内容
GridView常用语显示照片墙,例如上传图片时当选中一个图片时,会出现一些特殊效果,此时要用到checkBox和蒙板。
布局文件,必须将GridView放在RelativeLayout或FrameLayout,此处用的是最常用的RelativeLayout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<GridView
android:id="@+id/grid_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:numColumns="3">
</GridView>
</LinearLayout>GridView的单元项布局grid_item,其中我的蒙板的写法是用一个ImageView设置背景覆盖其他控件,背景默认不显示
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp">
<CheckBox
android:id="@+id/item_checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"/>
<ImageView
android:id="@+id/item_imageview"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_below="@+id/item_checkbox"
android:layout_centerHorizontal="true"
android:src="@mipmap/pk"/>
<TextView
android:id="@+id/item_textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/item_imageview"
android:layout_centerHorizontal="true"
android:gravity="center"
android:text="pingguo"/>
<ImageView
android:id="@+id/item_image_tint"
android:layout_width="165dp"
android:layout_height="150dp"
android:layout_alignLeft="@+id/item_imageview"
android:layout_alignTop="@+id/item_checkbox"
android:background="#55ff0000"
android:visibility="invisible"/>
</RelativeLayout>接着建立一个存放单元信息的类Fruit(),其实并不是水果,此处请无视
public class Fruit {
private String name;
private int img;
public Fruit(String name, int img) {
this.name = name;
this.img = img;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
}接着建立一个自定义适配器
public class FruitGridAdapter extends BaseAdapter {
private List<Fruit> mFruits;
private LayoutInflater mInflater;
//mCheckBoxManager用于存储所有checkBox是否被选中的状态
private boolean[] mCheckBoxManager;
public FruitGridAdapter(List<Fruit> mFruits, LayoutInflater mInflater) {
this.mFruits = mFruits;
this.mInflater = mInflater;
mCheckBoxManager = new boolean[mFruits.size()];
}
@Override
public int getCount() {
return mFruits.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
final ViewHolder viewHolder;
if(convertView==null){
viewHolder = new ViewHolder();
convertView = mInflater.inflate(R.layout.grid_item,null);
viewHolder.imageView = (ImageView) convertView.findViewById(R.id.item_imageview);
viewHolder.textView = (TextView) convertView.findViewById(R.id.item_textview);
viewHolder.checkBox = (CheckBox)convertView.findViewById(R.id.item_checkbox);
viewHolder.tintImageView = (ImageView)convertView.findViewById(R.id.item_image_tint);
convertView.setTag(viewHolder);
}else{
viewHolder = (ViewHolder) convertView.getTag();
}
Fruit fruit = mFruits.get(position);
viewHolder.imageView.setImageResource(fruit.getImg());
viewHolder.textView.setText(fruit.getName());
viewHolder.checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
mCheckBoxManager[position] = isChecked;
notifyDataSetChanged();//刷新界面信息
}
});
viewHolder.checkBox.setChecked(mCheckBoxManager[position]);
//如果一个图片对应的checkBox被选中,则让该图的蒙板可见,否则设置为不可见。
if(mCheckBoxManager[position]){
viewHolder.tintImageView.setVisibility(View.VISIBLE);
}else{
viewHolder.tintImageView.setVisibility(View.INVISIBLE);
}
return convertView;
}
class ViewHolder{
ImageView imageView;
TextView textView;
CheckBox checkBox;
ImageView tintImageView;
}
}主活动
public class MainActivity extends Activity {
private List<Fruit> mFruits;
private LayoutInflater mInflater;
private GridView gridView;
private FruitGridAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gridView = (GridView) findViewById(R.id.grid_view);
mInflater = this.getLayoutInflater();
mFruits = new ArrayList<>();
Fruit apple = new Fruit("apple", R.mipmap.a_logo1);
Fruit pear = new Fruit("pear", R.mipmap.image);
Fruit pineapple = new Fruit("pineapple", R.mipmap.pk);
Fruit grape = new Fruit("grape", R.mipmap.ic_launcher);
for (int i = 0; i < 20; i++) {
mFruits.add(apple);
mFruits.add(pear);
mFruits.add(pineapple);
mFruits.add(grape);
}
mAdapter = new FruitGridAdapter(mFruits,mInflater);
gridView.setAdapter(mAdapter);
}
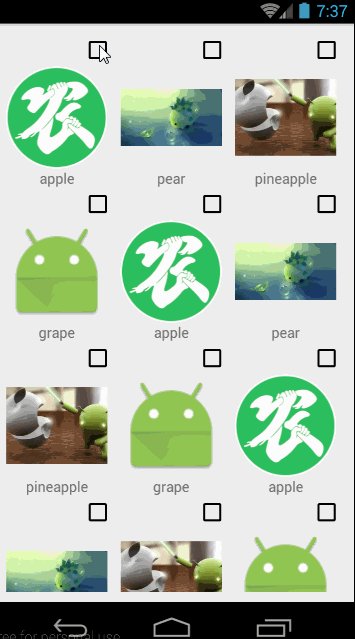
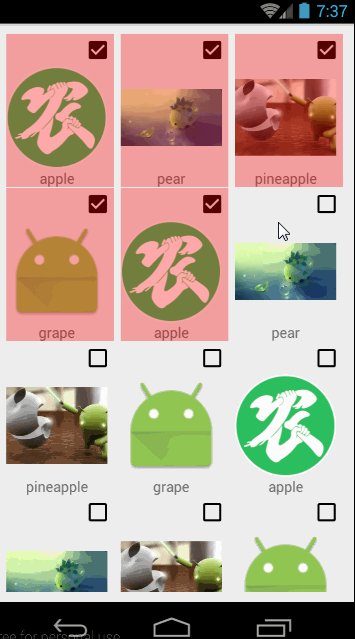
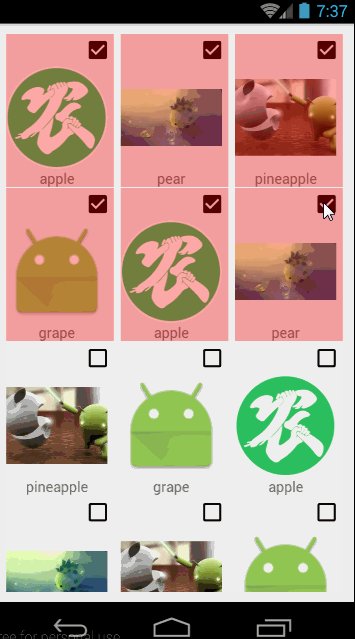
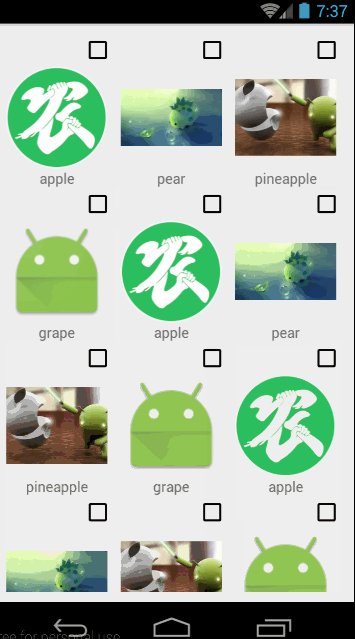
}结果演示:























 948
948

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








