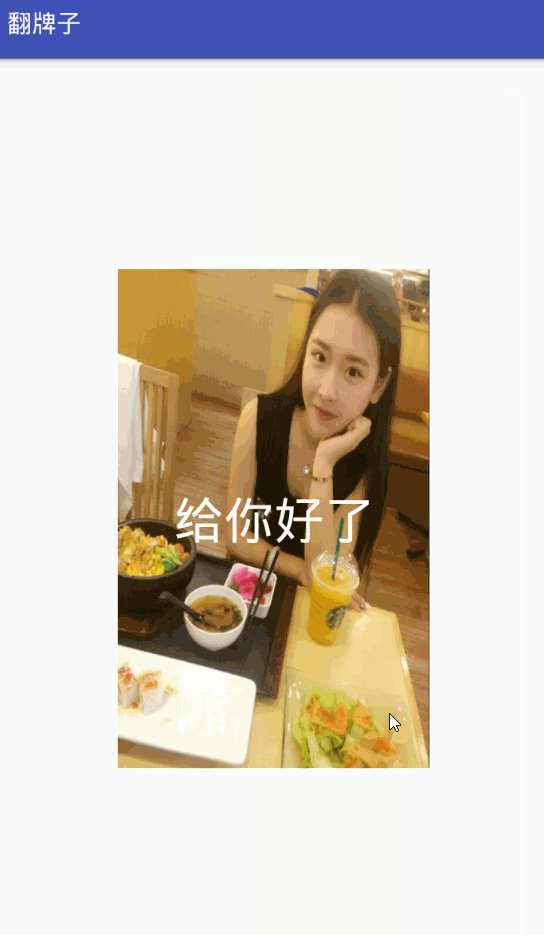
无聊写了一下 翻头牌的效果。享受了一把 皇帝翻妃子的快感。因为这个 小demo很简单,就是用来熟悉一下objectAnimator的大概用法,所以我们深入浅出,直接上代码。
代码结构很简单;
anim_in 这个动画类xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!--消失-->
<objectAnimator
android:duration="0"
android:propertyName="alpha"
android:valueFrom="1.0"
android:valueTo="0.0"/>
<!--旋转-->
<objectAnimator
android:duration="@integer/anim_length"
android:propertyName="rotationY"
android:valueFrom="-180"
android:valueTo="0"/>
<objectAnimator
android:duration="3000"
android:propertyName="rotationY"
android:valueFrom="-180"
android:valueTo="0">
</objectAnimator>
<!--出现-->
<objectAnimator
android:duration="0"
android:propertyName="alpha"
android:startOffset="@integer/anim_half_length"
android:valueFrom="0.0"
android:valueTo="1.0"/>
</set>








 本文介绍了如何利用objectAnimator创建翻牌效果,旨在熟悉该属性动画的用法。通过简洁的代码示例,演示了翻头牌动画的实现过程,并提供了下载链接和讨论群,供读者进一步学习和交流。
本文介绍了如何利用objectAnimator创建翻牌效果,旨在熟悉该属性动画的用法。通过简洁的代码示例,演示了翻头牌动画的实现过程,并提供了下载链接和讨论群,供读者进一步学习和交流。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 978
978

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








