前言
最近“兜礼”APP项目,产品需要的下拉刷新效果完全和ios方一致,参考了很多的框架,感觉实现出来的效果并不是很好,最后选择了PtrUI这个框架来实现先关的效果,感觉也还不错。
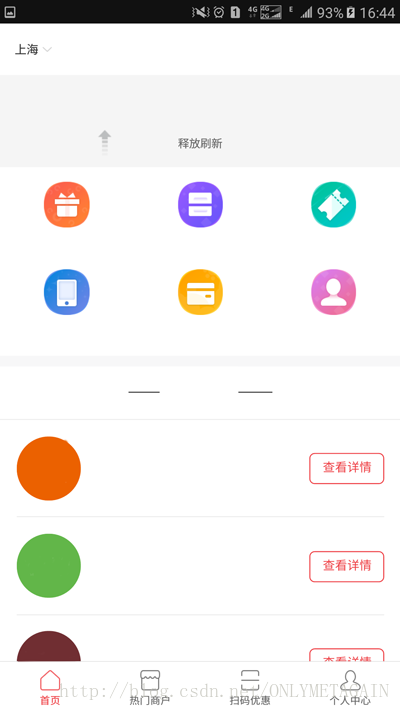
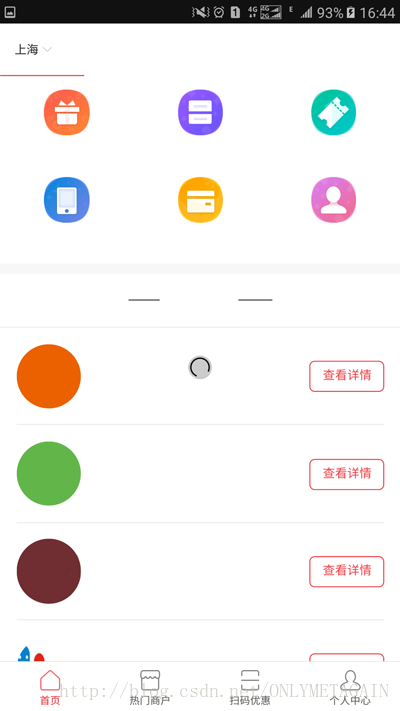
需求需要的效果
下拉效果
加载过程效果
如何实现该效果
小编在使用ULtraPTr框架的时候,这里开发很多工作并行,顾只是使用了这一框架,截断了其中设置,换了布局完成了如下效果,当然动画具体实现等还是自己写的哈
一.Activity使用
1.布局webview_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/comm_bg"
android:orientation="vertical">
<include
android:id="@+id/layout_top_bar"
layout="@layout/top_bar" />
<com.reach.doooly.pullresh.PtrClassicFrameLayout xmlns:cube_ptr="http://schemas.android.com/apk/res-auto"
android:id="@+id/view_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/layout_top_bar">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<WebView
android:id="@+id/view_webview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<ProgressBar
android:id="@+id/view_progressbar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="1dp"
android:progressDrawable="@drawable/pull_progressbar_pg"
android:visibility="gone" />
</RelativeLayout>
<include layout="@layout/webview_err_view"
android:visibility="gone"/>
</RelativeLayout>
</com.reach.doooly.pullresh.PtrClassicFrameLayout>
</RelativeLayout>2.activity实现
package com.reach.doooly.ui.mywrite;
import android.Manifest;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.provider.MediaStore;
import android.provider.SyncStateContract;
import android.support.annotation.NonNull;
import android.util.Log;
import android.view.KeyEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.WebView;
import android.widget.ProgressBar;
import android.widget.RelativeLayout;
import com.bumptech.glide.Glide;
import com.reach.doooly.R;
import com.reach.doooly.application.RHApplication;
import com.reach.doooly.base.activity.AppManager;
import com.reach.doooly.base.activity.RHFragmentActivty;
import com.reach.doooly.base.activity.ToastTools;
import com.reach.doooly.base.listener.FragmentListener;
import com.reach.doooly.base.log.Logs;
import com.reach.doooly.bean.WeachPayBeanVo;
import com.reach.doooly.permission.PermissionFail;
import com.reach.doooly.permission.PermissionSuccess;
import com.reach.doooly.permission.PermissionUtil;
import com.reach.doooly.pullresh.PtrClassicFrameLayout;
import com.reach.doooly.pullresh.PtrDefaultHandler;
import com.reach.doooly.pullresh.PtrFrameLayout;
import com.reach.doooly.pullresh.PtrHandler;
import com.reach.doooly.utils.StringUtlis;
import com.reach.doooly.pullresh.webview.WebViewManage;
import com.reach.doooly.pullresh.webview.WebViewManage.WebViewManageListener;
import com.reach.doooly.pullresh.webview.NativePlugin;
import com.reach.doooly.pullresh.top.TopBarSetListener;
import com.reach.doooly.pullresh.top.WebTopBarManage;
import com.reach.doooly.utils.bitmap.BitmapDecodeUtil;
import com.reach.doooly.utils.bitmap.BitmapUtil;
import com.reach.doooly.utils.bitmap.Constants;
import com.reach.doooly.utils.bitmap.CqcCameraUtil;
import com.reach.doooly.wxapi.WXEntryActivity;
import com.tencent.mm.sdk.constants.ConstantsAPI;
import com.tencent.mm.sdk.modelbase.BaseReq;
import com.tencent.mm.sdk.modelbase.BaseResp;
import com.tencent.mm.sdk.modelmsg.SendMessageToWX;
import com.tencent.mm.sdk.modelmsg.WXMediaMessage;
import com.tencent.mm.sdk.modelmsg.WXWebpageObject;
import com.tencent.mm.sdk.modelpay.PayReq;
import com.tencent.mm.sdk.openapi.IWXAPI;
import com.tencent.mm.sdk.openapi.IWXAPIEventHandler;
import com.tencent.mm.sdk.openapi.WXAPIFactory;
import java.io.File;
import java.util.HashMap;
import java.util.LinkedList;
import java.util.List;
import java.util.Objects;
/**
* @author qinming.fu@reach-core.com
* <p>
* webView界面
*/
public class WebViewActivity extends Activty {
private String TAG = "WebViewActivity";
public static final String NAME_URL = "URL";
public static boolean isShow = false;
private WebViewActivity activity;
private String url = "";
///Frame
private PtrClassicFrameLayout mPtrFrame;
private ProgressBar progressBar;//loading
private WebView webView;//webView
//头部和webview的管理器
private WebTopBarManage topBarManage;
private WebViewManage webViewManage;
private NativePlugin nativePlugin;
protected FragmentListener fragmentListener;
private RelativeLayout error_rela_layout;
protected int getContentLayout() {
return R.layout.webview_layout;
}
@Override
protected void initView() {
activity = this;
isShow = true;
RHApplication.getInstance().registerLocationReceiver(activity);
setLeftButton(true, "return", "返回", "RHNativeJS.goLastPage()");
error_rela_layout = (RelativeLayout) findViewById(R.id.error_rela_layout);
mPtrFrame = (PtrClassicFrameLayout) findViewById(R.id.view_frame);
webView = (WebView) findViewById(R.id.view_webview);
progressBar = (ProgressBar) findViewById(R.id.view_progressbar);
setRefushFragme();
/**配置WebView*/
nativePlugin = new NativePlugin(activity, webView);
nativePlugin.setTopBarSetListener(this);
webViewManage = new WebViewManage(activity, topBarManage, webView, progressBar, error_rela_layout, nativePlugin);
//不添加url拦截器
webViewManage.setListener(this);
}
@Override
protected void initData() {
Bundle bundle = getIntent().getExtras();
if (bundle != null) {
url = bundle.getString("URL");
url = "file:///android_asset/index.html";//测试tabbar
Logs.d(TAG, "url:" + url);
webView.loadUrl(url);
}
}
/**
* 截获硬键盘返回事件
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
// 页面返回
String leftJsFunc = topBarManage.getLeftJsFunc();
if (!StringUtlis.isEmpty(leftJsFunc)) {
if (!isFastDoubleClick()) {
webView.loadUrl("javascript:" + leftJsFunc);
}
return true;
}
}
return super.onKeyDown(keyCode, event);
}
@Override
protected void onDestroy() {
super.onDestroy();
webView.stopLoading();
webView.clearHistory();
webView.clearFormData();
webView.clearCache(true);
webView.clearView();
webView.destroy();
}
@Override
public void finish() {
super.finish();
AppManager.getAppManager().removeActivity(this);
}
/**
* 设置刷新fragme
*/
private void setRefushFragme() {
mPtrFrame.setPtrHandler(new PtrHandler() {
@Override
public boolean checkCanDoRefresh(PtrFrameLayout frame,
View content, View header) {
return PtrDefaultHandler.checkContentCanBePulledDown(frame, webView, header);
}
@Override
public void onRefreshBegin(PtrFrameLayout frame) {
if (!StringUtlis.isEmpty(url)) {
webView.loadUrl(url);
} else {
Bundle bundle = getIntent().getExtras();
if (bundle != null) {
url = bundle.getString("URL");
webView.loadUrl(url);
}
}
}
});
mPtrFrame.setResistance(1.7f);
mPtrFrame.setRatioOfHeaderHeightToRefresh(1.2f);
mPtrFrame.setDurationToClose(200);
mPtrFrame.setPullToRefresh(false);
mPtrFrame.setKeepHeaderWhenRefresh(true);
}
@Override
public void onBackPressed() {
if (fragmentCount() == 0) {
finish();
} else {
super.onBackPressed();
}
}
}上面代码请提取自己有用的代码,其实就是加载url就进度条显示,加载完成进度条消失
二,框架具体实现
1.PtrClassicDefaultHeader
package com.reach.doooly.pullresh;
import android.content.Context;
import android.content.SharedPreferences;
import android.content.res.TypedArray;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.animation.LinearInterpolator;
import android.view.animation.RotateAnimation;
import android.widget.FrameLayout;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
import java.text.SimpleDateFormat;
import java.util.Date;
import com.reach.doooly.R;
import com.reach.doooly.base.log.Logs;
public class PtrClassicDefaultHeader extends FrameLayout implements
PtrUIHandler {
private String TAG="PtrClassicDefaultHeader";
private final static String KEY_SharedPreferences = "cube_ptr_classic_last_update";
private static SimpleDateFormat sDataFormat = new SimpleDateFormat(
"yyyy-MM-dd HH:mm:ss");
private int mRotateAniTime = 150;
private RotateAnimation mFlipAnimation;
private RotateAnimation mReverseFlipAnimation;
private RelativeLayout header_layout;
private TextView mTitleTextView;
private View mRotateView;
private View mProgressBar;
private long mLastUpdateTime = -1;
private TextView mLastUpdateTextView;
private String mLastUpdateTimeKey;
private boolean mShouldShowLastUpdate;
private LastUpdateTimeUpdater mLastUpdateTimeUpdater = new LastUpdateTimeUpdater();
public PtrClassicDefaultHeader(Context context) {
super(context);
initViews(null);








 本文介绍了在Android项目中使用UltraPtr框架实现iOS风格下拉刷新效果的过程。通过设置布局和自定义动画,实现了下拉刷新和加载过程的效果。在Activity中,详细展示了布局文件和代码实现,包括PtrClassicDefaultHeader、PtrClassicFrameLayout等组件的使用。
本文介绍了在Android项目中使用UltraPtr框架实现iOS风格下拉刷新效果的过程。通过设置布局和自定义动画,实现了下拉刷新和加载过程的效果。在Activity中,详细展示了布局文件和代码实现,包括PtrClassicDefaultHeader、PtrClassicFrameLayout等组件的使用。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1319
1319

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








