项目采用前后端分离的开发方式进行开发,本文主要介绍前后端项目的部署过程,部署采用腾讯云进行部署,前端项目部署于80端口,后端项目部署于5005端口
目录
2、将打包好的dist文件上传到服务器的目录例如:/root/www/dist(本文将以这个演示)
一、前端项目部署
前端使用nginx进行部署
1、安装nginx
yum install nginx2、将打包好的dist文件上传到服务器的目录例如:/root/www/dist(本文将以这个演示)
3、进入nginx目录
cd /etc/nginx4、修改nginx中的配置
vim nginx.conf配置中的用户也修改
user nginx
把nginx换成root
server {
listen 80;
listen [::]:80;
server_name _;
root /usr/share/nginx/html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
root /root/www/dist;
index index.html index.html;
}
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}5、重启nginx,访问服务器公网IP就可以看到网站了
二、后端项目部署
1、数据库安装
本文示范的是mariadb数据库,根据以下教程就可以完成安装
(12条消息) Linux在线安装mysql57-community-release-el7-10.noarch.rpm_记忆工厂的博客-CSDN博客
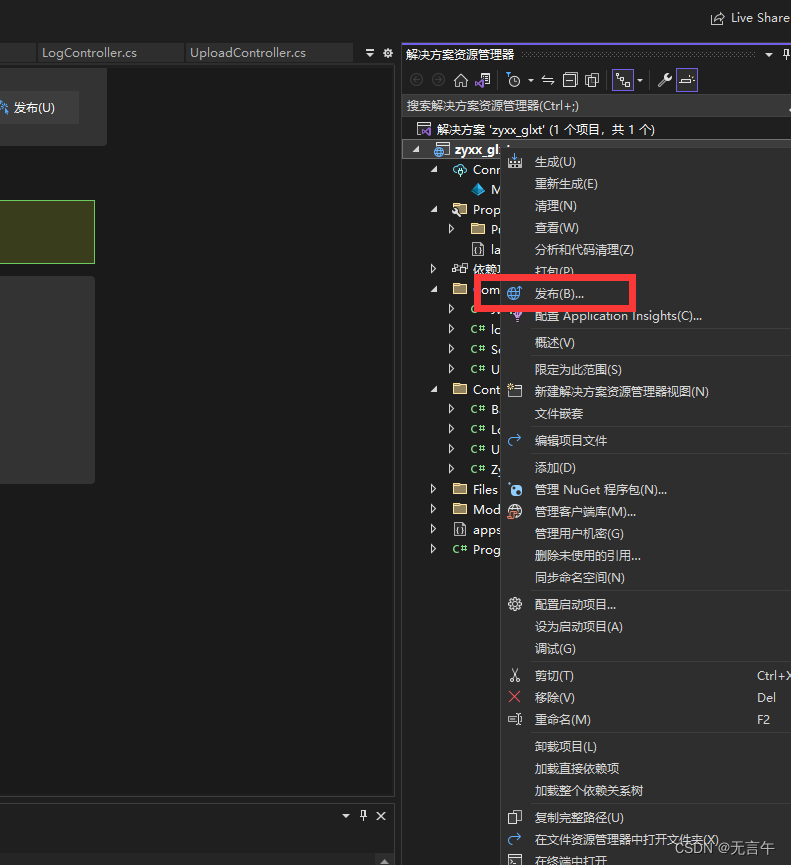
2、.net web api发布

发布的方式选择本地文件夹
3、将发布后的文件上传到服务器
4、.net 运行
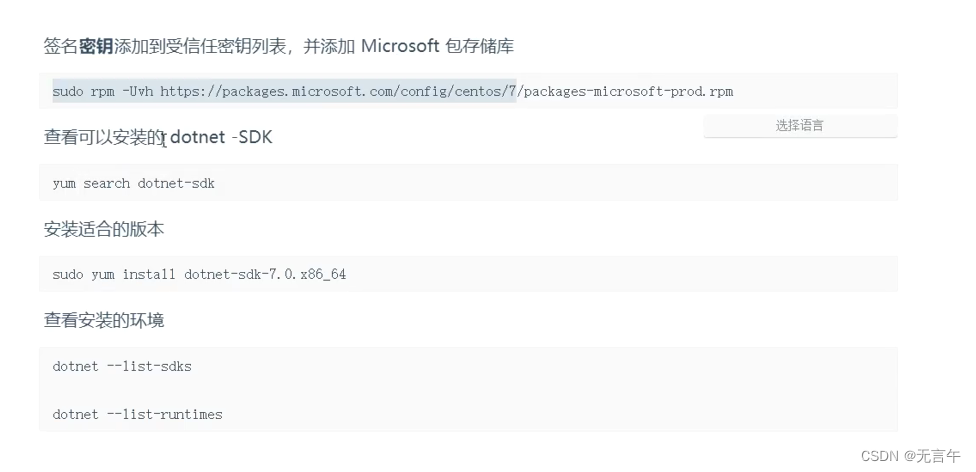
安装sdk

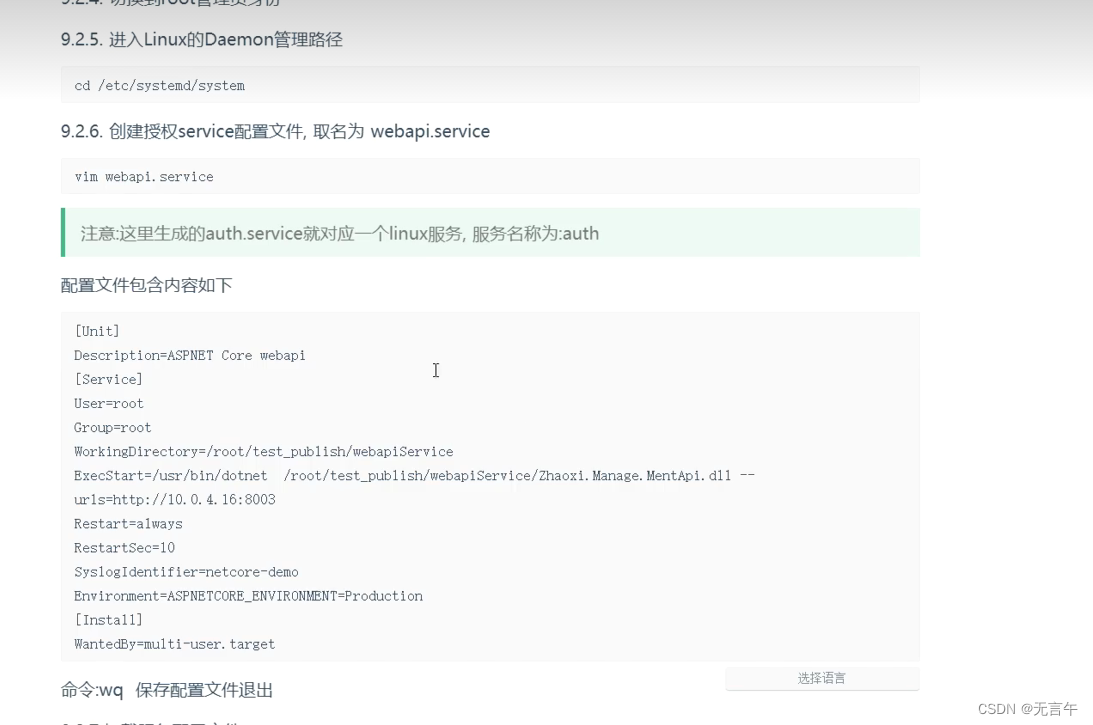
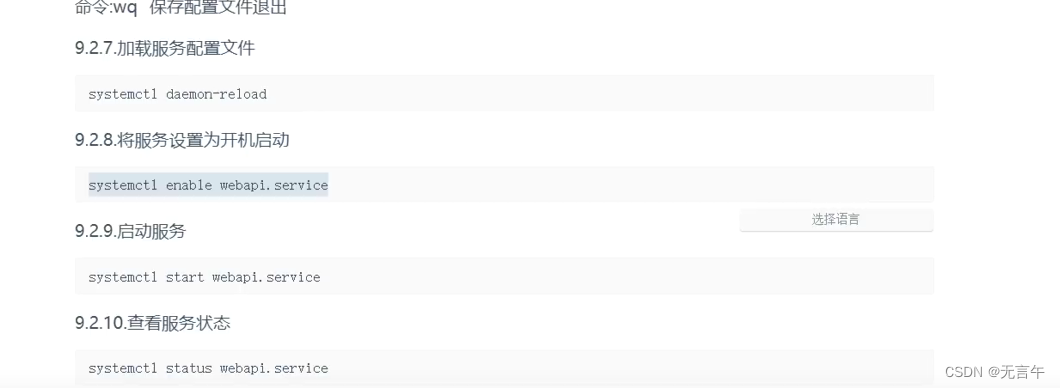
现在已经有了dotnet运行环境,接下来设置自启动让webapi项目可以自行运行

配置文件代码(dotnet运行的路径需要改成你的项目上传到服务器的位置)
[Unit]
Description=ASPNET Core webapi
[Service]
User=root
Group=root
WorkingDirectory=/usr/data/zyxx_webApi
ExecStart=/usr/bin/dotnet /usr/data/zyxx_webApi/zyxx_glxt.dll --urls=http://172.24.131.158:5005
Restart=always
RestartSec=10
SyslogIdentifier=netcore-demo
Environment=ASPNETCORE_ENVIRONMENT=Production
[install]
WantedBy=muti-user.target
~
~
~
~
~






















 988
988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








