1.添加依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>2.创建测试实体
import lombok.Data;
import java.io.Serializable;
@Data
public class User implements Serializable {
private int id;
private String name;
private int age;
}3. 创建 html 转 string 的 Utils
import freemarker.template.Configuration;
import freemarker.template.Template;
import freemarker.template.TemplateException;
import java.io.File;
import java.io.IOException;
import java.io.StringWriter;
import java.util.Map;
public class MakeHtmlUtils {
/**
* 生成带数据的html
* @param data 数据
* @param fileName html文件名
* @return
*/
public static String MakeHtml(Map<String, Object> data, String fileName){
// 第一步:创建一个Configuration对象。
Configuration configuration = new Configuration(Configuration.getVersion());
// 创建一个Writer对象。
StringWriter out = new StringWriter();
try {
// 第二步:设置模板文件所在的路径。
configuration.setDirectoryForTemplateLoading(new File("D:\\workspace\\communicate\\communicate-api\\src\\main\\resources\\templates"));
// 第三步:设置模板文件使用的字符集。
configuration.setDefaultEncoding("utf-8");
// 第四步:加载一个模板,创建一个模板对象。
Template template = configuration.getTemplate(fileName);
// 第五步:调用模板对象的process将数据塞入模板中。
template.process(data, out);
//返回处理好的HTML字符串
return out.toString();
} catch (IOException | TemplateException e) {
return "error";
} finally {
try {
out.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}4.controller测试类
import com.alibaba.fastjson.JSONArray;
import com.geely.office.im.common.util.MakeHtmlUtils;
import com.geely.office.im.model.entity.AdsFinancingCompanyAllIndexesDfPo;
import com.geely.office.im.model.entity.DataAuditVo;
import com.geely.office.im.model.entity.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.*;
@Controller
public class UserController {
@GetMapping("/msg")
@ResponseBody
public String index(){
List<User> users = new ArrayList<>();
for (int i = 0; i < 6; i++) {
User user = new User();
user.setId(i);
user.setName("liudy"+i);
user.setAge(18);
users.add(user);
}
Map<String, Object> data = new HashMap<>();
data.put("users", users);
data.put("group1", "班级一");
String result = MakeHtmlUtils.MakeHtml(data, "user.html");
return result;
}
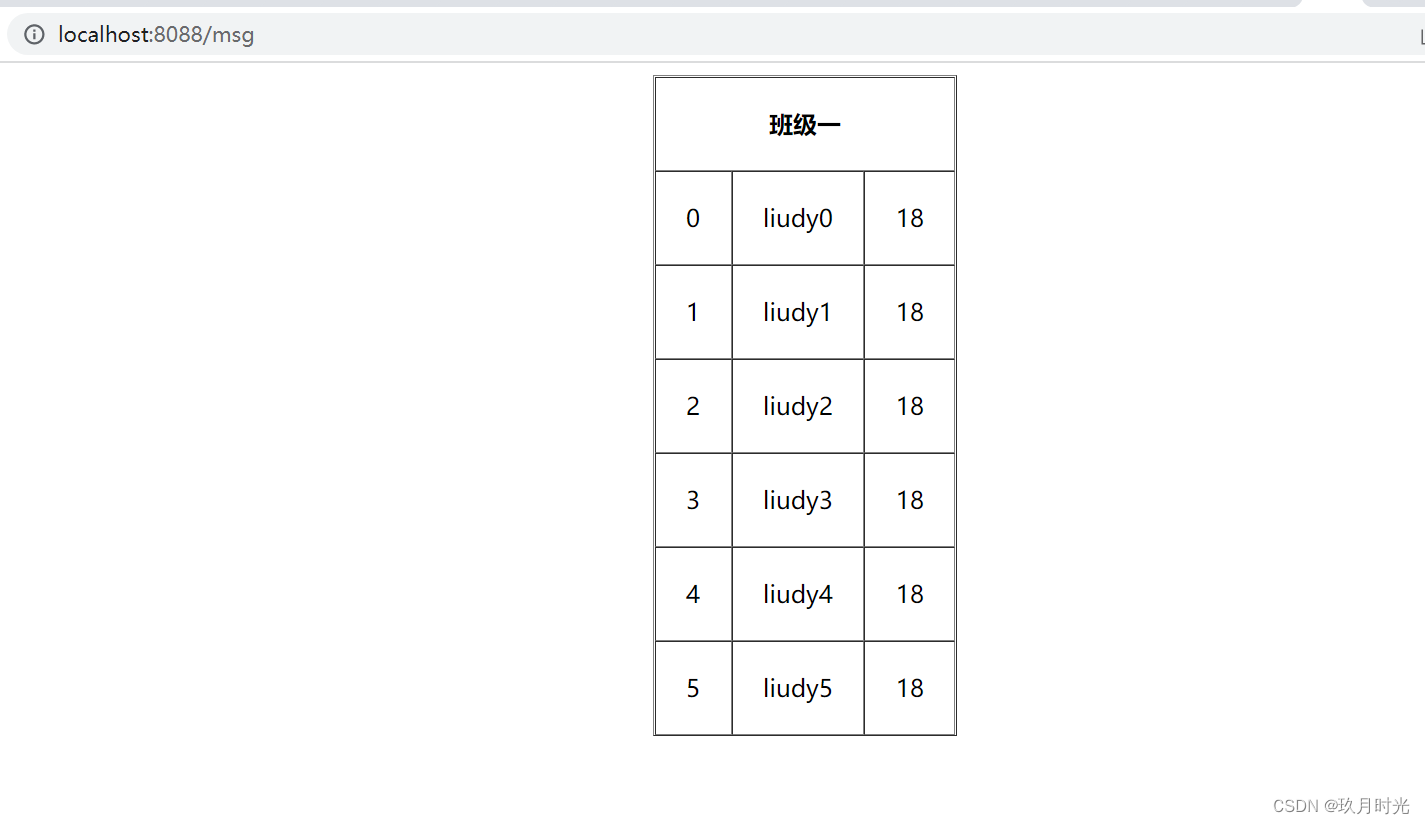
}5.访问测试地址(测试效果)






















 622
622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








