直接运行TS文件的三种方法
法一:将 ts 编译成 js,然后运行 js 文件
编译:tsc home.ts 生成编译好的文件 home.js运行:node home.js
法二:用 ts-node 直接运行 ts
npm install -g typescript
npm install -g ts-node
ts-node home.ts
法三:webstorm中直接运行ts(TypeScript)
1:安装ts: npm install -g typescript
2:安装直接运行所需依赖包: npm install -g ts-node
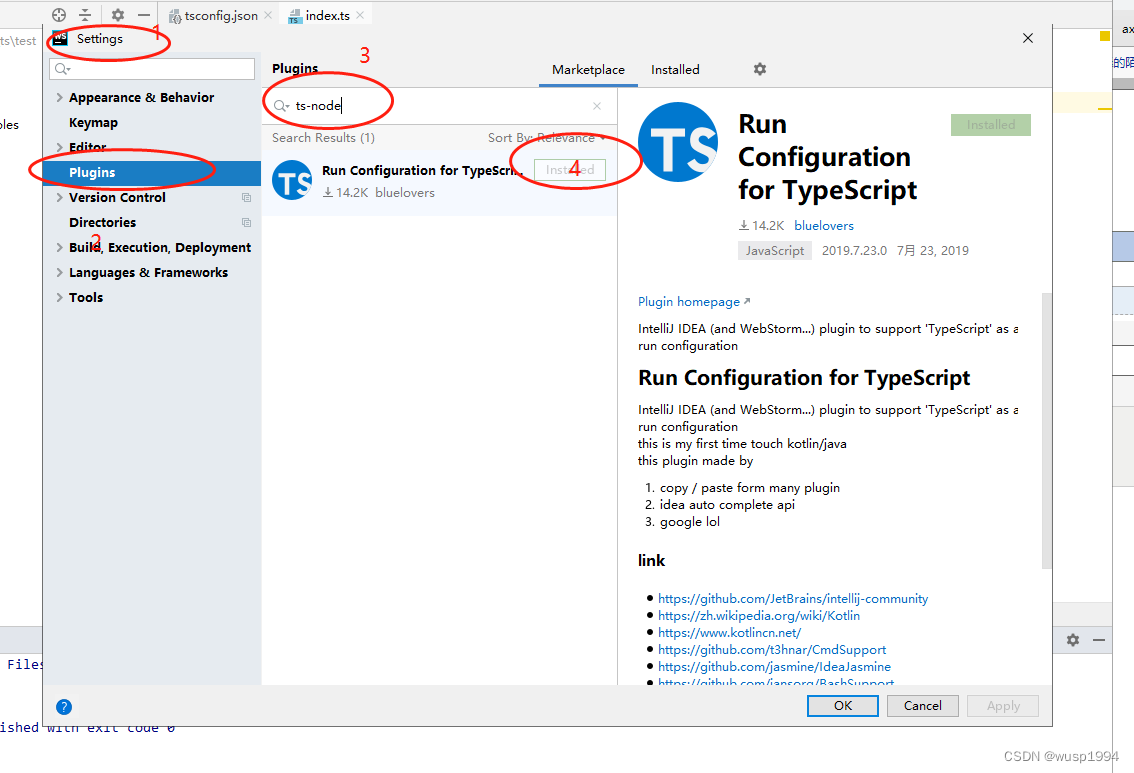
3:在设置中安装安装插件后重启

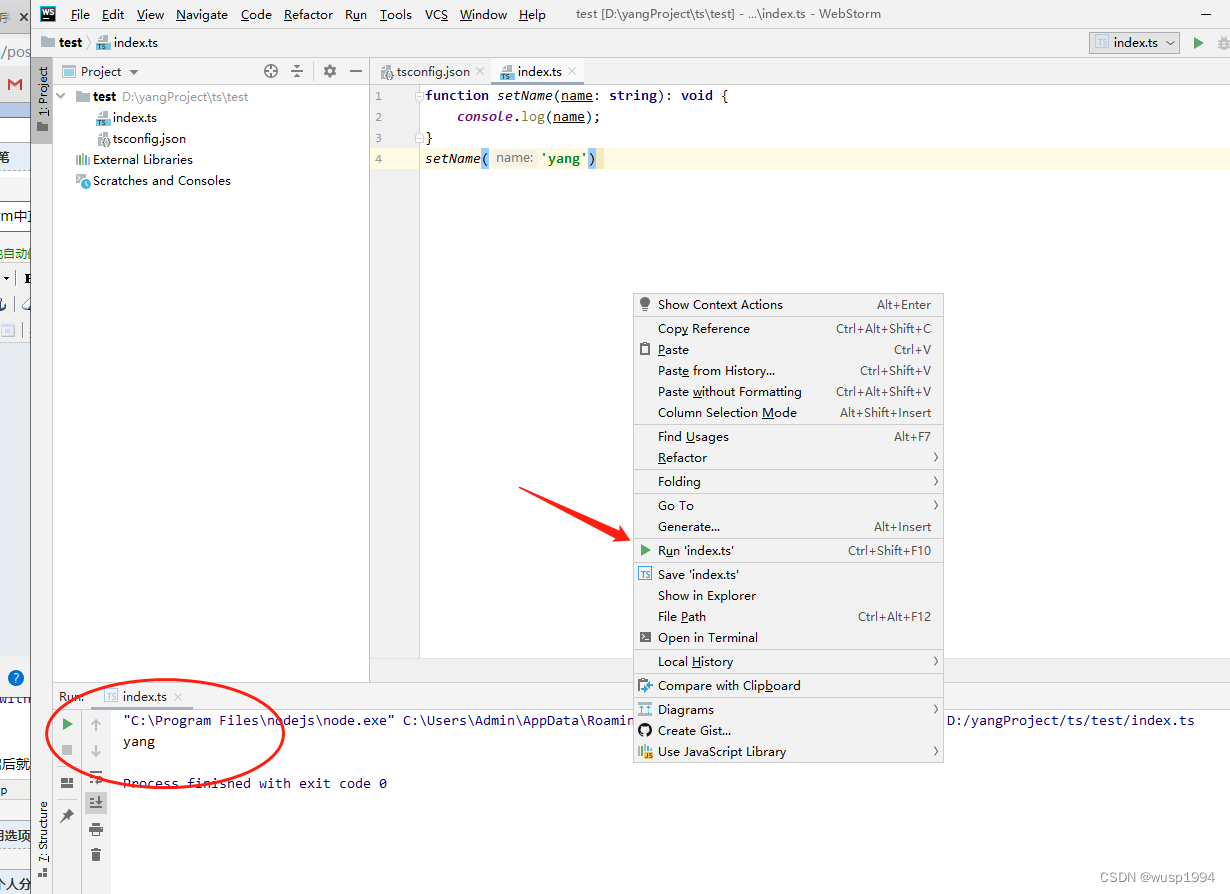
4:重启后就会发现在ts文件中就会出现 run 了























 5227
5227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










