1、将指定浏览按钮转变颜色:
字段属性改class:browserColorCell
增加js样式:
<style>
/*.child-item{color:red !important}*/
/*.wdb{color:red !important}*/
.browserColorCell a{color:rgb(204,0,0) !important} // 强制将浏览按钮链接显示为红色
</style>
注:用在文档字段修改字段颜色
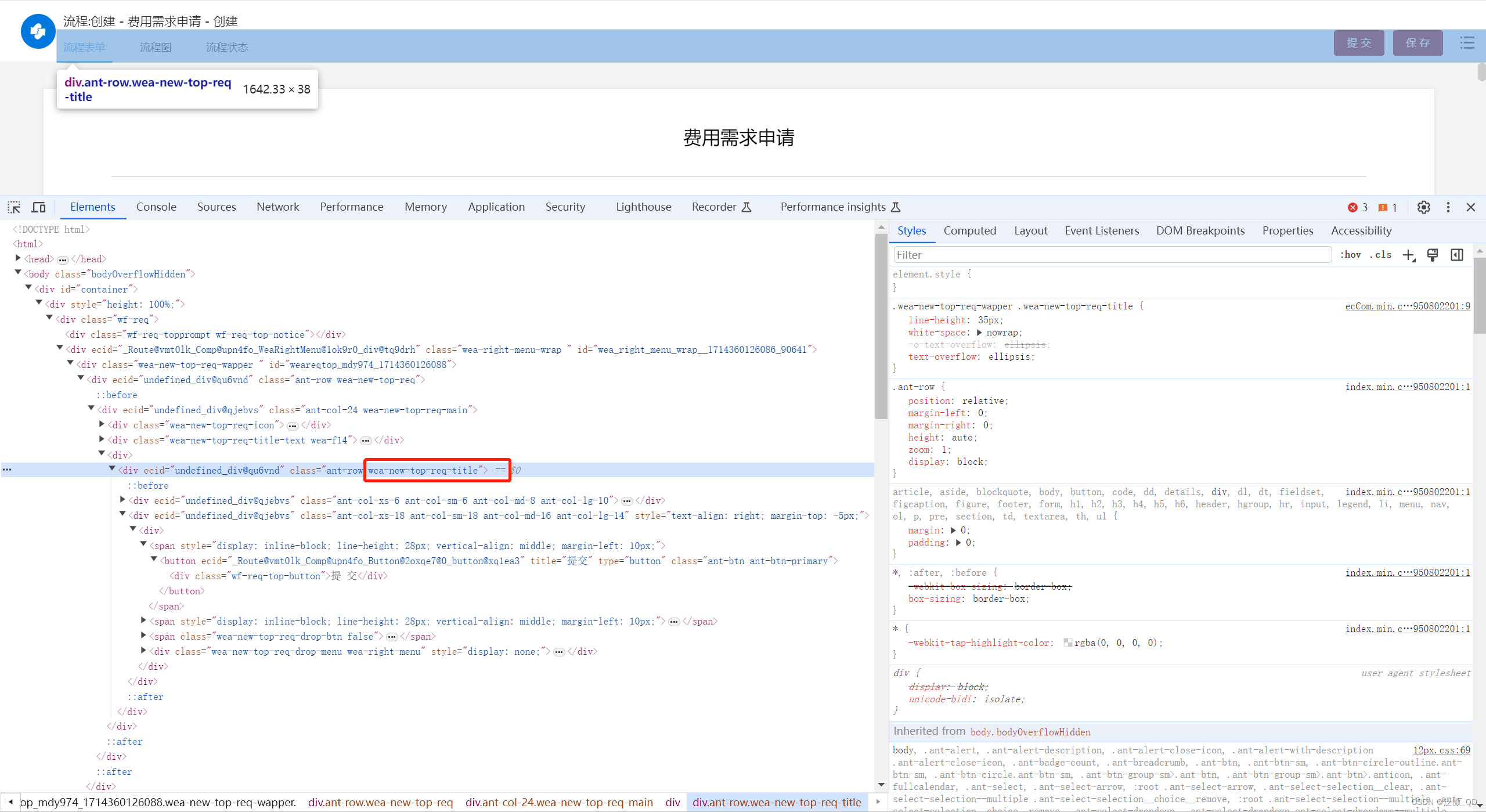
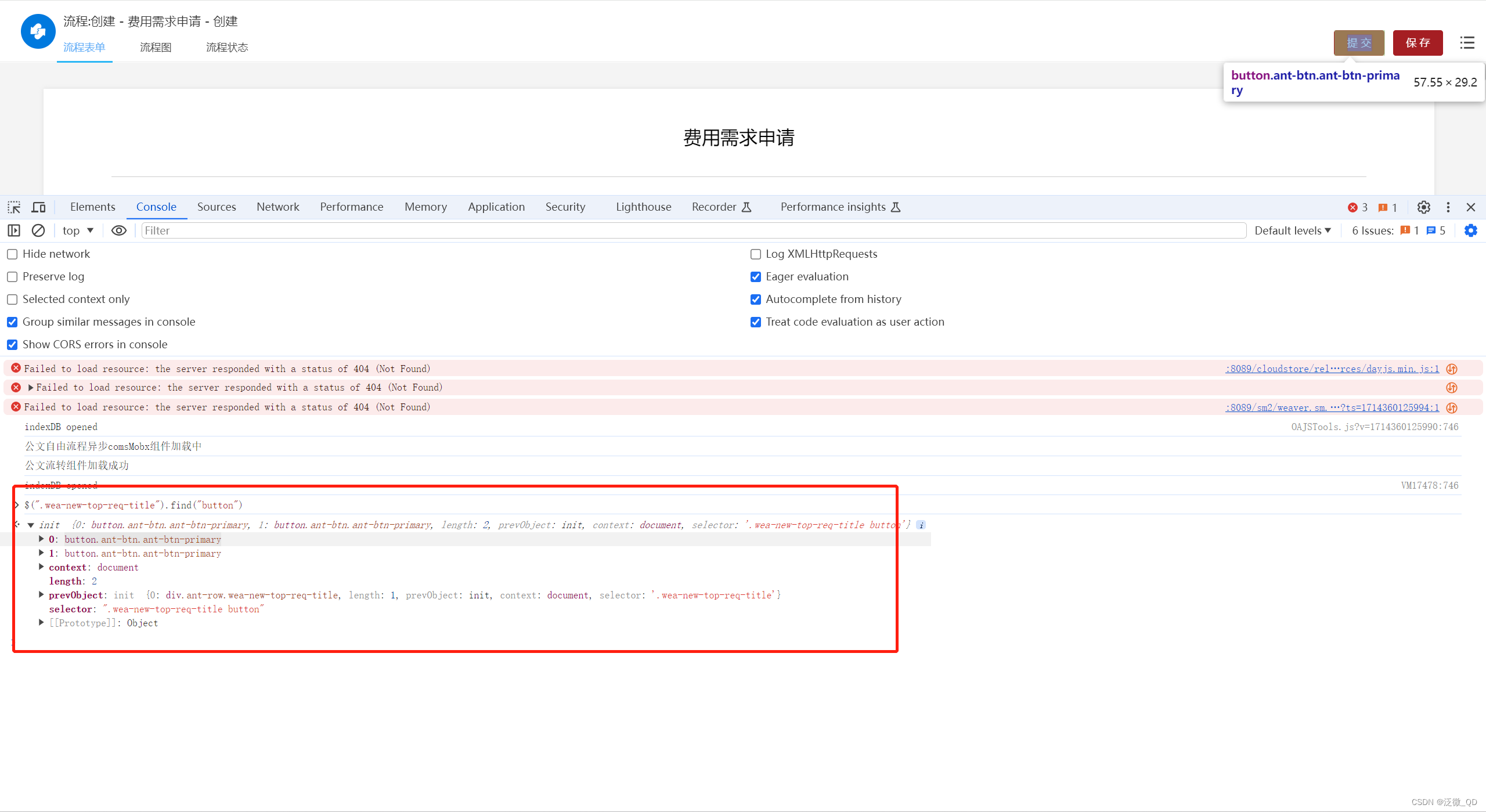
2、CSS控制:控制提交 测回按钮 样式
<style>
.wea-new-top-req-title button{
background-color:rgb(165,30,35) !important;
border-radius: 3px !important;
border: none;
}
/*明细按钮颜色调整:*/
/*添加按钮:*/
.detailButtonDiv .icon-coms-Add-to-hot.detailBtn{
color: rgb(165,30,35) !important;
}
/*删除:*/
.detailButtonDiv .icon-coms-form-delete-hot.detailBtn{
color: rgb(165,30,35) !important;
}
/*复制*/
.detailButtonDiv .icon-coms-copy-hot.detailBtn{
color: rgb(165,30,35) !important;
}
</style>
3、数据中心//css禁用选择框的选择
.wea-edc-form-datatable .wea-edc-title-extra{
display: none;
}
table td:first-child,
table th:first-child {
display: none;
}
table col:first-child,
table col:nth-child(1) {
display: none;
}


台账批量修改控制必填
setTimeout(function(){
$($('.ant-btn span').closest('button')[0]).on('mousedown', function(event) {
var flag = true;
var array = ModeList.getBatchEditDatas();
for(var i=0;i<array.length;i++){
if(array[i].zjgh==null||array[i].zjgh==""||array[i].zjgh==undefined){//zjgh为批量保存必填字段
flag = false;
break;
}
}
if (!flag) {
// 阻止默认行为并冒泡事件
ModeList.showConfirm("有必填字段未填写!", function(){
event.preventDefault();
event.stopPropagation();
});
event.preventDefault();
event.stopPropagation();
}
});
},1500);





















 1056
1056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








