]]写入一个新值。这样就可以重写一个对象的原型继承关系。
但是不建议这样做 , 因为其中继承的方法属性等是比较复杂的 , 大部分情况下是不需要去重写原型对象的,而是在里面增加属性和方法
Object.setPrototypeOf(obj1, obj2); // 将 obj2 作为 obj1 的构造函数的原型对象 。
// 必要使需要手动将obj2 的 constructor 指向 obj1 的构造函数。
console.log(Object.getPrototypeOf(obj1) === obj2); // true
为避免使用 Object.setPrototypeOf()可能造成的性能下降,可以通过 **Object.create()**来创建一个新对象,同时为其指定原型
let biped = {
numLegs: 2
};
let person = Object.create(biped);
person.name = 'Matt';
console.log(person.name); // Matt
console.log(person.numLegs); // 2
console.log(Object.getPrototypeOf(person) === biped); // true
console.log(biped.constructor === Object); // true
元素读取
略
原型和 in 操作符
有两种方式使用 in 操作符 , 单独使用和在 for-in 循环中使用。
在单独使用时,in 操作符会在可以通过对象访问指定属性时返回 true,无论该属性是在实例上还是在原型上。
如果要确定某个属性是否在原型上 ,可以同时 使用 hasOwnProperty()和 in 操作符、
只要通过对象可以访问,in 操作符就返回 true,而 hasOwnProperty()只有属性存在于实例上时才返回 true。
在 for-in 循环中使用 in 操作符时,可以通过对象访问且可以被枚举的属性都会返回,包括实例属性和原型属性。
Object.keys, 只有传入的对象上的 可枚举的属性 , 即如果传入实例化对象 , 不包括原型对象的属性
Object.getOwnPropertyNames : 只有传入的对象上的 , 包括可枚举和不可枚举 。 如果是实例化对象 , 则不包括原型对象 ,如果是原型对象 ,包括 constructor.
Object.getOwnPropertySymbols() : 针对以符号为属性名的属性 。 如 Symbol数据类型的属性名。只会返回传入对象的特殊属性名。
function CreateObj4(name, age) {
this.name = name
this.age = age
}
let obj4 = new CreateObj4('obj4', 4)
obj4.height = 'h4',
Object.defineProperty(obj4, 'job', { value: 'job4' })
CreateObj4.prototype.weight = 'w4'
for (const key in obj4) {
console.log(key); // name age height weight , 返回所有可枚举属性 , 包括实例化对象和原型对象上的。
}
let keys = Object.keys(obj4)
console.log(keys); // [ 'name', 'age', 'height' ] 只有实例化对象上的 。
let allKeys = Object.getOwnPropertyNames(obj4)
console.log(allKeys); // [ 'name', 'age', 'height', 'job' ] 只有实例化对象上的 , 包括可枚举和不可枚举
let protoKeys = Object.getOwnPropertyNames(obj4.__proto__)
console.log(protoKeys); // [ 'constructor', 'weight' ] 会返回 constructor
// 针对以符号为属性名的属性
// Object.getOwnPropertySymbols()
let skill = Symbol('skill')
obj4[skill] = 'skill4'
let allKeys2 = Object.getOwnPropertyNames(obj4)
console.log(allKeys2); // [ 'name', 'age', 'height', 'job' ] , 没有 Symbol('skill')
let specialKeys = Object.getOwnPropertySymbols(obj4)
console.log(specialKeys); // [ Symbol(skill) ]






















 422
422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










