背景
查看博文时,遇到了下图情况

.....
办法
废话不多说,直接上办法。
1、首先打开一篇需要关注博主才可以查看的文章,鼠标定位到关注博主即可阅读全文上面。
2、然后右键鼠标选择检查,进入到开发者模式
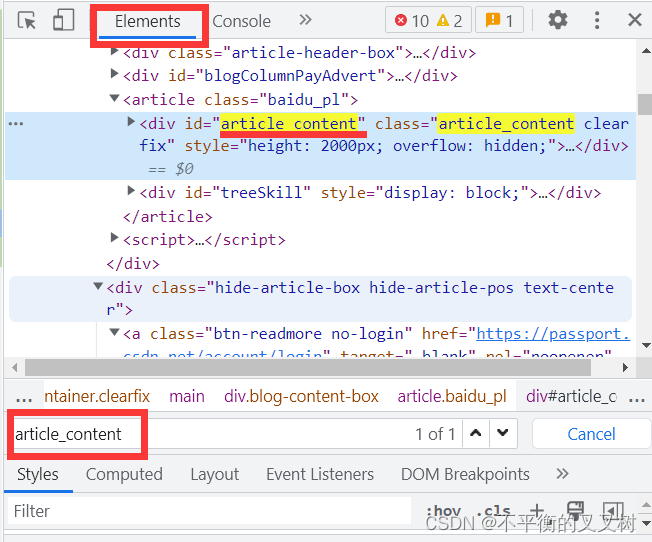
3、点击一下Elements元素,在Elements下方按Ctrl+F,然后搜索 article_content,会定位到一个id="article_content"的div,手动点击一下该div

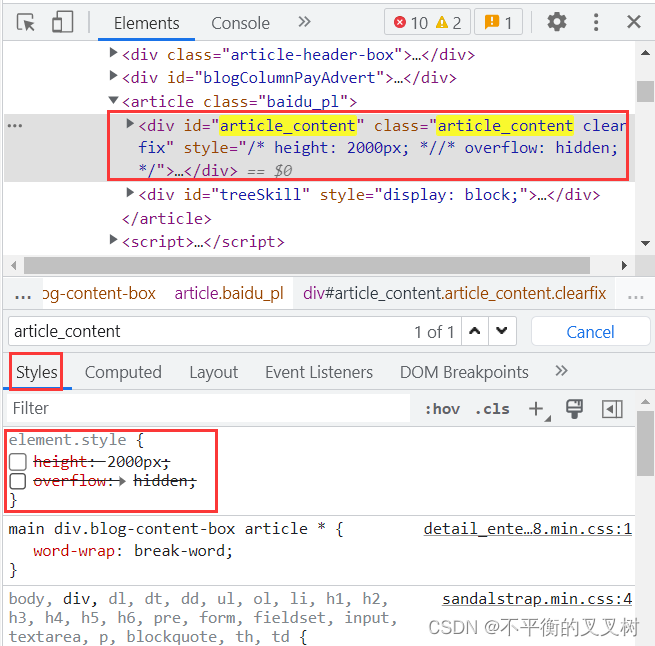
4、然后在Styles样式下面找到一个element.style的代码块,我们需要手动取消掉该代码块height和overflow前面的勾选框。

然后就可以阅读全文啦。























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








