目前开发过程中碰到的一些我认为比较重要的重点(持续中)
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
一、报表及APP开发
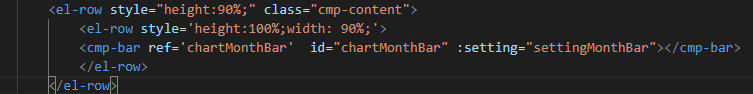
- 在报表中使用导出按钮导出图例(导出为图片)的做法:


图2 downloadImpByMonthChart传递的chartId必须和图1中id名称保持一致,然后在导出方法中调用即可,如图3:
还有一点,在图表样式那块需要加上如下代码:
toolbox: {
feature: {
saveAsImage: {
name:'趋势图',
title:'保存图片'
}
},
},
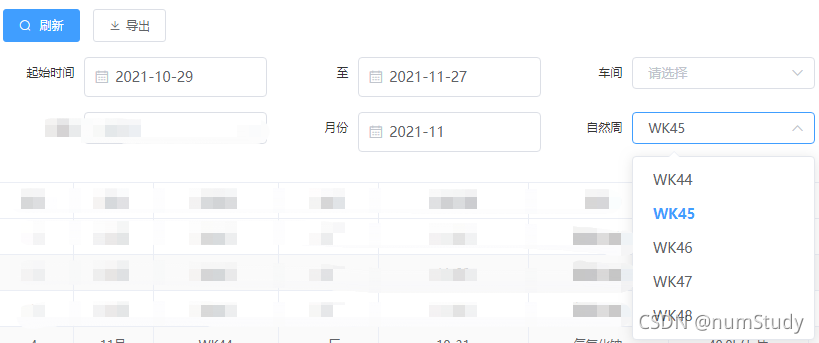
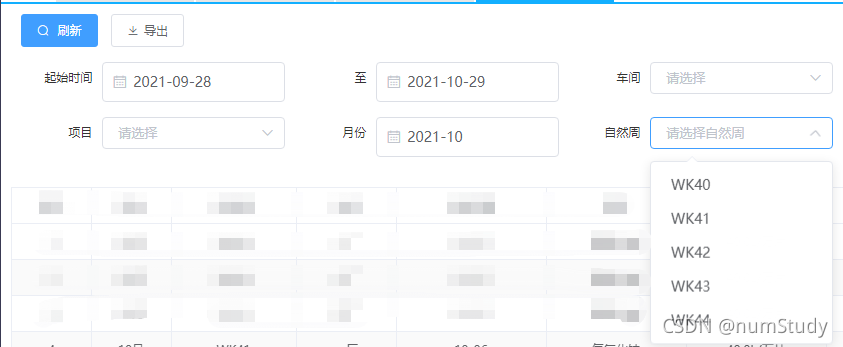
- 点击查询条件中的一个,可以更改其他查询条件(例如我更改财务月,自然周发生变化),如图4 图5


前端,使用vue进行操作:
<el-date-picker v-model="filters.currentMonth" type="month" :clearable="false"
value-format="yyyy-MM" style="width:100%;" @change="GetDateofClickMonth"></el-date-picker>
实现GetDateofClickMonth(),在这个方法中需要得到他本身的财务月,然后根据财务月得到计划的开始时间和结束时间,再将自然周置空。






















 1357
1357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








