知识概要
ListView是android中常用控件之一,当ListView和CheckBox、Button等控件一起用时,会出现很多问题,如ListView条目不可选,ListView内存溢出、全选与反选等。
1、
内容
利用ListView创建一个菜单
创建一个Fruit类
public class Fruit {
private String name;
private int img;
public Fruit(String name, int img) {
this.name = name;
this.img = img;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
}再创建一个MyFruitAdapter
public class MyFruitAdapter extends BaseAdapter{
private List<Fruit> mData;
private LayoutInflater mInflater;
//用一个数组存储所有checkBox的状态,被选中为true,否则为false
private boolean[] mManagerAllCheckedBox;
public MyFruitAdapter(List<Fruit> mData, LayoutInflater mInflater) {
this.mData = mData;
this.mInflater = mInflater;
mManagerAllCheckedBox = new boolean[mData.size()];
}
/**
* 用于
* @param 被选中的CheckBox
*/
public void setItemState(int position){
mManagerAllCheckedBox[position]=!mManagerAllCheckedBox[position];
notifyDataSetChanged();
}
public void itemCheckedAll(){
for (int i = 0; i < mData.size(); i++) {
mManagerAllCheckedBox[i]=true;
}
notifyDataSetChanged();
}
public void itemCheckedFan(){
for (int i = 0; i < mData.size(); i++) {
mManagerAllCheckedBox[i]=!mManagerAllCheckedBox[i];
}
notifyDataSetChanged();
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder vh = null;
if(convertView==null){
convertView = mInflater.inflate(R.layout.fruit_list_item,null);
vh = new ViewHolder();
vh.checkBox = (CheckBox)convertView.findViewById(R.id.item_fruit_checkbox);
vh.imageView = (ImageView)convertView.findViewById(R.id.item_fruit_imageview);
vh.textView = (TextView)convertView.findViewById(R.id.item_fruit_textview);
//将vh作为标签存放到convert中
convertView.setTag(vh);
}else{
//convertView不为空时不用重新findViewById,直接调用存放好的vh,提升了效率
vh = (ViewHolder)convertView.getTag();
}
Fruit fruit = mData.get(position);
vh.imageView.setImageResource(fruit.getImg());
vh.textView.setText(fruit.getName());
vh.checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
mManagerAllCheckedBox[position]=isChecked;
notifyDataSetChanged();//刷新数据
Log.d("checkBox",position+"状态:"+isChecked);
}
});
vh.checkBox.setChecked(mManagerAllCheckedBox[position]);
return convertView;
}
private class ViewHolder{
CheckBox checkBox;
ImageView imageView;
TextView textView;
}
}最后创建一个MyFruitActivity
public class MyFruitActivity extends Activity {
private List<Fruit> mData;
private LayoutInflater mInflater;
private ListView fruitListView;
private MyFruitAdapter myFruitAdapter;
private Button mHeaderBtn;
private View mHeaderView;
private Button mFooterBtn;
private View mFooterView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my_fruit);
fruitListView = (ListView)findViewById(R.id.fruit_list_view);
mInflater = this.getLayoutInflater();
initData();
myFruitAdapter = new MyFruitAdapter(mData,mInflater);
//分别为首尾条目加载布局文件
mHeaderView = mInflater.inflate(R.layout.listview_header_layout,null);
mFooterView = mInflater.inflate(R.layout.listview_footer_layout,null);
//listview调用其增加首尾条目的方法加载首尾条目项
fruitListView.addHeaderView(mHeaderView);
fruitListView.addFooterView(mFooterView);
mHeaderBtn = (Button)findViewById(R.id.header_button);
mFooterBtn = (Button)findViewById(R.id.footer_button);
//分别为首尾按钮设置监听,它们的功能分别是全选和反选
mHeaderBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
myFruitAdapter.itemCheckedAll();
}
});
mFooterBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
myFruitAdapter.itemCheckedFan();
}
});
fruitListView.setAdapter(myFruitAdapter);
//给listView设置点击事件,每当一个view被选中时,其对应的checkBox就会被选中
fruitListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//position减1的原因是,header条目被加在了所有ListView的条目里
myFruitAdapter.setItemState(position-1);
}
});
}
//初始化要加载到listview中的数据
private void initData() {
mData = new ArrayList<>();
Fruit apple = new Fruit("apple",R.mipmap.image);
Fruit pineapple = new Fruit("pineapple",R.mipmap.pk);
Fruit pear = new Fruit("pear",R.mipmap.a_logo1);
for(int i=0;i<4;i++){
mData.add(apple);
mData.add(pineapple);
mData.add(pear);
}
}
}fruit_list_item作为每个条目的布局
其中focusable用于防止CheckBox的父控件的点击事件被CheckBox吸收
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_margin="15dp"
android:gravity="center_vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<CheckBox
android:id="@+id/item_fruit_checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:focusable="false"
android:text="选择水果:"/>
<ImageView
android:id="@+id/item_fruit_imageview"
android:layout_width="100dp"
android:layout_height="100dp"/>
<TextView
android:id="@+id/item_fruit_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="com.example.administrator.mywidget.MyFruitActivity">
<ListView
android:id="@+id/fruit_list_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</RelativeLayout>建立一个listview_header_layout作为listview的首个条目布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/header_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="全选"/>
</LinearLayout>建立以listview的尾部条目布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/footer_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="反选"/>
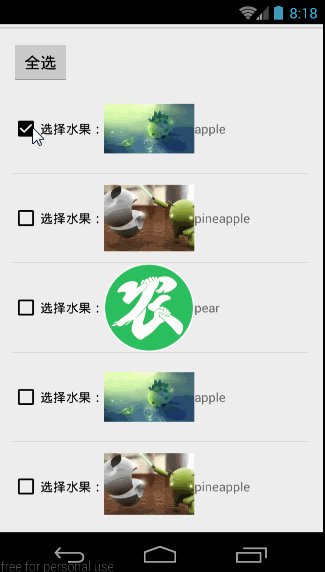
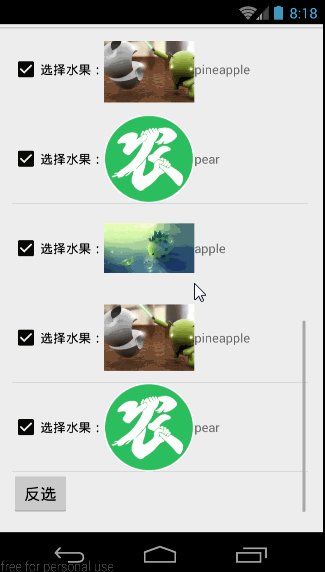
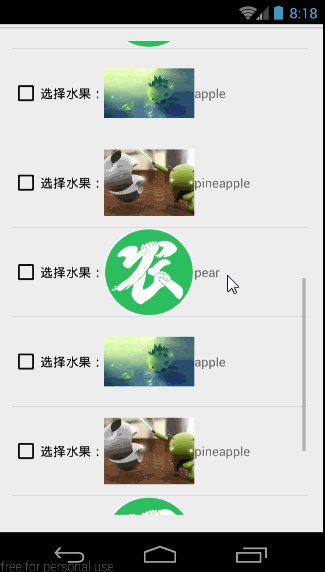
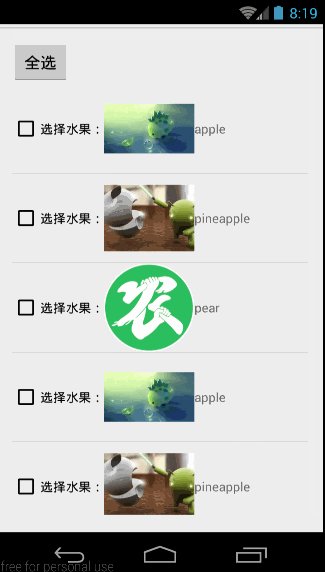
</LinearLayout>运行结果:























 2876
2876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








