今天学习的内容是 Typescript 的对象类型。
在 JS 中创建一个对象,通常使用对象字面量的形式,比如定义一个 person 对象:
const person = {
name: '昆吾',
age: 18
}
之后就可以使用该对象,可以访问对象身上存在的属性,比如 person.name,甚至可以访问不存在的属性,比如 person.xxx ,都不会报错。
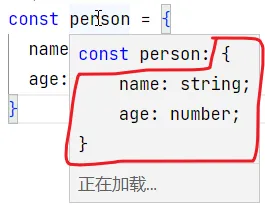
而在 Typescript 中,在创建好 person 对象以后,person 的类型就已经确定了,是一个对象字面量类型:

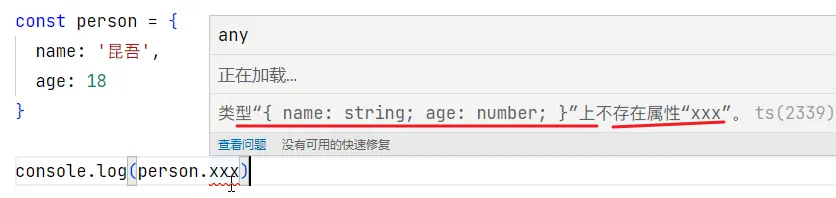
如果访问该类型身上不存在的属性,比如访问 person.xxx,编辑器就会提示报错:

通过这个例子,可以得知,在 TS 中创建一个对象时,TS 就已经为此对象确定好了类型,并且对象成员的类型也确定好了。
对象的类型就是对对象自己的一个描述,使用大括号 {} 表示,并为每个成员声明好类型,称之为 Key To Type,键类型对:
{
name: string;
age: number;
}
这也是类型推断的一种。
除此之外,还可以显式的手动为一个变量设置类型,还是以上面的为例:
const person: {name: string, age: number} = {
name: '昆吾',
age: 18
}
对象类型还可以使用 object 或者 {}去表示:
const person: object = {
name: '昆吾',
age: 18
}
const person: {} = {
name: '昆吾',
age: 18
}
但是它太宽泛了,对于增强类型提示没有帮助,该报错的地方依然会报错。因为对象是键值对的集合,使用 object 去标识,TS 编译器只知道它是一个对象,但并不能知道它实际的内部结构是如何表示的。所以在开发中 object 作为类型,使用的几率不是很多。
object 类型有点像前面学到的 any 类型,都是比较宽泛的一个类型,object 是 any 的一个子集。在开发中都尽量少使用。
小结
本文介绍了 Typescript 中的对象类型,它是一种键类型对结构。在开发时尽量使用明确的结构来定义对象,才能使用 TS 提供的类型提示的能力。























 5011
5011











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










