自定义图标的ECharts饼图制作教程
效果预览
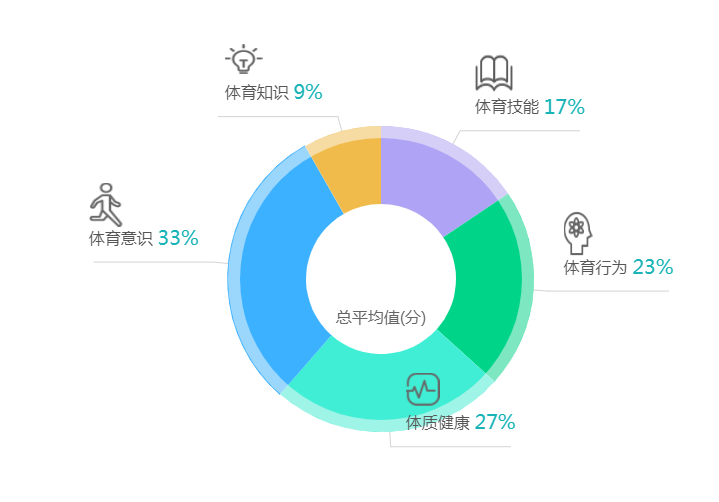
在本文中,我们将学习如何使用ECharts这个强大的JavaScript图表库来创建一个包含自定义图标的饼图。这个饼图将展示不同体育项目的平均分数,并且每个饼图扇区都会有一个与之相关的图标。

代码思路
在创建自定义图标的饼图时,我们需要关注以下几个关键点:
- 初始化图表:使用ECharts的
init函数来初始化图表。 - 设置图表配置项:包括标题、图例、系列数据等。
- 自定义图标:使用
rich属性来定义图标的样式和位置。
核心代码块
1. 初始化ECharts图表
首先,我们需要在HTML文件中包含ECharts的库,并创建一个容器来放置我们的图表:
<div id="ECharts" style="width: 600px;height:400px;"></div>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.0.2/echarts.min.js"></script>
<script src="init.js"></script>
2. 设置图表配置项
在init.js文件中,我们将设置图表的配置项。这包括标题、图例、系列等:
function init() {
var myChart = echarts.init(document.getElementById('ECharts'));
// ... 省略其他配置项
var option = {
// 标题配置
title: {
text: '80',
subtext: '总平均值(分)',
// ... 省略其他样式配置
},
// 图例配置
legend: {
// ... 省略图例配置
},
// 系列配置
series: [
{
// ... 省略系列配置
}
]
};
myChart.setOption(option);
}
3. 自定义图标
自定义图标的关键在于rich属性。我们可以通过它来定义图标的样式、大小和位置:
series: [
{
// ... 省略其他配置
label: {
normal: {
formatter: function (params) {
// ... 省略格式化函数
},
rich: {
a: {
width: 38,
height: 38,
backgroundColor: {
image: sportsIcon.a
},
// ... 省略其他样式配置
},
// ... 其他图标配置
}
}
},
data: [
// 数据项配置
]
}
]
4. 图标样式和数据
图标的样式和数据需要在图表配置项中定义。例如,我们可以使用sportsIcon对象来存储图标的URL,并在rich属性中引用它们:
var sportsIcon = {
'a': './asset/data-1559121268278-ozjd-lXoz.png',
// ... 其他图标URL
};
完整代码
通过上述步骤,我们可以创建一个包含自定义图标的ECharts饼图。自定义图标不仅增强了图表的视觉效果,还能够帮助用户更快地识别和理解图表中的数据。希望本教程能够帮助你掌握ECharts中自定义图标的技巧。






















 7545
7545

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










