概述:
ViewGroup作为一个放置View的容器,并且我们在写布局xml的时候,会告诉容器(凡是以layout为开头的属性,都是为用于告诉容器的),我们的宽度(layout_width)、高度(layout_height)、对齐方式(layout_gravity)等;当然还有margin等;于是乎,ViewGroup需要做的事情是:给childView计算出建议的宽和高和测量模式 ;决定childView的位置;为什么只是建议的宽和高,而不是直接确定呢,别忘了childView宽和高可以设置为wrap_content,这样只有childView才能计算出自己的宽和高。
Demo:
新建一个类继承于ViewGroup
public class MyGroupView extends ViewGroup {
private int width;
private int height;
public MyGroupView(Context context) {
super(context);
}
public MyGroupView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = getDefaultSize(getSuggestedMinimumWidth(),widthMeasureSpec);
height = getDefaultSize(getSuggestedMinimumHeight(),heightMeasureSpec);
//确定子控件的位置以及尺寸
measureChildren(width,height);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
View child1 = getChildAt(0);
View child2 = getChildAt(1);
View child3 = getChildAt(2);
View child4 = getChildAt(3);
//确定每个子控件的位置
if(child1!=null){
child1.layout(0,0,child1.getMeasuredWidth(),child1.getMeasuredHeight());
}
if(child2!=null){
child2.layout(r-child2.getMeasuredWidth(),0,r,child2.getMeasuredHeight());
}
if(child3!=null){
child3.layout(0,b-child3.getMeasuredHeight(),child3.getMeasuredWidth(),b);
}
if(child4!=null){
child4.layout(r-child4.getMeasuredWidth(),b-child4.getMeasuredHeight(),r,b);
}
}
}在布局中调用自定义ViewGroup,并在里面插入几个Button类子控件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.example.administrator.selfishgroupview.my_groupview.MyGroupView
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="200dp"
android:layout_height="200dp"/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"/>
<Button
android:layout_width="200dp"
android:layout_height="200dp"/>
</com.example.administrator.selfishgroupview.my_groupview.MyGroupView>
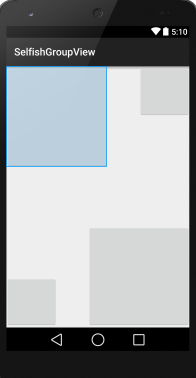
</RelativeLayout>演示结果:























 165
165

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








