基本选择器
优先级 :id选择器的优先级> 类选择器的 > 标签选择器
标签选择器:
通过标签来获取要进⾏修饰元素
div{
border: 1px solid red;
}
id选择器:
通过#+id的书写⽅式,来获取要修饰的元素,因为id唯⼀,所以只能获取到⼀个标签。
#mybox{
border: 1px solid blue;
}
类选择器:
通过 .name形式创建,可以修饰任意引⽤了改类的标签,因此特别灵活,适⽤范围最⼴。
.box{
border: 1px solid green;
}
通配符选择器
(⼀般⽤于清除⻚⾯默认样式)
*{
margin: 0;
padding: 0;
}
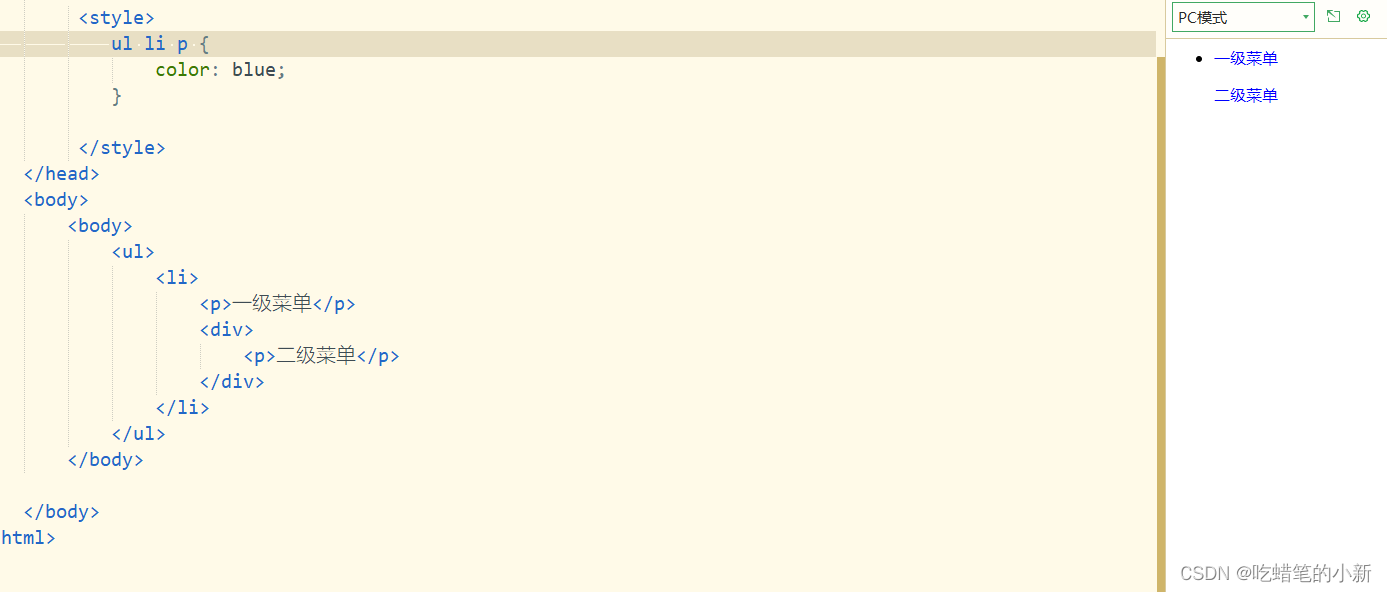
包含选择器
子代选择器:
只对每一个第⼀级子标签进⾏修饰。

后代选择器:
对所有⼦标签来进⾏修饰。

分组选择器:
通过逗号来创建不同那个类型的选择。
/*组合,无效的 class 选择器会被忽略,而h1选择器仍会被样式化*/
h1, .special {
color: blue;
}
属性选择器:
属性选择器可以根据元素的属性及属性值来选择元素
span[title="1"] {
color: red;
}
a[href="https://example.com"] {
}
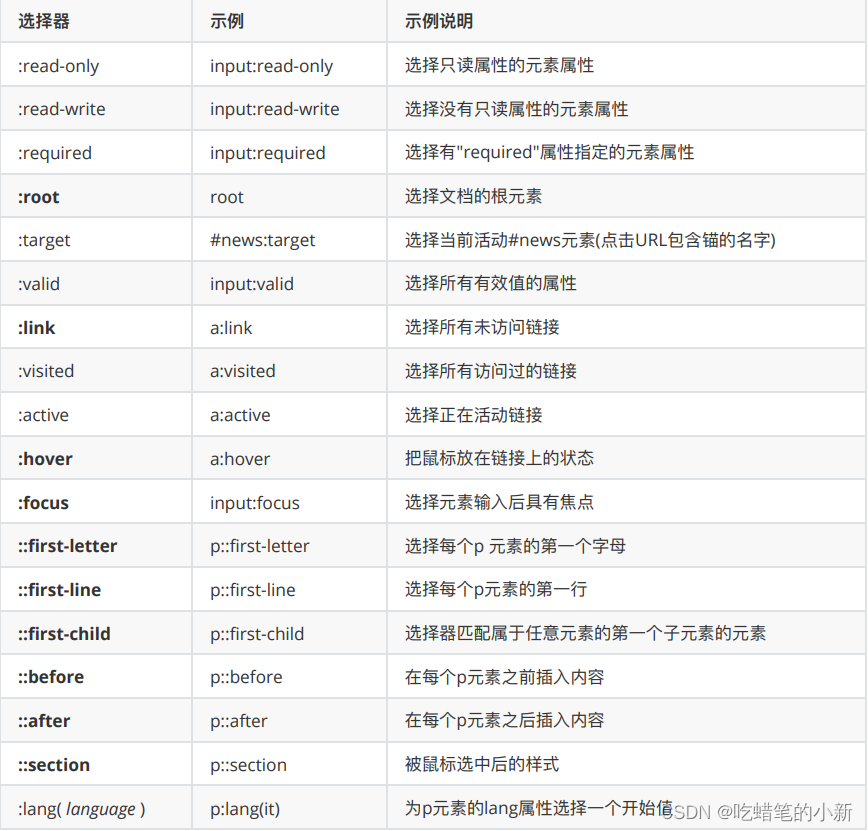
伪类选择器
常用的伪类选择器
:link 正常链接的样式
:visited 点击后的状态样式
:hover ⿏标悬停在标签上的样式
:active ⿏标点击中的状态样式
注意!!lvha的顺序不可更改⼀定要根据这个顺序进⾏伪代选择器的书写。⽅便记忆可以记作(love hate)
img:hover {/*鼠标停留在图片上时,图片放大,并且鼠标样式变为手指样式*/
transform: scale(1.1);
cursor: pointer;
}
伪元素选择器
常⽤的伪元素有:
before:它是⽤来修改标签头样式。
atfter:它是⽤来修改标签尾的样式。
first-line:它是⽤来修饰第⼀⾏。
first-letter:它是⽤来修饰第⼀个字符。

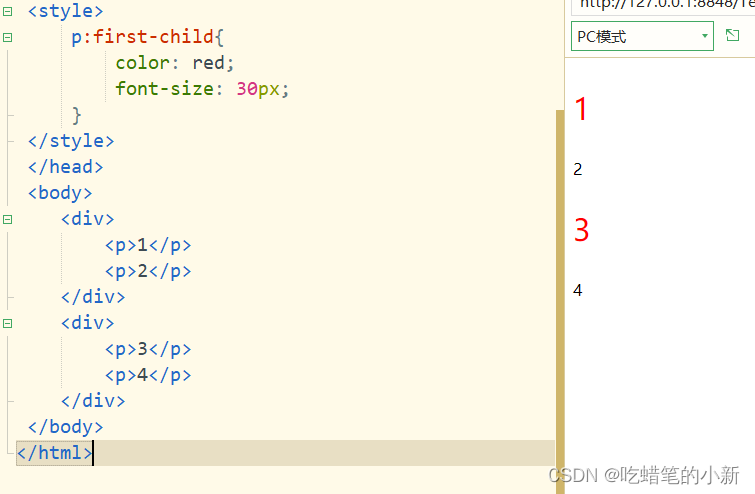
其他选择器
只演示部分
p:nth-child(n)
每部分第n个p子标签

























 615
615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








