一、本地Tomcat部署
1、下载Tomcat和ArcGIS API For JavaScript库
我本机电脑安装的是apache-tomcat-8.0.37,ArcGIS API For JavaScript3.17版本
2、安装Tomcat
(1)安装Tomcat之前需要首先安装配置JDK
计算机右键-属性-高级系统设置-环境变量-新建环境变量,变量名为JAVA_HOME,变量值为jdk的安装路径。

并且在变量名Path的变量值末尾加入";%JAVA_HOME%\jre\bin"(注意前面要加分号)
(2)安装Tomcat
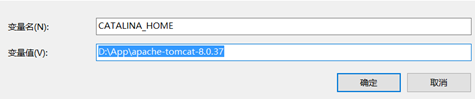
解压缩Tomcat安装包后,然后配置环境变量,同样也是新增环境变量CATALINA_HOME,变量值是Tomcat的安装路径

并且在变量名Path的变量值末尾加入“;%CATALINA_HOME%\bin”(注意前面要加分号)
(3)如果路径配置了,可以直接在cmd下面输入startup就可以启动tomcat;若没有配置路径,则可以在tomcat安装目录下的bin文件夹下双击startup.bat文件(如本人双击路径下的D:\App\apache-tomcat-8.0.37\bin里面的startup.bat文件);在浏览器中输入http://localhost:8080/,若出现如下界面则表示安装Tomcat成功。

二、修改ArcGIS API For JavaScript3.17库
1、解压ArcGIS API For JavaScript3.17库;
2、修改两个js文件:
(1)修改ini.js(arcgis_js_v317_api\arcgis_js_api\library\3.17\3.17\init.js)
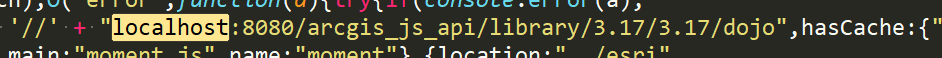
将“[HOSTNAME_AND_PATH_TO_JSAPI]”替换成“localhost:8080/arcgis_js_api/library/3.17/3.17/”,注意init.js文件相关位置如下:
![]()
(2)修改arcgis_js_v317_api\arcgis_js_api\library\3.17\3.17\dojo\dojo.js
将“[HOSTNAME_AND_PATH_TO_JSAPI]”替换成“localhost:8080/arcgis_js_api/library/3.17/3.17/”
dojo.js文件相关位置如下:

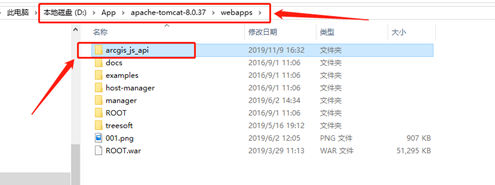
三、将arcgis_js_api文件夹移动到tomcat安装目录的webapps文件夹下,如图所示(本人tomcat安装在D:\App\apache-tomcat-8.0.37):

四、测试tomcat能否连接成功ArcGIS API For JavaScript
(1)新建一个gistest.html文件,输入如下代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>测试Map</title>
<link rel="stylesheet" type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.17/3.17/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.17/3.17/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost:8080/arcgis_js_api/library/3.17/3.17/init.js"></script>
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var myMap = new esri.Map("mapDiv");
//note that if you do not have public Internet access then you will need to point this url to your own locally accessible cached service.
var myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer("http://server.arcgisonline.com/ArcGIS/rest/services/NGS_Topo_US_2D/MapServer");
myMap.addLayer(myTiledMapServiceLayer);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="tundra">
<div id="mapDiv" style="width:900px; height:600px; border:1px solid #000;"></div>
</body>
</html>注意:1)要启动Tomcat;2)要联网,因为采用的是互联网在线地图。
(2)直接双击gistest.html文件,若看到如下地图,则说明ArcGIS API在本地tomcat部署成功了。


























 1813
1813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








