<!DOCTYPE html> // html 5 声明
<html>
<head>
<meta charset="utf-8"> // 显示中文需在head中声明UTF-8的编码格式
<title>菜鸟教程</title> // 显示浏览器工具栏的标题
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
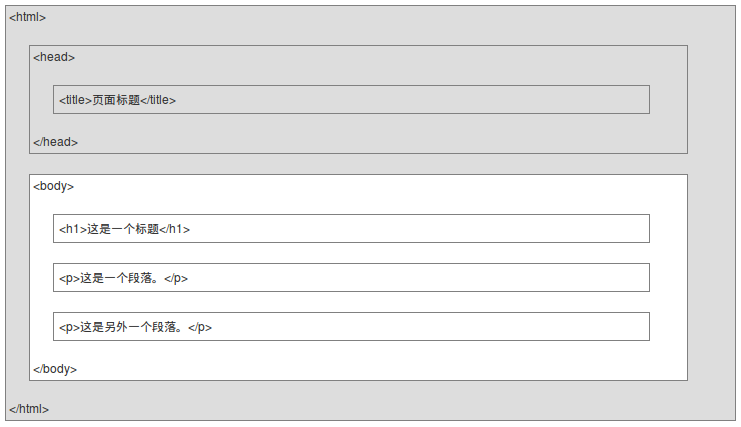
只有白色的body部分会在浏览器中显示。
DOCTYPE 声明了文档类型
位于标签 <html> 与 </html> 描述了文档类型head中的元素:
在<head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息.
<body> 与 </body> 为可视化网页内容:
位于标签 <h1> 与 </h1> 作为一个标题使用
位于标签 <p> 与 </p> 作为一个段落显示,浏览器会自动地在段落的前后添加空行。
<a href="http://ooczc.com">这是一个链接</a> 加入target="_blank" 属性,会在新标签中打开链接
<img src="w3cschool.png" width="104" height="142"> // 图片
<br> </br> 和 <br/> 等价,都是换行
<hr/> 在页面中创建水平线。
<!-- 这是一个注释 --> 注释的写法
属性用双引号,属性包含双引号就用单引号 name='John "ShotGun" Nelson'
Ubuntu 14.04下Apache http server搭建
apt-get installl apache2
修改根目录需要修改两个文件
/etc/apache2/apache2.conf 找到 <Directory /var/www/>
/etc/apache2/sites-available/000-default.conf 找到 DocumentRoot /var/www/html
把两文件的/var/www/html 修改为自己的html目录。
修改后重启服务器即可。 /etc/init.d/apache2 restart
访问 http://127.0.0.1:80 测试。
把域名解析到自己电脑上:
本来以为可以直接改IP就可以,但发现自己是局域网IP,自家的路由NAT转发了。
然后查到自己IP,解析后还是不对。
最后把了公网IP:80端口,映射到了自己的80端口,解决!
附录:
eog xx // 打开xx图片
scp * ubuntu@115.159.62.60:/home/ubuntu/html // 把当前目录的所有文件复制到 115.159.62.60 的主机/home/ubuntu/html 目录下,通过ubuntu用户登录。
























 1507
1507

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








