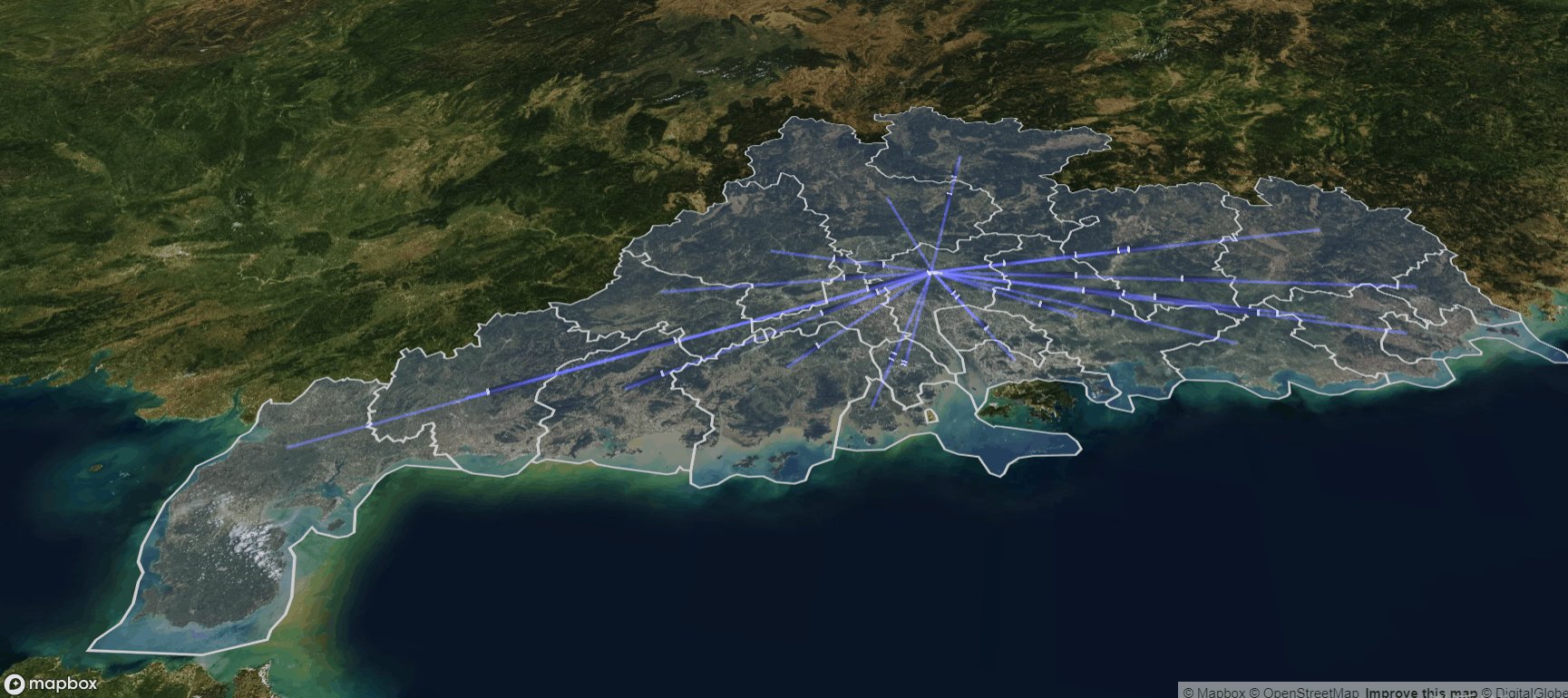
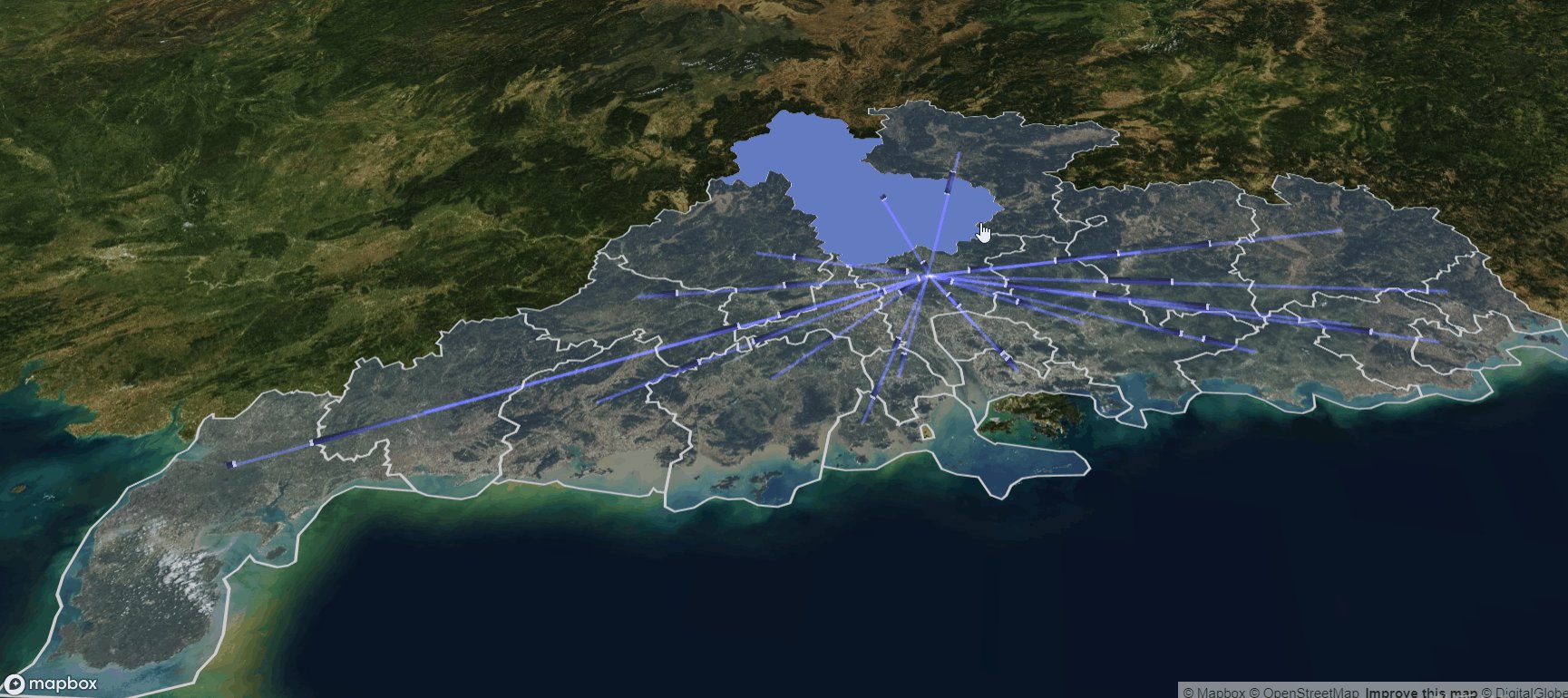
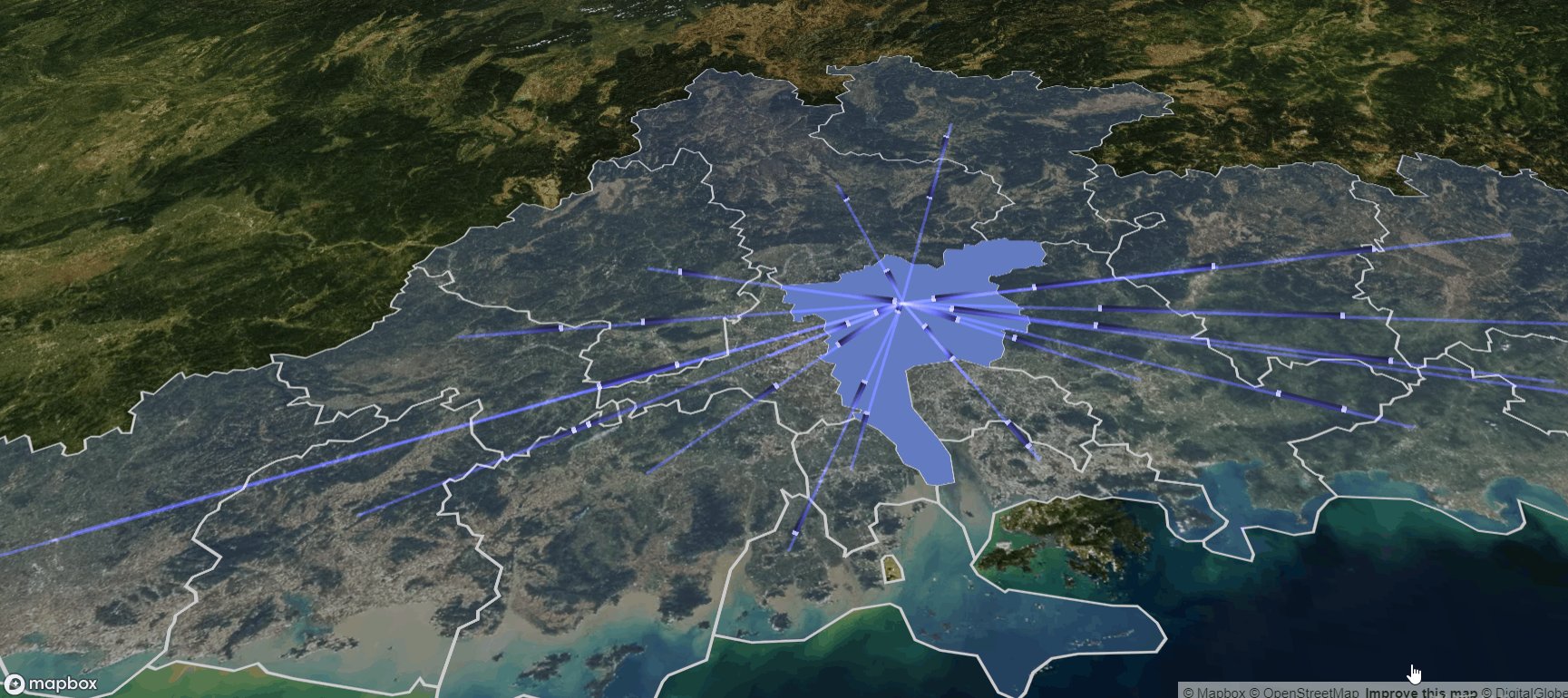
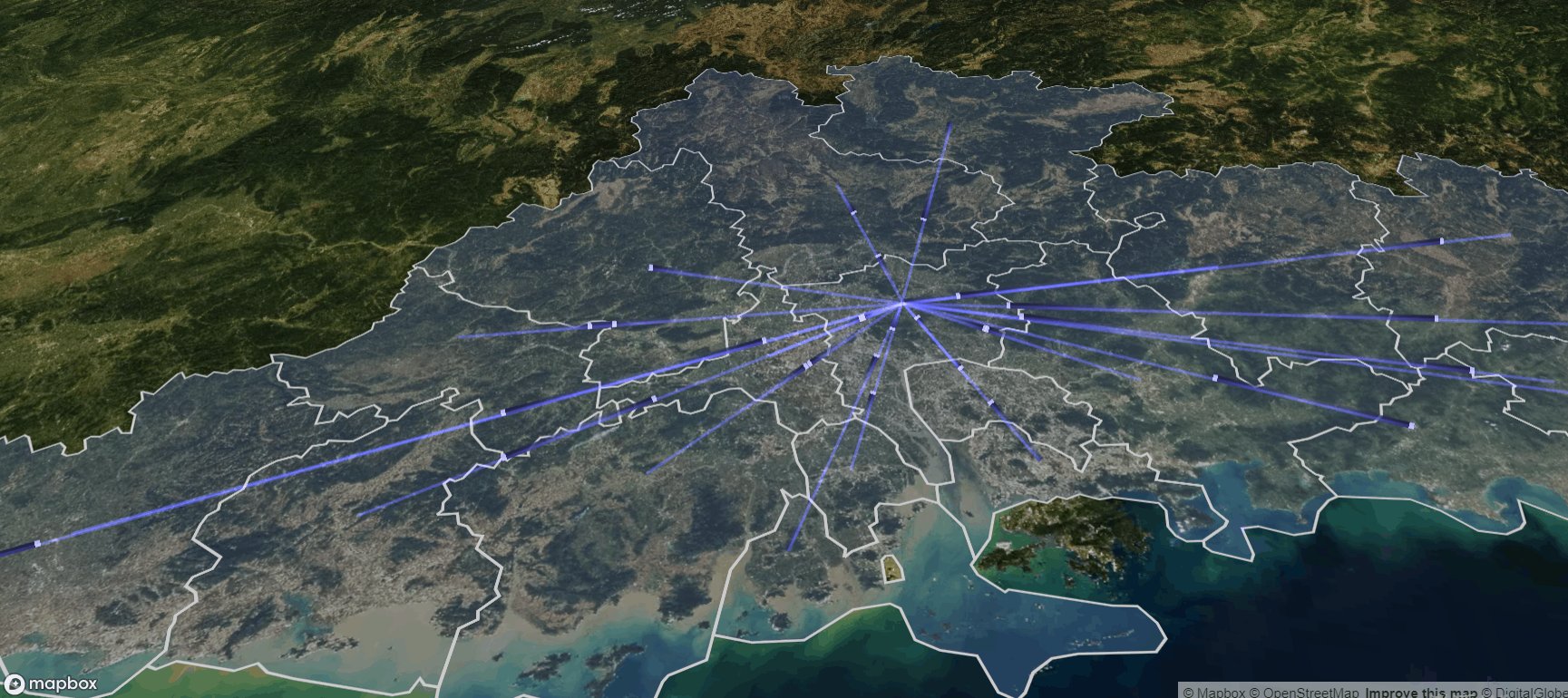
一、效果图

PS:CSDN插入的 GIF 怎么变形了
二、完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>人口迁移轨迹(2.5维)--样式更好看lines3D</title>
<script src="js/jquery.min.js" type="text/javascript"></script>
<!-- bootstrap-->
<link href="js/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="js/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script><!-- bootstrap-->
<link href="js/bootstrap-datetimepicker/css/bootstrap-datetimepicker.min.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="js/bootstrap-datetimepicker/js/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript" src="js/bootstrap-datetimepicker/js/locales/bootstrap-datetimepicker.zh-CN.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=iMmdUvS0a3GlqkvFiyxrjomo4XpjkZSz"></script>
<!--echart3-->
<script type="text/javascript" src="js/echarts3/echarts.min.js"></script>
<script type="text/javascript" src="js/echarts3/echarts3.7.2.min.js"></script>
<script type="text/javascript" src="js/echarts3/chalk.js"></script>
<script type="text/javascript" src="js/echarts3/bmap.min.js"></script>
<!-- mapbox -->
<script src='https://api.mapbox.com/mapbox-gl-js/v0.42.0/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v0.42.0/mapbox-gl.css' rel='stylesheet' />
<script src="http://echarts.baidu.com/resource/echarts-gl-latest/dist/echarts-gl.min.js"></script>
<script src="http://echarts.baidu.com/resource/echarts-gl-latest/mapboxgl-token.js"></script>
<script src='https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-language/v0.9.2/mapbox-gl-language.js'></script>
<script src='https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-compare/v0.1.0/mapbox-gl-compare.js'></script>
<link rel='stylesheet' href='https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-compare/v0.1.0/mapbox-gl-compare.css' type='text/css' />
<!--new 样式-->
<link href="css/new-style.css" rel="stylesheet" type="text/css"/>
</head>
<style>
body {
overflow: hidden;
}
body * {
-webkit-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<body>
<div class="mm-container" style="">
<div id='chart-map' class='map'></div>
</div>
<script>
$(function(){
var myChart = echarts.init(document.getElementById('chart-map'),'chalk');
var uploadedDataURL = "js/echarts3/map/guangdong.json";
var guangdongData = [
{name: '广州市', value: 100},
{name: '深圳市', value: 85},
{name: '珠海市', value: 70},
{name: '汕头市', value: 20},
{name: '佛山市', value: 77},
{name: '韶关市', value: 60},
{name: '湛江市', value: 1},
{name: '肇庆市', value: 98},
{name: '江门市', value: 90},
{name: '茂名市', value: 45},
{name: '惠州市', value: 25},
{name: '梅州市', value: 35},
{name: '汕尾市', value: 45},
{name: '河源市', value: 70},
{name: '阳江市', value: 65},
{name: '清远市', value: 75},
{name: '东莞市', value: 85},
{name: '中山市', value: 95},
{name: '潮州市', value: 80},
{name: '揭阳市', value: 16},
{name: '云浮市', value: 52}
];
var palceCodData = [
{name: '广州市', value: [113.475995,23.417055]},
{name: '深圳市', value: [114.032357,22.675157]},
{name: '珠海市', value: [113.234262,22.167468]},
{name: '汕头市', value: [116.442536,23.305796]},
{name: '佛山市', value: [112.994017,23.032548]},
{name: '韶关市', value: [113.590304,24.844739]},
{name: '湛江市', value: [110.064944,21.335451]},
{name: '肇庆市', value: [112.365740,23.464062]},
{name: '江门市', value: [112.687406,22.397417]},
{name: '茂名市', value: [110.886700,21.850193]},
{name: '惠州市', value: [114.413784,23.131249]},
{name: '梅州市', value: [116.123213,24.307352]},
{name: '汕尾市', value: [115.378103,23.046161]},
{name: '河源市', value: [114.794798,23.867677]},
{name: '阳江市', value: [111.782165,22.068633]},
{name: '清远市', value: [113.072816,24.205702]},
{name: '东莞市', value: [113.761870,23.032629]},
{name: '中山市', value: [113.388499,22.531929]},
{name: '潮州市', value: [116.623721,23.779569]},
{name: '揭阳市', value: [115.970463,23.373230]},
{name: '云浮市', value: [111.746914,22.934758]}
];
var linesData = [[[113.475995,23.417055],[112.994017,23.032548]],[[112.994017,23.032548],[113.475995,23.417055]],[[114.032357,22.675157],[113.761870,23.032629]],[[113.761870,23.032629],[114.032357,22.675157]],[[113.761870,23.032629],[113.475995,23.417055]],[[113.475995,23.417055],[113.761870,23.032629]],[[114.032357,22.675157],[114.413784,23.131249]],[[114.413784,23.131249],[114.032357,22.675157]],[[113.234262,22.167468],[113.388499,22.531929]],[[113.388499,22.531929],[113.234262,22.167468]],[[113.388499,22.531929],[111.782165,22.068633]],[[113.475995,23.417055],[113.072816,24.205702]]]
var palceCodData2 = [
{name: '广州市', value: [113.575995,23.417055]},
{name: '深圳市', value: [114.132357,22.675157]},
{name: '珠海市', value: [113.334262,22.167468]},
{name: '汕头市', value: [116.542536,23.305796]},
{name: '佛山市', value: [113.094017,23.032548]},
{name: '韶关市', value: [113.690304,24.844739]},
{name: '湛江市', value: [110.164944,21.335451]},
{name: '肇庆市', value: [112.265740,23.464062]},
{name: '江门市', value: [112.787406,22.397417]},
{name: '茂名市', value: [110.986700,21.850193]},
{name: '惠州市', value: [114.513784,23.131249]},
{name: '梅州市', value: [116.223213,24.307352]},
{name: '汕尾市', value: [115.478103,23.046161]},
{name: '河源市', value: [114.894798,23.867677]},
{name: '阳江市', value: [111.882165,22.068633]},
{name: '清远市', value: [113.172816,24.205702]},
{name: '东莞市', value: [113.861870,23.032629]},
{name: '中山市', value: [113.488499,22.531929]},
{name: '潮州市', value: [116.723721,23.779569]},
{name: '揭阳市', value: [116.070463,23.373230]},
{name: '云浮市', value: [111.846914,22.934758]}
];
var flexData = [
{name: '广州市', value: [1960.7,520.1]},
{name: '深圳市', value: [1886.6,392.5]},
{name: '珠海市', value: [268.6,90.7]},
{name: '汕头市', value: [513.9,92]},
{name: '佛山市', value: [919.2,308.5]},
{name: '韶关市', value: [192.7,67.7]},
{name: '湛江市', value: [481.5,31.7]},
{name: '肇庆市', value: [246.2,119.4]},
{name: '江门市', value: [375.9,147.9]},
{name: '茂名市', value: [375.8,85.6]},
{name: '惠州市', value: [601.4,200.3]},
{name: '梅州市', value: [275.7,48.6]},
{name: '汕尾市', value: [178,53.2]},
{name: '河源市', value: [192.7,56.3]},
{name: '阳江市', value: [164,69.1]},
{name: '清远市', value: [293.6,99.4]},
{name: '东莞市', value: [1091.3,481.7]},
{name: '中山市', value: [530.5,157.5]},
{name: '潮州市', value: [214.9,60.4]},
{name: '揭阳市', value: [379.9,91.9]},
{name: '云浮市', value: [140.1,74.7]}
];
var moniData = palceCodData.map(function(item, index) {
return [palceCodData[0].value, item.value]
});
var moniData2 = palceCodData.map(function(item, index) {
return [item.value, palceCodData[0].value]
});
moniData.push(...moniData2);
function setData (data) {
var newData = [];
for (let i = 0; i < 1; i++) {
newData.push(...data)
}
return newData
}
var scatterData = [[113.475995,23.417055]];
mapboxgl.accessToken = mapboxglToken;
var option = {
title: {
text: '',
left: 'center',
textStyle: {
color: '#fff'
}
},
tooltip: {
trigger: 'item',
formatter: function (obj) {
if (obj.seriesType === 'map3D') {
return `${obj.name}</br>常驻人口:${flexData[obj.dataIndex].value[0]}<br>流动人口:${flexData[obj.dataIndex].value[1]}`
}
}
},
mapbox: {
center: [113.075995,22.517055],
zoom: 6,
pitch: 50,
bearing: -10,
style: 'mapbox://styles/mapbox/satellite-v9',
localIdeographFontFamily: "'Noto Sans', 'Noto Sans CJK SC', sans-serif",
boxHeight: 20,
light: {
main: {
intensity: 1,
shadow: true,
shadowQuality: 'high'
},
ambient: {
intensity: 0.2
}
},
altitudeScale: 1,
},
series: [
{
name: '迁移人口',
type: 'lines3D',
coordinateSystem: 'mapbox',
effect: {
show: true,
period: 10,
trailWidth: 10,
trailLength: 0.2,
trailOpacity: 1,
trailColor: 'rgb(30, 30, 60)'
},
lineStyle: {
width: 5,
color: 'rgb(50, 50, 150)',
curveness: 0.3,
opacity: 0.2
},
blendMode: 'lighter',
// data: [{coords: [[105.575995,21.417055],[116.723721,23.779569]],
// value: 1000}],
data: setData(moniData),
zlevel: 5
}
]
};
$.get(uploadedDataURL, function (geoJson) {
echarts.registerMap('guangdong', geoJson);
myChart.setOption(option);
var map = myChart.getModel().getComponent('mapbox').getMapbox();
// map.addControl(new mapboxgl.NavigationControl());
mapboxgl.setRTLTextPlugin('https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-rtl-text/v0.1.0/mapbox-gl-rtl-text.js');
map.addControl(new MapboxLanguage({
defaultLanguage: 'zh'
}));
map.on('load', function () {
map.addSource("states", {
"type": "geojson",
"data": "js/echarts3/guangdong.json"
});
map.addLayer({
"id": "state-fills",
"type": "fill",
"source": "states",
"layout": {},
"paint": {
"fill-color": "#627BC1",
"fill-opacity": 0.3
}
});
map.addLayer({
"id": "state-borders",
"type": "line",
"source": "states",
"layout": {},
"paint": {
"line-color": "#ccc",
"line-width": 2
}
});
map.addLayer({
"id": "state-fills-hover",
"type": "fill",
"source": "states",
"layout": {},
"paint": {
"fill-color": "#627BC1",
"fill-opacity": 1
},
"filter": ["==", "name", ""]
});
map.on("mousemove", "state-fills", function(e) {
map.setFilter("state-fills-hover", ["==", "name", e.features[0].properties.name]);
});
map.on("mouseleave", "state-fills", function() {
map.setFilter("state-fills-hover", ["==", "name", ""]);
});
});
});
});
</script>
</body>
</html>

























 640
640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








