概述
1、Toast: a、用来显示信息 ;b、没有焦点,显示时间有限;c、不会打断用户当前的操作
常用方法: show():用于显示信息。
setGravity(): #param:int gravity,int xOffset,int yOffset;用于设置信息的显示的位置。
setText():用于显示信息的文本,可以传入Spanner类的内容。
setView():用于设置信息的布局。
Dialog: 常用的又AlertDialog,继承于Dialog。
知识内容
Toast
Toast有常规用法和自定义用法,所谓自定义用法,就是用setView()方法给Toast的信息提示提供一个自定义布局,达到特殊的目的。
java部分用两个按键的分别测试Toast的富文本用法和自定义用法
public class MainActivity extends Activity implements View.OnClickListener {
private Button toastButton;
private Button toastButton2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toastButton = (Button) findViewById(R.id.toast_btn);
toastButton.setOnClickListener(this);
toastButton2 = (Button) findViewById(R.id.toast_btn2);
toastButton2.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.toast_btn:
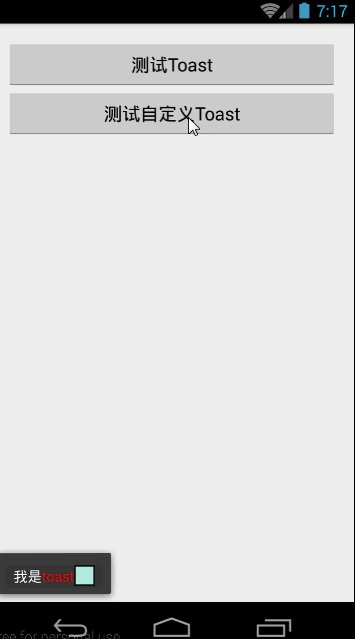
//Toast的setText可以传入一个富文本
Toast toast;
toast = Toast.makeText(getApplicationContext(), "我是你Toast爸爸", Toast.LENGTH_SHORT);
Spanned spanned = Html.fromHtml("我是<font color='#55ff0000'>toast</font><img src=''>", new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
Drawable drawable = getResources().getDrawable(R.mipmap.ic_launcher);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
return null;
}
}, null);
toast.setText(spanned);
toast.setGravity(Gravity.LEFT | Gravity.BOTTOM, 0, 0);
toast.show();
case R.id.toast_btn2:
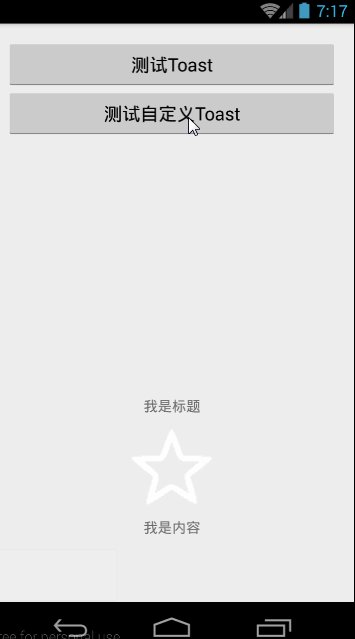
//自定义Toast即是给Toast设置一个自定义布局以显示信息
Toast toast2 = new Toast(getApplicationContext());
LayoutInflater inflater = getLayoutInflater();
View view = inflater.inflate(R.layout.toast_view, null);
TextView textView_content = (TextView) view.findViewById(R.id.content_text);
textView_content.setText("我是内容");
toast2.setView(view);
toast2.setDuration(Toast.LENGTH_LONG);
toast2.show();
break;
default:
break;
}
}
}布局文件activity_main
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<Button
android:id="@+id/toast_btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="测试Toast"/>
<Button
android:id="@+id/toast_btn2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/toast_btn"
android:text="测试自定义Toast"/>
</RelativeLayout>Toast用于显示信息的自定义布局toast_view
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical">
<TextView
android:id="@+id/title_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是标题"/>
<ImageView
android:id="@+id/image"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/abc_btn_rating_star_off_mtrl_alpha"/>
<TextView
android:id="@+id/content_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是内容"/>
</LinearLayout>结果演示:
AlertDialog
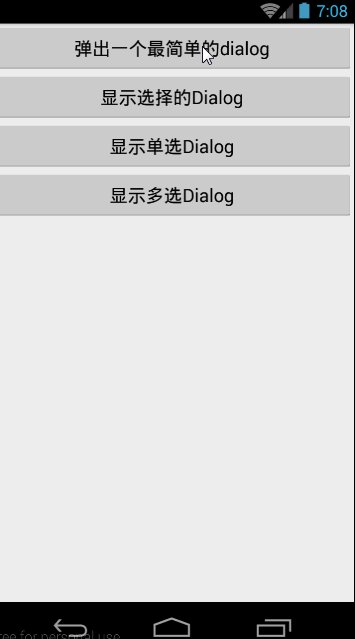
AlertDialog可以有多种形式:带有信息的简单对话框、可选择的对话框、单选对话框、多选对话框等
java部分,用四哥按钮来测试四种对话框
public class DialogActivity extends Activity implements View.OnClickListener {
private Button dialogButton;
private Button dialogButton2;
private Button dialogButton3;
private Button dialogButton4;
private String[] mSexs = {"男","女","其他"};
private String[] mData = {"第一个数据","第二个数据","第三个数据","第四个数据","第五个数据"};
private String[] mHobbys = {"篮球","乒乓球","游泳","跑步","健身"};
private boolean[] mCheckedManager;//用于存储checkbox的是否被选中的状态
private StringBuffer hobby;
private String sex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_dialog);
dialogButton = (Button)findViewById(R.id.button_dialog);
dialogButton.setOnClickListener(this);
dialogButton2 = (Button)findViewById(R.id.button2_dialog);
dialogButton2.setOnClickListener(this);
dialogButton3 = (Button)findViewById(R.id.button3_dialog);
dialogButton3.setOnClickListener(this);
dialogButton4 = (Button)findViewById(R.id.button4_dialog);
dialogButton4.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.button_dialog:
simpleDialog();
break;
case R.id.button2_dialog:
selectedDialog();
break;
case R.id.button3_dialog:
singleDialog();
break;
case R.id.button4_dialog:
mutiSelectedDialog();
default:
break;
}
}
//建议对话框
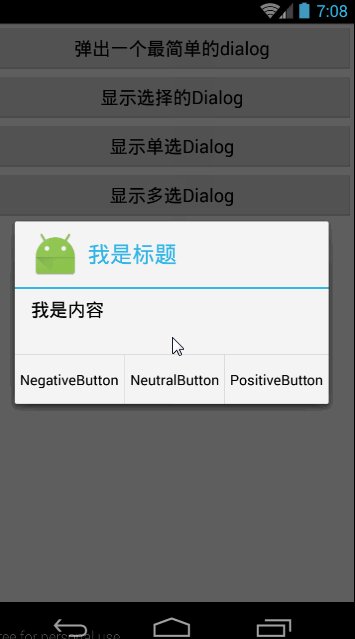
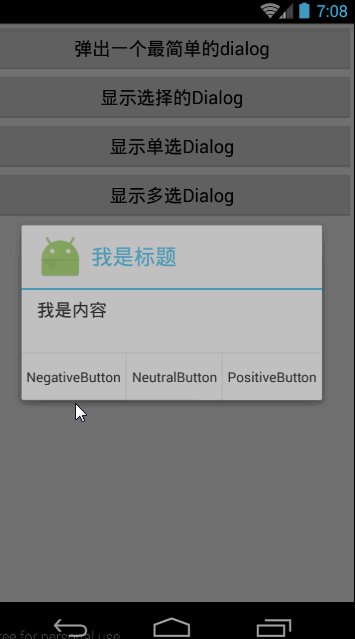
public void simpleDialog(){
AlertDialog.Builder builder = new AlertDialog.Builder(DialogActivity.this);
builder.setIcon(R.mipmap.ic_launcher).setTitle("我是标题").setMessage("我是内容")
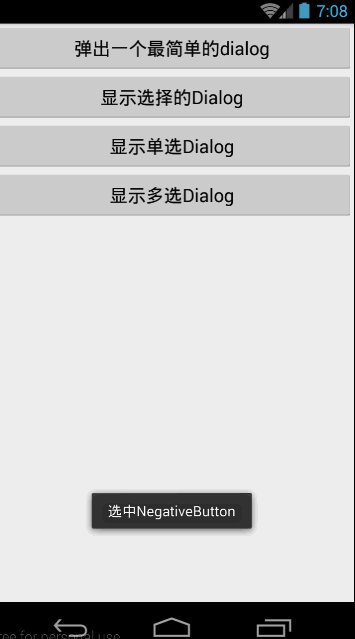
.setNegativeButton("NegativeButton", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(), "选中NegativeButton", Toast.LENGTH_SHORT).show();
}
}).setNeutralButton("NeutralButton", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(), "选中NeutralButton", Toast.LENGTH_SHORT).show();
}
}).setPositiveButton("PositiveButton", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(), "选中PositiveButton", Toast.LENGTH_SHORT).show();
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
//可选对话框
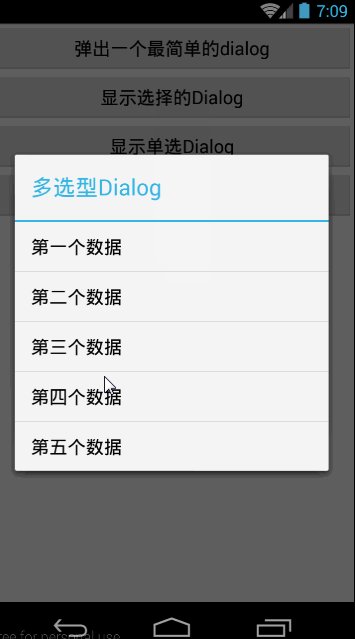
public void selectedDialog(){
AlertDialog.Builder builder2 = new AlertDialog.Builder(DialogActivity.this);
builder2.setTitle("多选型Dialog");
builder2.setItems(mData, new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
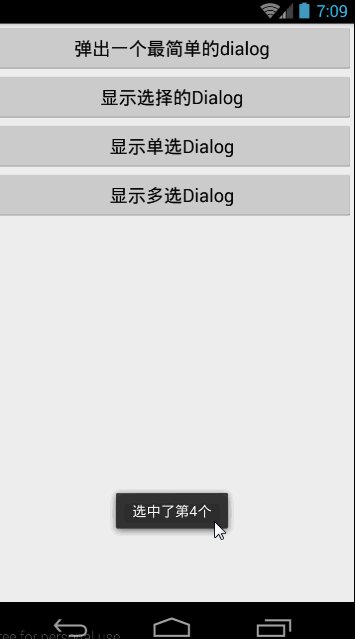
Toast.makeText(getApplicationContext(), "选中了第" + which + "个", Toast.LENGTH_SHORT).show();
}
});
AlertDialog dialog1 = builder2.create();
dialog1.show();
}
//单选对话框
public void singleDialog(){
sex = mSexs[0];
AlertDialog.Builder builder = new AlertDialog.Builder(DialogActivity.this);
builder.setTitle("单选Dialog");
builder.setSingleChoiceItems(mSexs, 0, new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
sex = mSexs[which];
Toast.makeText(getApplicationContext(), "选中的性别是" + sex, Toast.LENGTH_SHORT).show();
}
});
builder.setNeutralButton("确定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialogButton3.setText("您选中的性别是" + sex);
}
});
builder.setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
builder.show();//builder.show()也可以直接显示对话框
}
//多选对话框
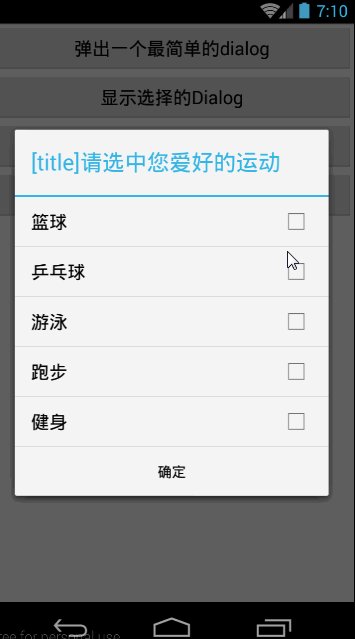
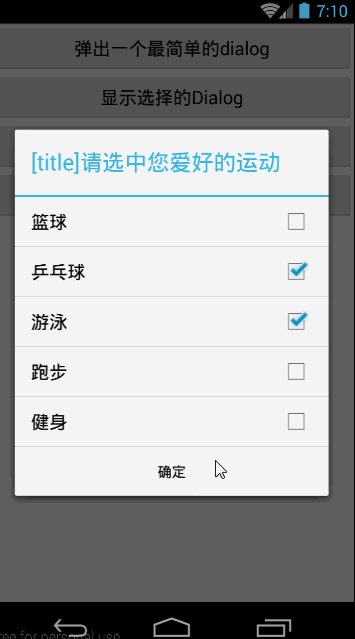
public void mutiSelectedDialog(){
mCheckedManager = new boolean[mHobbys.length];
AlertDialog.Builder builder = new AlertDialog.Builder(DialogActivity.this);
builder.setTitle("[title]请选中您爱好的运动");
builder.setMultiChoiceItems(mHobbys, mCheckedManager, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
mCheckedManager[which] = isChecked;
}
});
builder.setNeutralButton("确定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
hobby = new StringBuffer();
for (int i = 0; i < mHobbys.length; i++) {
if (mCheckedManager[i]) {
hobby.append(mHobbys[i]);
}
}
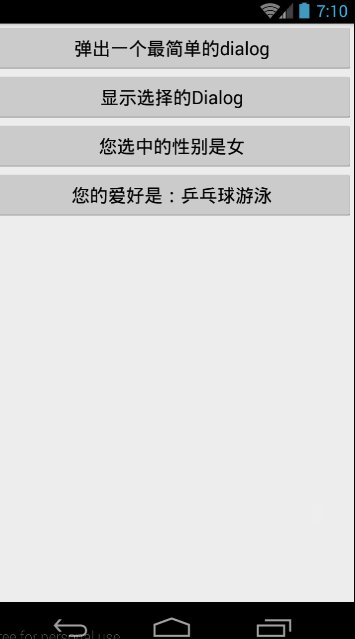
dialogButton4.setText("您的爱好是:"+hobby);
}
});
builder.show();
}
}布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button_dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="弹出一个最简单的dialog"/>
<Button
android:id="@+id/button2_dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="显示选择的Dialog"/>
<Button
android:id="@+id/button3_dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="显示单选Dialog"/>
<Button
android:id="@+id/button4_dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="显示多选Dialog"/>
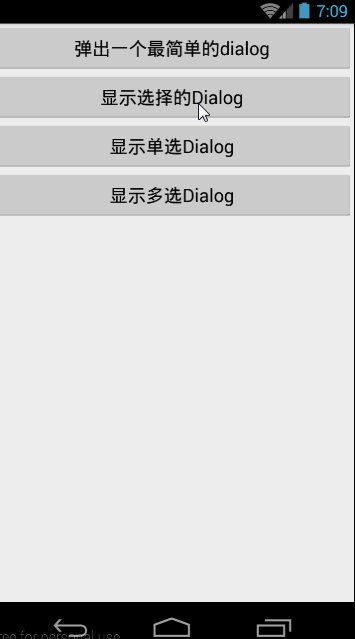
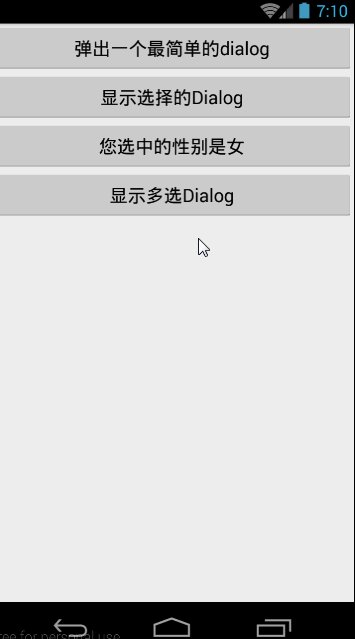
</LinearLayout>结果演示:
简单对话框的演示:

可选择对话框的演示:

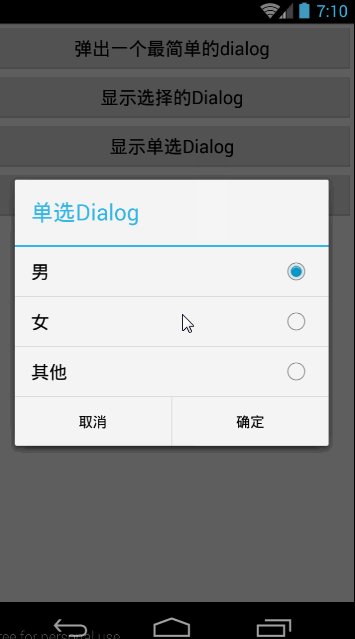
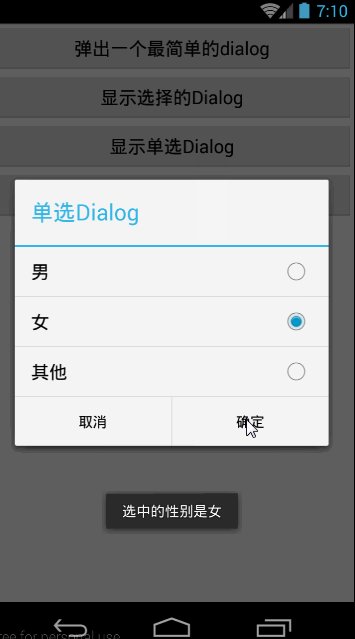
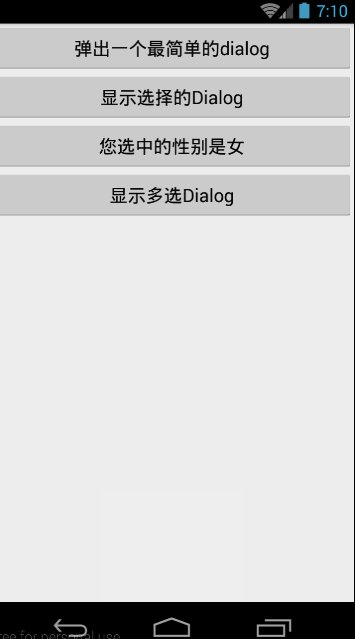
单选对话框的演示:

多选对话框的演示:
























 719
719

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








