uni-app报错:
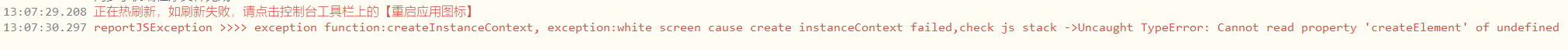
exception function:createInstanceContext, exception:white screen cause create instanceContext failed,check js stack ->Uncaught TypeError: Cannot read property ‘createElement’ of undefined

报错的意思,因为代码中用到了createElement,这个在h5可以,但是在app不行,所以白屏了。
代码中搜索并未发现使用createElement,则需要查看最近添加的库是否用到了此功能。
最近添加的库有vue-clipboard
查看其代码,果然有用到createElement
Vue.prototype.$copyText = function (text, container) {
return new Promise(function (resolve, reject) {
var fakeElement = document.createElement('button')
var clipboard = new Clipboard(fakeElement, {
text: function () { return text },
action: function () { return 'copy' },
container: typeof container === 'object' ? container : document.body
})
clipboard.on('success', function (e) {
clipboard.destroy()
resolve(e)
})
clipboard.on('error', function (e) {
clipboard.destroy()
reject(e)
})
if (VueClipboardConfig.appendToBody) document.body.appendChild(fakeElement)
fakeElement.click()
if (VueClipboardConfig.appendToBody) document.body.removeChild(fakeElement)
})
}
uni-app并不等同vue,在vue里可用的很多插件,在uni-app里面不可用。
最终使用uni-app提供的剪贴板功能:https://uniapp.dcloud.io/api/system/clipboard
还可以参考插件:https://ext.dcloud.net.cn/plugin?id=712
补一句:uni-app剪贴板功能不支持h5,所以可以自己条件编译,h5情况下用vue-clipboard























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








