写在前面:本文主要内容是目前我所知道的切图技巧结合网上的资料,写出来分享一波。图文教程,多图!!
BB:很多人都会说,切图这个活倒底分给UI还是分给前端。虽然好的UI会给我们把图切好,但是他们切的图不一定百分之百符合我们的需求,所以我一直都觉得这是页面仔必须要会的一项技能,因为只有你自己才会知道怎么切合适。况且这项技能根本一点都不难,所以还是自己动手丰衣足食比较好。
1.下载
我现在使用的版本号:PS-CS6,网上很多破解版本的自行搜索下载。
2.安装好PS之后,先要调整工作区域的布局。
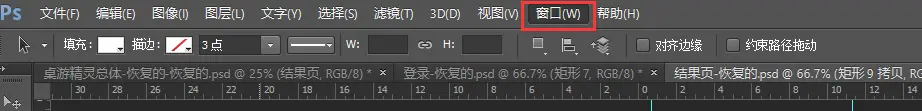
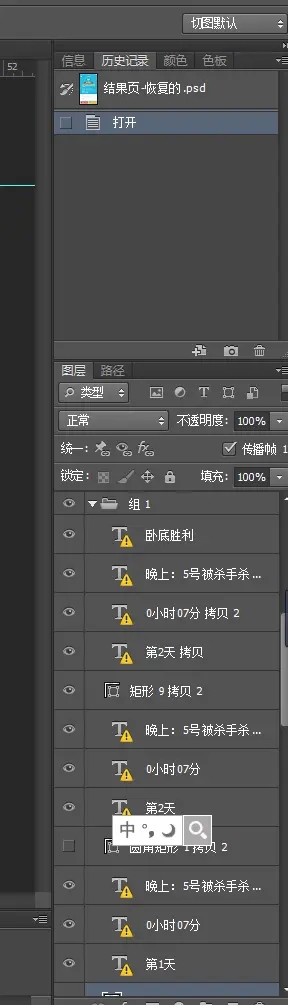
1.选择“窗口”——把“信息”,“图层”,“历史记录”,“颜色”面板打开,其他的可以先关闭了,在切图的工作中其他的基本用不到,这个很简单的,打几个勾就可以了,如下图所示:


2.调整好面板之后,选择“窗口”——“工作区”——“新建工作区”,将当前的工作布局保存起来,并命个名,之后下次打开的时候就会直接出现你调整好的工作布局,否则的话你每次重新打开ps的时候都要重新设置。
ps:就算有别人弄乱了你的面板也可以直接通过“窗口”——“工作区”——选择你之前保存的工作布局。
3.切图
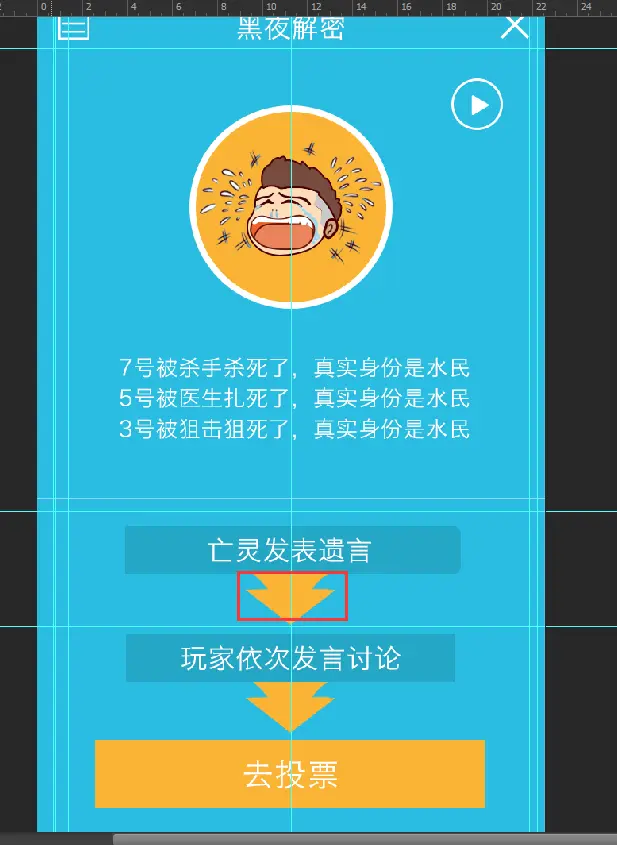
切图需求:

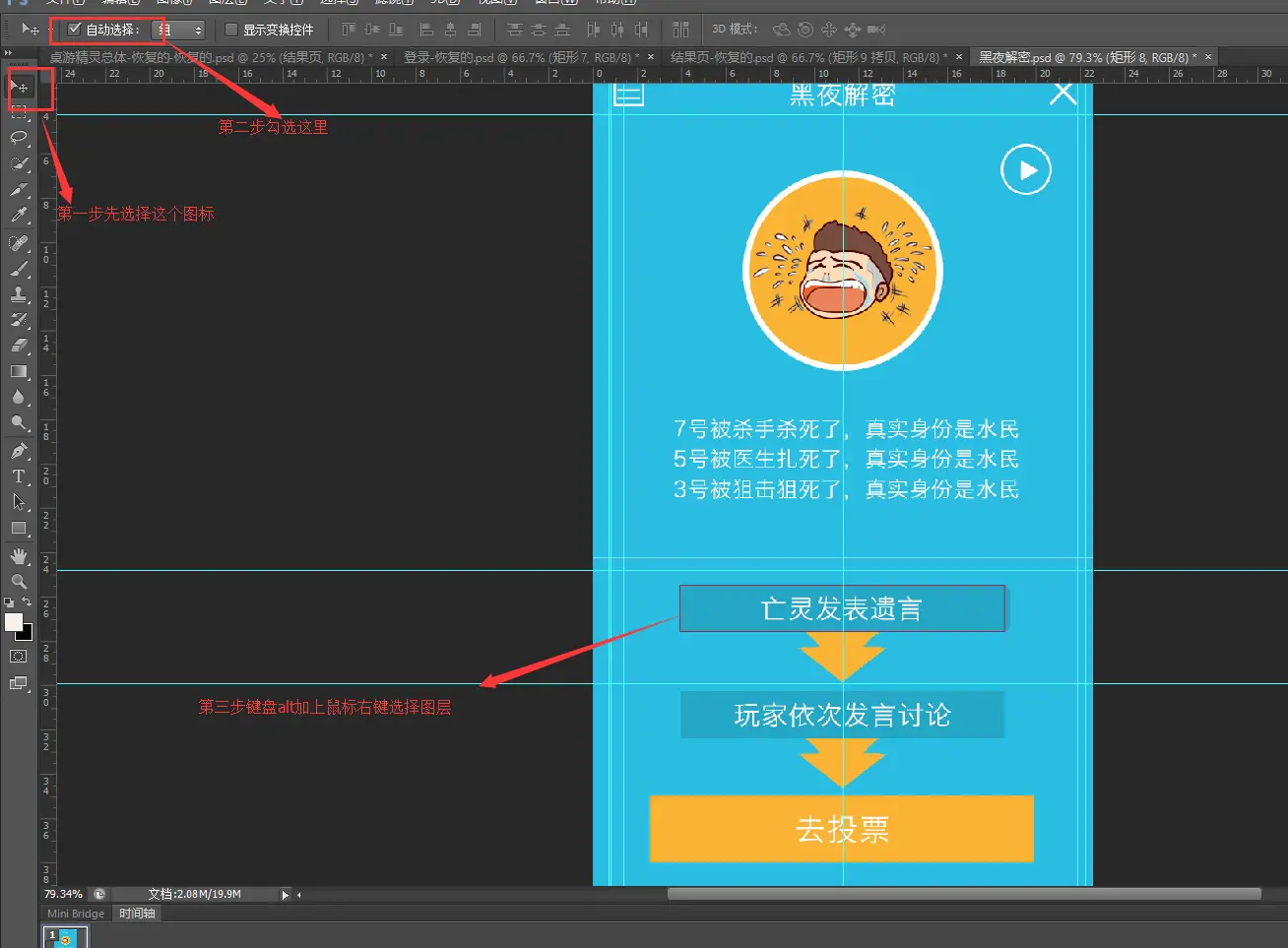
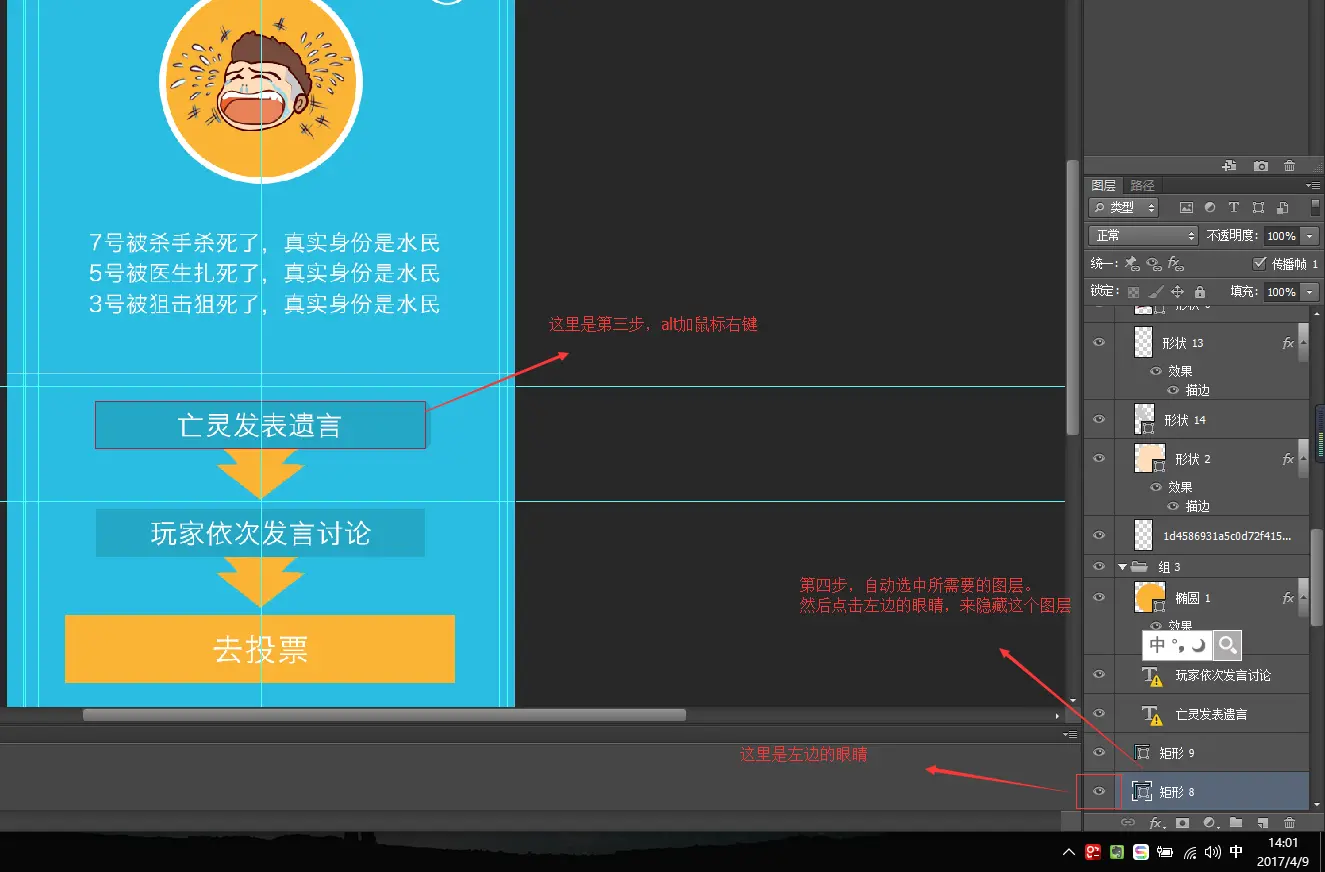
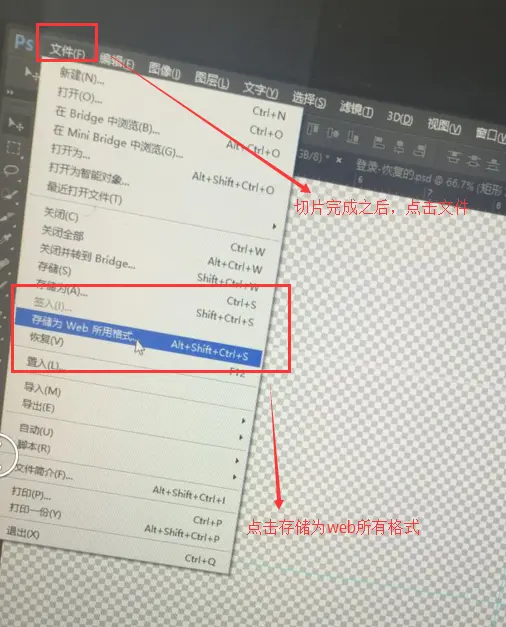
切图步骤见图

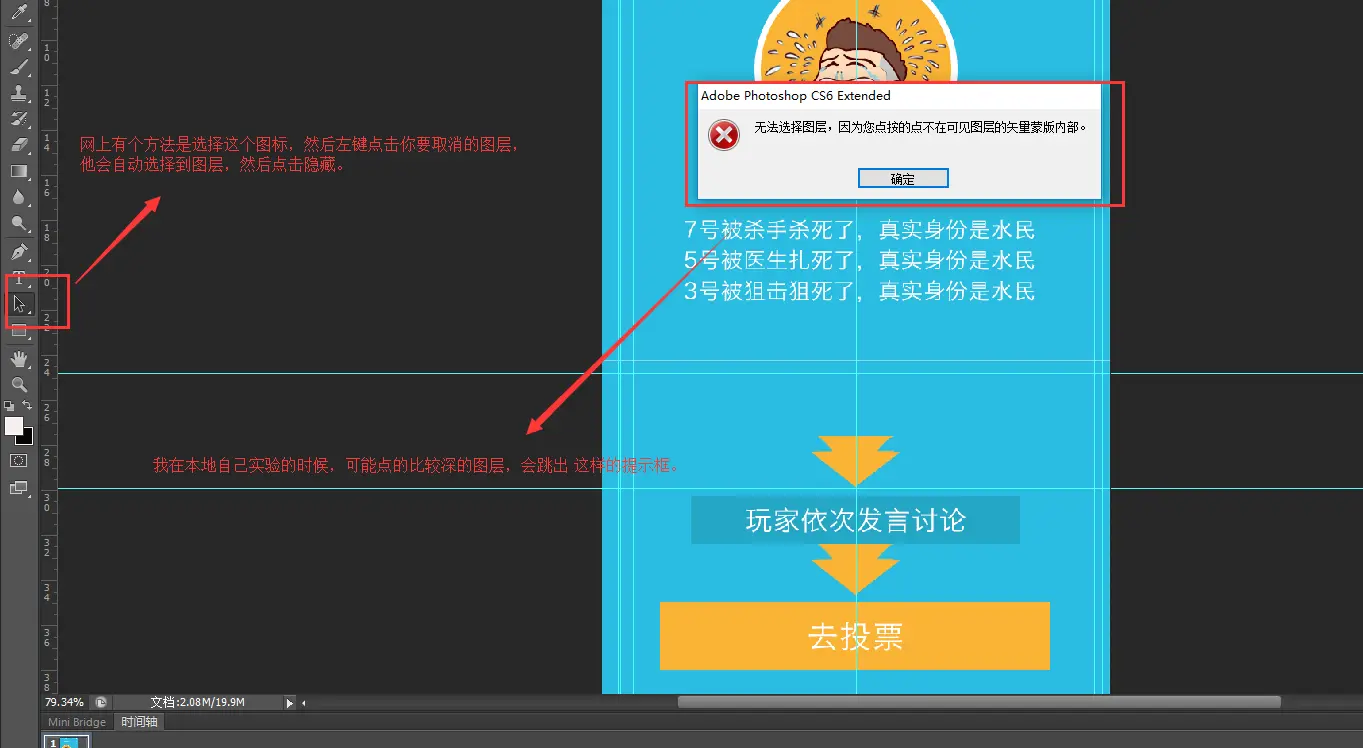
选择图层的时候要先按住alt不放,然后再按鼠标右键。

隐藏图层。

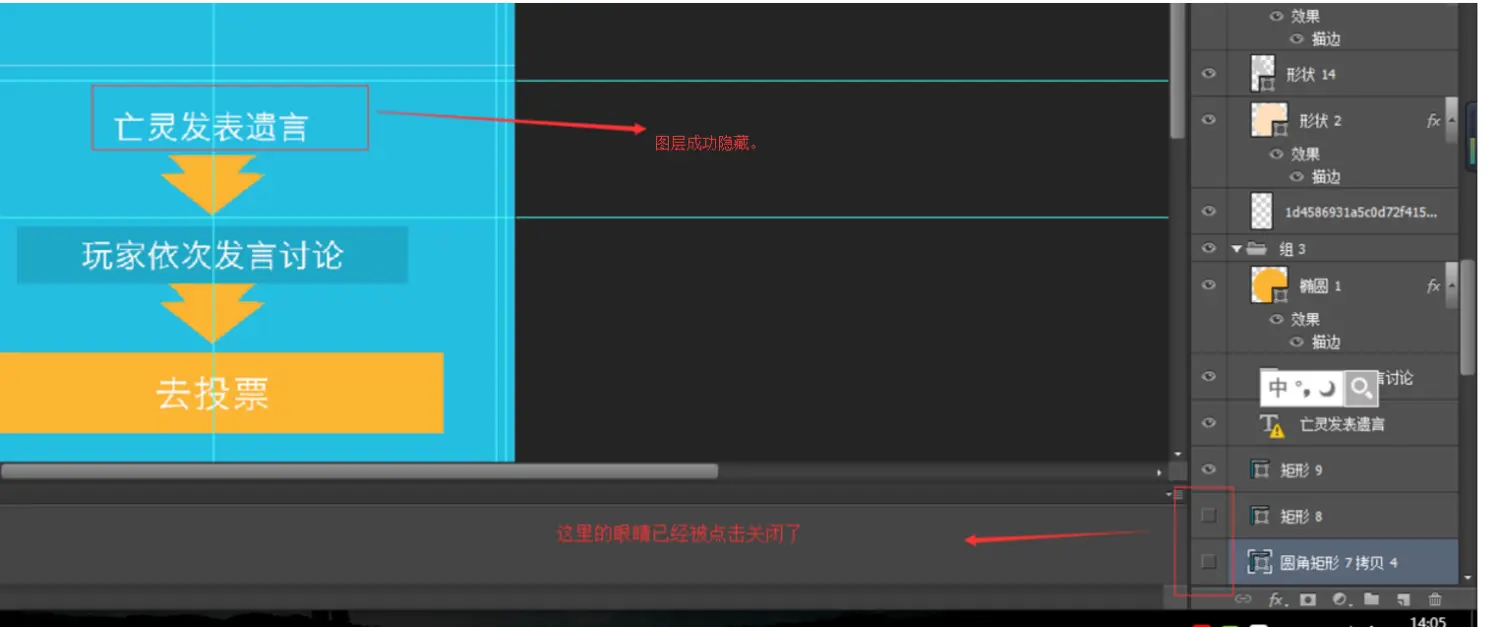
效果:

连续操作隐藏图层(背景图要隐藏干净):
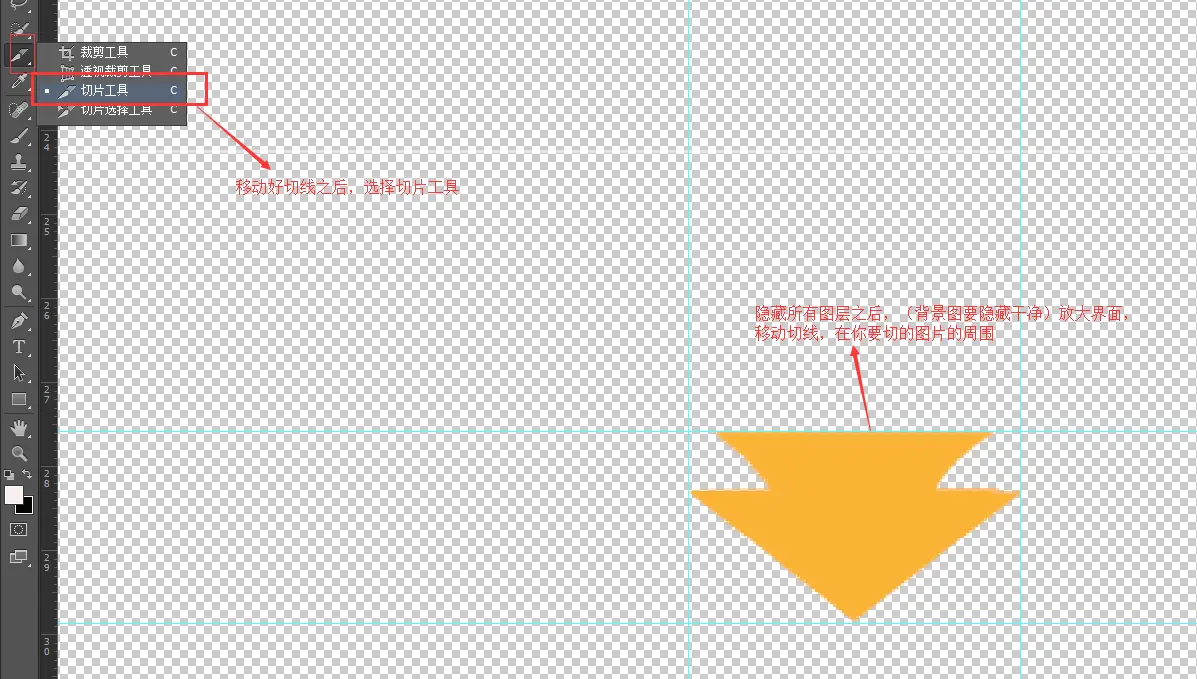
效果,以及接下的步骤(切线就是一根根淡蓝色的线)

保存切片1

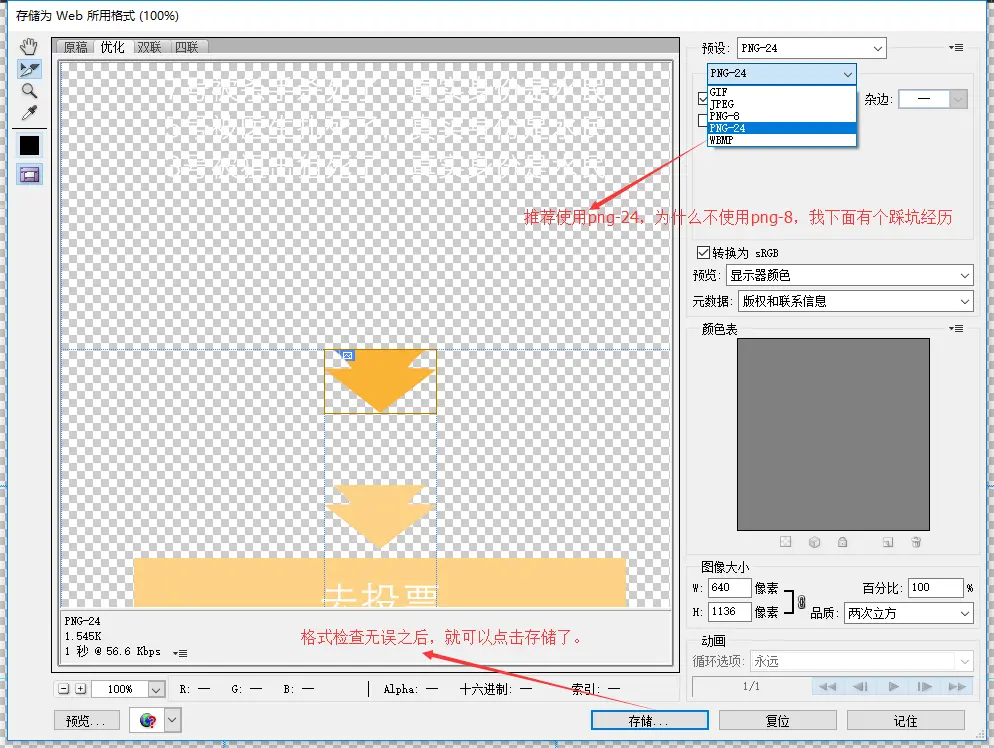
保存切片2

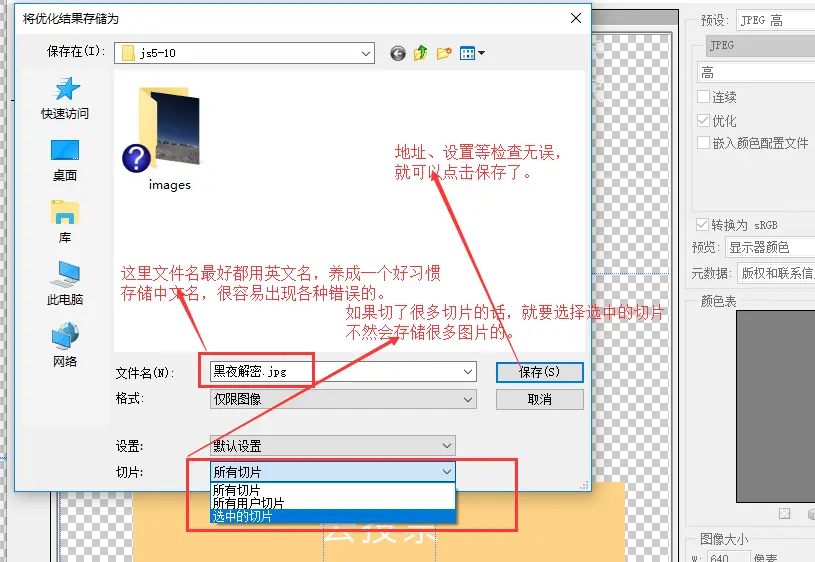
保存切片3

被局限的方法(原理是一样的):

踩坑经历:
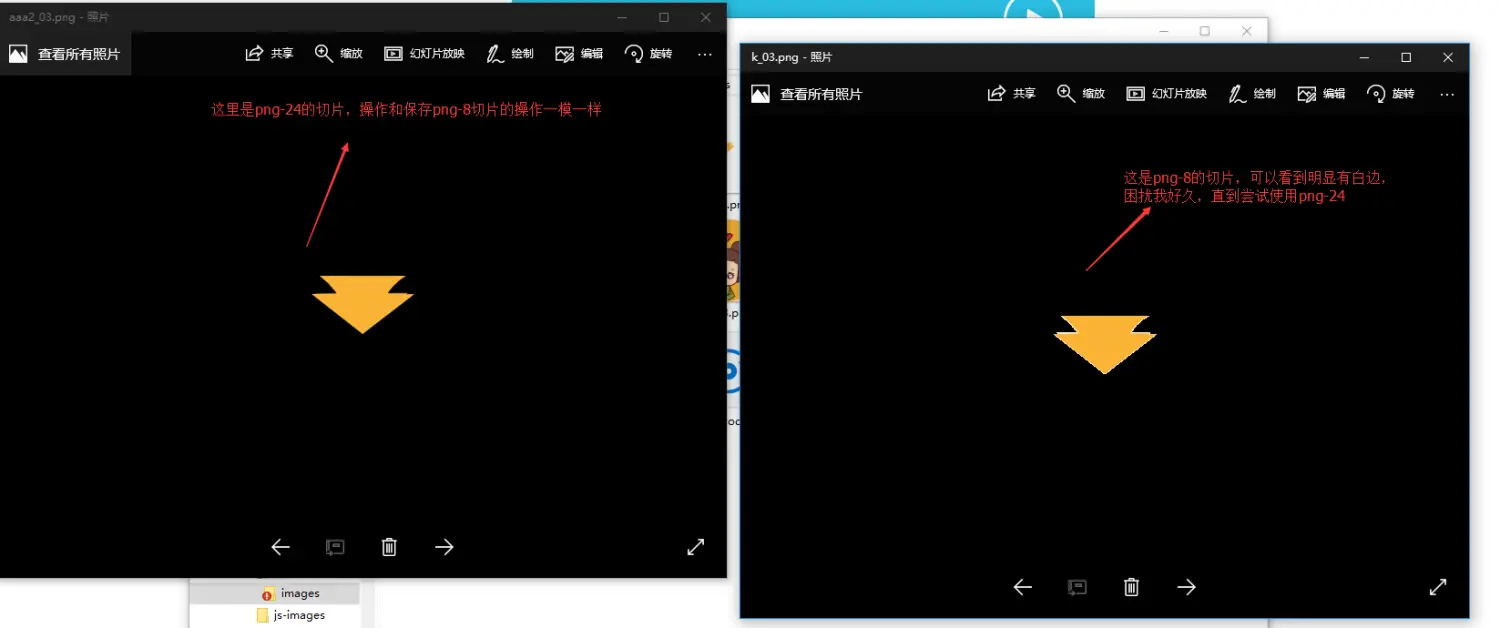
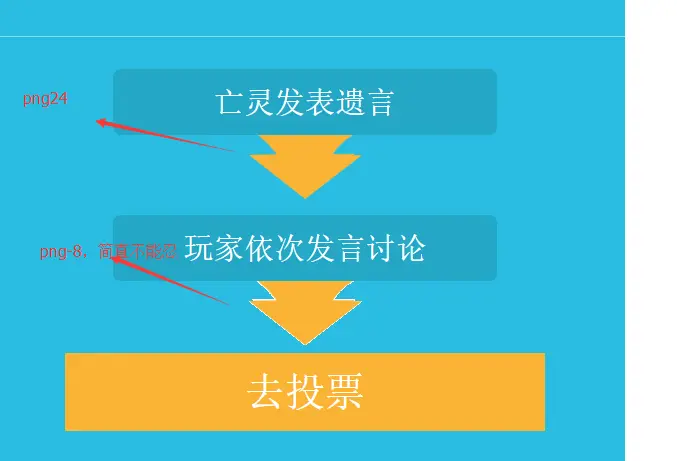
网上很多教程都说使用png格式就可以,却并没有说png-8或者是png-24,甚至有些教程告诉我使用png-8!在这里分享一波,保存切片必须使用png-24,因为我踩过坑了(/(ㄒoㄒ)/~~)
切出来的图片对比:

网页效果对比:

这是别人写的教程,跟我用的方法有些差别,有兴趣可以看看。
http://blog.csdn.net/xiaoermingn/article/details/53240266
http://blog.csdn.net/xiaoermingn/article/details/53240266
后话:其实能把图片切出来,能够使用就可以了,这些都是小技能学会用了就可以了,不打紧的。明天写一篇关于雪碧图的合成方法,以及关于切图的一些东西。
相关的:
1.ps切图实用小技巧、图片格式的区别及相关内容
2.css sprite雪碧图制作,使用以及相关,图文gif。
最后又到了观众朋友们最喜欢的求赞求关注环节:希望看完的朋友点个喜欢,也可以关注一下我,现在这阶段基本上每个月都不会少于十五篇文章(看到干货我也会进行分享)。码字不易,感谢支持,感激不尽!
ps:如果希望我写哪方面的文章可以在底下评论,或者是私信我,虽然写的不好,但我就当这是记录自己成长的一种方式咯。(前提是我会了,如果不会我也会记下来,等会了的时候再更出来。)
**掘金个人主页 ,简书主页链接,csdn博客主页链接 ,github 。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








