1.引言
作为一名GISer,多多少少总要了解一点开发,说到开发,不得不提到现在火热的WebGIS,如果想要开发WebGIS,大都要学习ArcGIS API For JavaScript,在本篇文章中,主要介绍一下如果将ArcGIS API For JavaScript部署到本地的Tomcat中。
2.部署ArcGIS API For JavaScript(Tomcat)
部署本地环境在tomcat主要分为以下几个步骤:
1. 下载ArcGIS API For JavaScript函数库和Tomcat软件
2. 安装Tomcat
3. 修改相应的js文件(2个文件)
4. 将修改好的函数库复制到指定位置
5. 测试ArcGIS API For JavaScript函数库是否安装成功。
2.1.下载ArcGIS API For JavaScript函数库和Tomcat软件
- ArcGIS API For JavaScript3.17版本的下载链接为:ArcGIS API For JavaScript
- Tomcat软件的下载,可以去Tomcat官网下载
这里我用到的tomcat版本为安装版的7.0.70版本。
下载的函数库和软件如图所示:
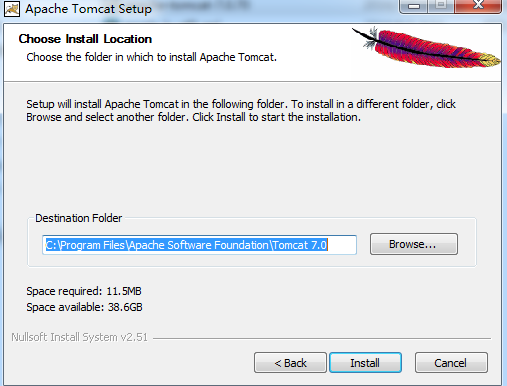
2.2.安装Tomcat
点击运行一直点击下一步即可,注意自己tomcat的安装目录:

我安装在C:\Program Files\Apache Software Foundation\Tomcat 7.0
2.3.修改2个js文件
- 任意地方解压ArcGIS API For JavaScript3.17函数库
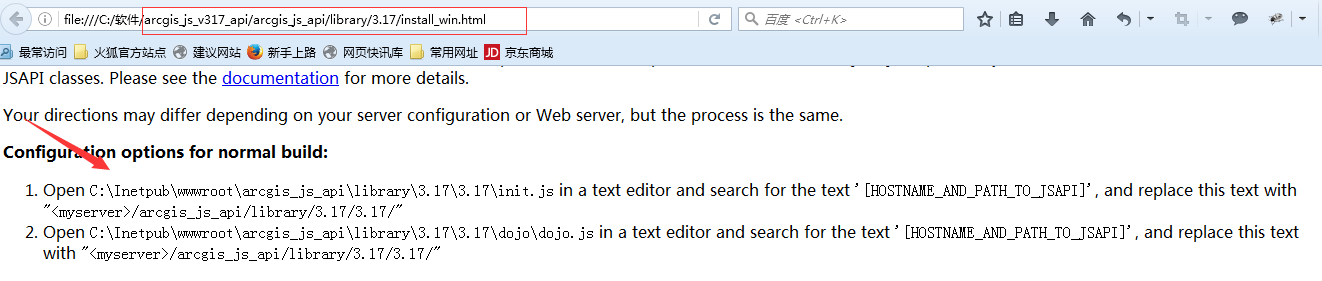
- 进入(arcgis_js_v317_api\arcgis_js_api\library\3.17),打开install_win.html页面,找到安装教程,如图所示:

* 修改 文件一(init.js)
位置:arcgis_js_v317_api\arcgis_js_api\library\3.17\3.17\init.js
将[HOSTNAME_AND_PATH_TO_JSAPI]替换成localhost:8080/arcgis_js_api/library/3.17/3.17/
* 修改文件二(dojo.js)
位置:arcgis_js_v317_api\arcgis_js_api\library\3.17\3.17\dojo\dojo.js
将[HOSTNAME_AND_PATH_TO_JSAPI]替换成localhost:8080/arcgis_js_api/library/3.17/3.17/
2.4.将修改好的函数库复制到指定位置
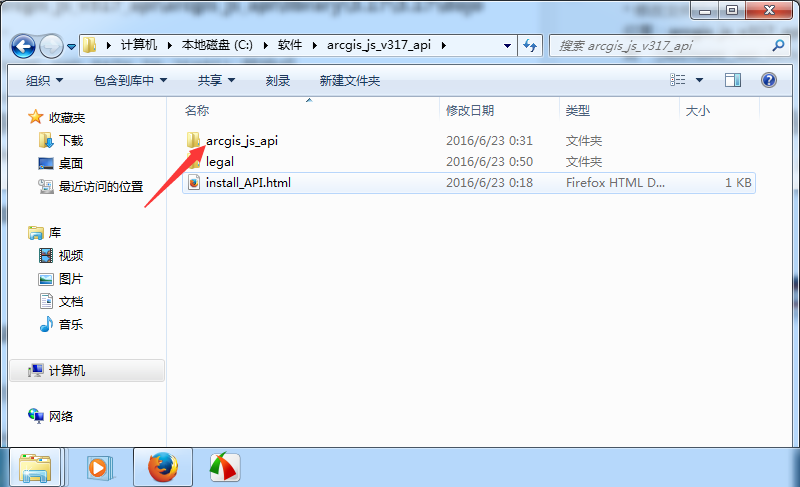
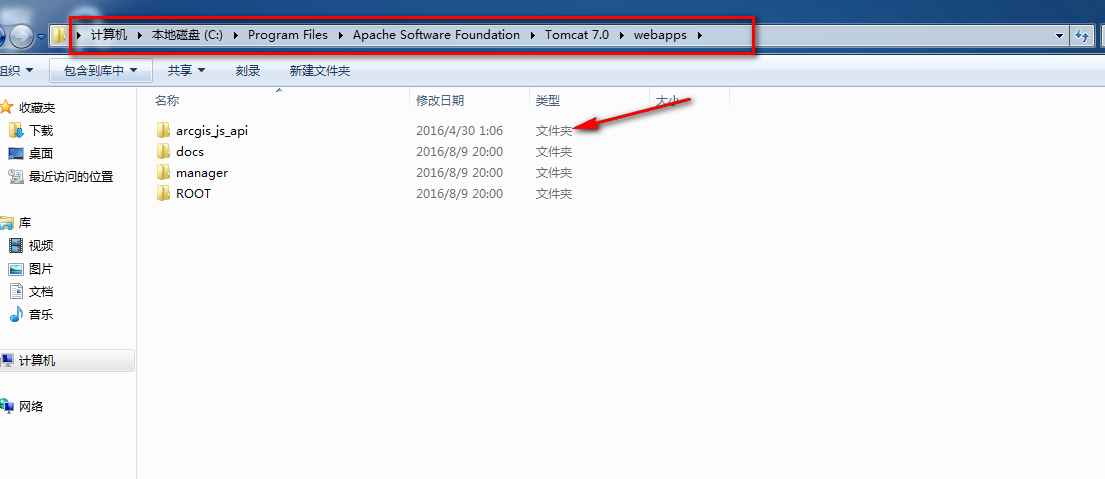
将arcgis_js_api(注意:不是arcgis_js_v317_api文件夹)文件夹移动到tomcat安装目录的webapps目录下,如图所示:
将这个文件夹:
移动到这里:
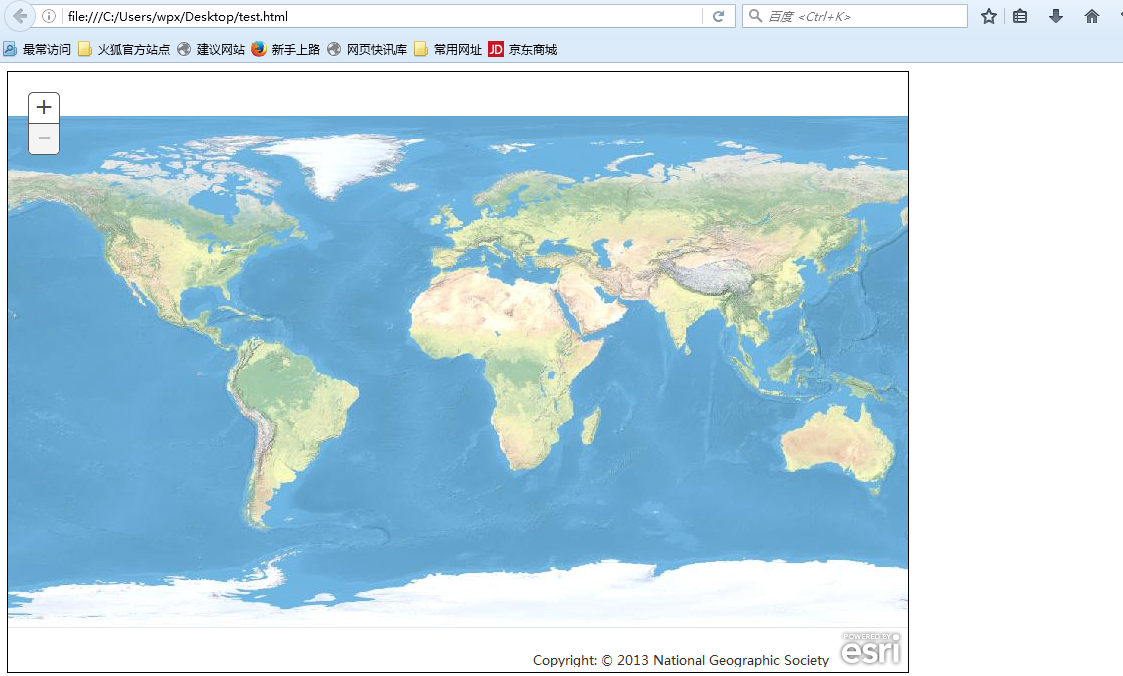
2.5.测试ArcGIS API For JavaScript函数库是否安装成功
- 在桌面新建一个test.html
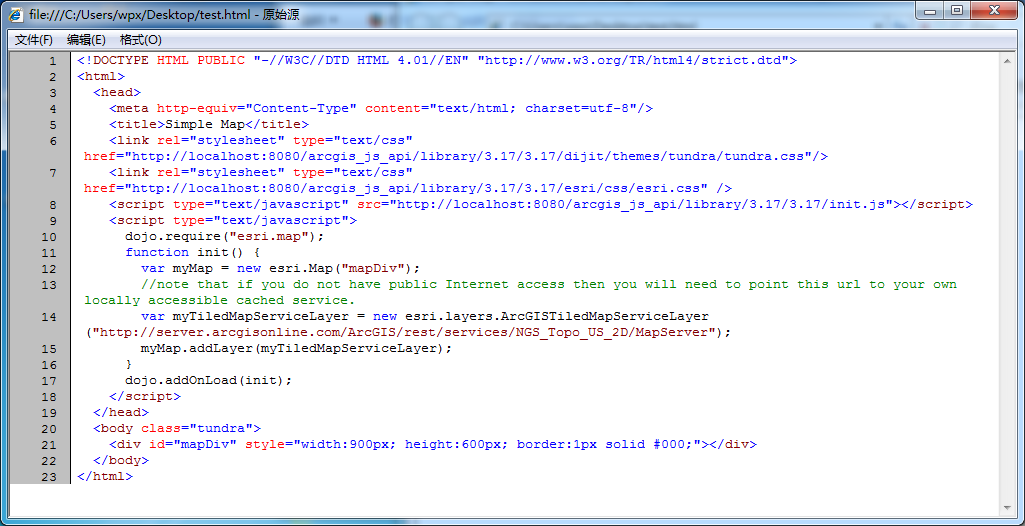
- 将测试代码复制到test.html,如图所示:
测试代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Simple Map</title>
<link rel="stylesheet" type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.17/3.17/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.17/3.17/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost:8080/arcgis_js_api/library/3.17/3.17/init.js"></script>
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var myMap = new esri.Map("mapDiv");
//note that if you do not have public Internet access then you will need to point this url to your own locally accessible cached service.
var myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer("http://server.arcgisonline.com/ArcGIS/rest/services/NGS_Topo_US_2D/MapServer");
myMap.addLayer(myTiledMapServiceLayer);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="tundra">
<div id="mapDiv" style="width:900px; height:600px; border:1px solid #000;"></div>
</body>
</html>


























 2339
2339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








