👉 前言
在前端可视化开发中,我们有时候需要实现3D地图,但是发现修改过后,3D地图的缩放比例很大,超出可视窗口了。影响整体的观看,小温在前面开发遇到过,去搜索配置项,也没有明确描述。从而白白浪费时间,今天小温就这个问题给大伙讲解。
👉 一、原理
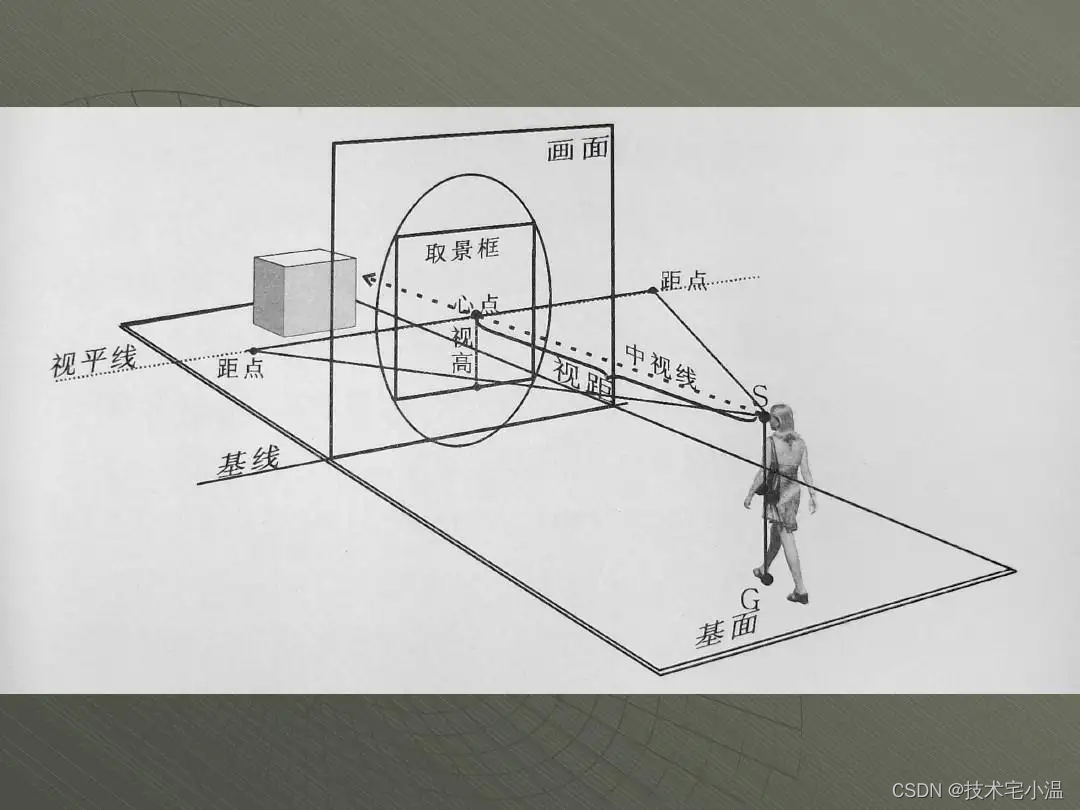
因为在 map3D 中,roam 无效,所以我们就无法使用 zoom 来对图形进行大小比例控制。且使用 map3D 初始比例非常大,导致无法看全地图,影响观看。所以,在这,我们需要用到一个 属性: distance ,用于控制视角距离图形主体的距离,可以参照绘画中的 透视原理(近大远小)。
 从上面可以知道,我们可以通过控制图形距离视点的距离,来控制图形大小。
从上面可以知道,我们可以通过控制图形距离视点的距离,来控制图形大小。
👉 二、配置项
在 series 中 配置对应参数,用于控制图形。
viewControl: {
minBeta: -360, // 最小可转动视角度数
maxBeta: 360, // 最大可转动视角度数
alpha: 50, // 可以控制视角的方向
center: [0, 0, 10], // 图形位置
distance: 120, // 默认视角距离主体的距离
minDistance: 100, // 最小缩放距离
panMouseButton: 'left', // 移动图形 : left
rotateMouseButton: 'right', // 旋转图形: right
zoomSensitivity: .7, // 缩放速度
animation: true // 是否动画
},
👉 三、实现案例
> HTML模板
<template>
<div class="zsMap" ref="zsMap"></div>
</template>
<script>
// import echarts from "echarts";
import "echarts-gl";
import JSON from '../commonJs/guangdongmap.json';
let mapData = {
tooltip: {
show: true,
trigger: 'item',
formatter: '地区:{b}<br/>评分:{c}',
backgroundColor: 'rgba(42, 92, 176, .6)',
borderColor: "rgba(0, 255, 239, 1.0)",
textStyle: {
color: '#00FFEF'
},
},
legend: {
type: "plain",
show: true,
},
visualMap: {
show: true,
type: 'piecewise',
padding: [9, 9, 60, 10],
realtime: false,
calculable: false,
textStyle: {
color: '#24c8e5'
},
// min: 0,
// max: 100,
// text: ['High', 'Low'],
pieces: [{
gt: 90,
label: ">90",
color: "#61F2D1"
},
{
gt: 80,
lte: 90,
label: "80-90",
color: "#00D2FF"
},
{
gt: -1,
lte: 80,
label: "<80",
color: "#277CCE"
},
],
// inRange: {
// color: ['#F1615D', '#FFAB00','#4389F9', '#00CCE5','#5BC49F']
// }
},
series: [
{
type: 'map3D',
showLegendSymbol: true,
map: '广东', //这里得跟js省份文件名一样得改
bottom: '10%',
shading: "realistic",
boxDepth: 110, //地图倾斜度
regionHeight: 7, //地图高度
// boxHeight: 5, // 地图盒子高度
// boxDepth: 100, // 地图深度
label: {
// show: true, //显示地图区域名称
color: "#003987",
emphasis: {
show: true
},
position: 'top',
lineHeight: 20,
fontSize: 14,
fontWeight: 800,
},
viewControl: {
minBeta: -360, // 最小可转动视角度数
maxBeta: 360, // 最大可转动视角度数
alpha: 50, // 可以控制视角的方向
center: [0, 0, 10], // 图形位置
distance: 120, // 默认视角距离主体的距离
minDistance: 100, // 最小缩放距离
panMouseButton: 'left', // 移动图形 : left
rotateMouseButton: 'right', // 旋转图形: right
zoomSensitivity: .7, // 缩放速度
animation: true // 是否动画
},
itemStyle: {
color: 'transparent', //地图小圆点
opacity: 1,
borderWidth: 1,
borderColor: '#cffffb'
},
emphasis: {
itemStyle: {
color: '#ffd145',
}
},
data: [{
name: '板芙镇',
value: 65.84
},
{
name: '大涌镇',
value: 97.14
},
{
name: '东凤镇',
value: 82.29
},
{
name: '东区街道',
value: 85.84
},
{
name: '东升镇',
value: 85.18
},
{
name: '阜沙镇',
value: 91.55
},
{
name: '港口镇',
value: 75.73
},
{
name: '古镇镇',
value: 91.68
},
{
name: '横栏镇',
value: 76.18
},
{
name: '黄圃镇',
value: 82.13
},
{
name: '火炬开发区街道',
value: 83.07
},
{
name: '民众镇',
value: 89.14
},
{
name: '南朗镇',
value: 77.49
},
{
name: '南区街道',
value: 89.44
},
{
name: '南头镇',
value: 84.07
},
{
name: '三角镇',
value: 77.06
},
{
name: '三乡镇',
value: 93.32
},
{
name: '沙溪镇',
value: 72.16
},
{
name: '神湾镇',
value: 67.87
},
{
name: '石岐区街道',
value: 91.48
},
{
name: '坦洲镇',
value: 72.85
},
{
name: '五桂山街道',
value: 85.23
},
{
name: '西区街道',
value: 91.05
},
{
name: '小榄镇',
value: 82.93
},
],
nameMap: {}, //可以格式化data显示
}
]
}
export default {
name: "zs_map",
data() {
return {
mapOption: mapData, //地图数据
}
},
mounted() {
this.mapFuncton() //初始化地图
},
methods: {
mapFuncton() {
const echarts2 = require('echarts');
this.mychart = echarts2.init(this.$refs.zsMap)
echarts2.registerMap('广东', JSON);
this.mychart.setOption(this.mapOption);
window.addEventListener("resize", echarts2.resize);
},
}
}
</script>
<style scoped lang="scss">
.zsMap {
height: 100%;
width: 100%;
}
</style>
案例较为粗浅,仅供参考! 禁止转载
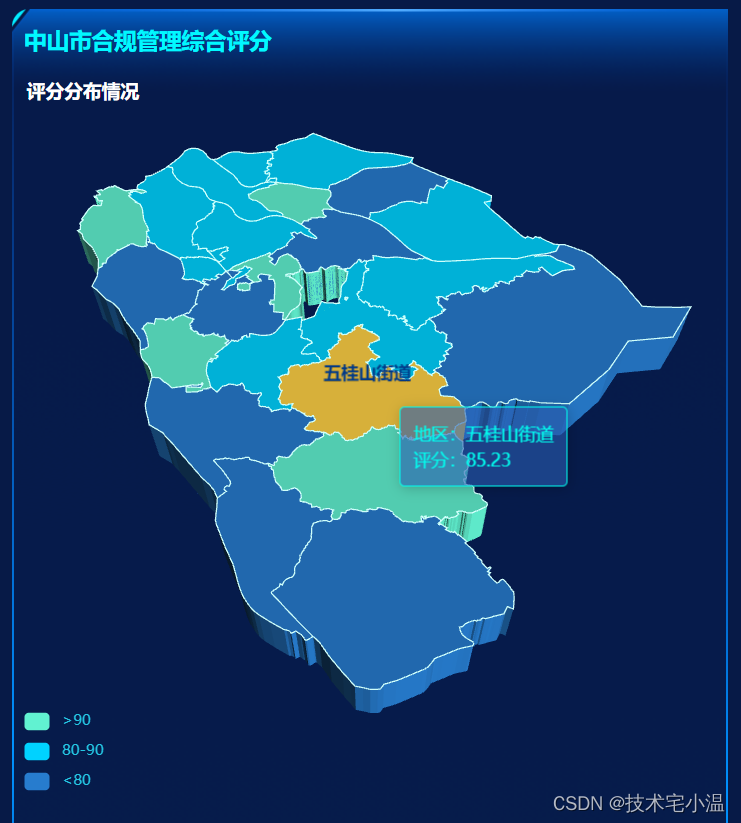
👉 四、效果演示

往期内容 💨
🔥 < 性能优化:认识防抖与节流,如何实现呢?它们又有何区别? >
🔥 < 在 elementUi 中,el-upload 上传组件封装 >























 1177
1177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










