这篇文章要是是参考http://www.jianshu.com/p/4df92c335617 ,作者写的很全面,我写这一篇纯碎是让自己加深下印象,向大家推荐链接里的文章。
用webpack搭建react主要分为以下几个步骤:
项目列表
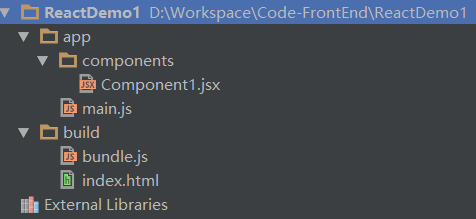
1、首先看一下项目目录。很容易看懂,最后创建的文件在build中。app是我们自己开发时候的文件夹。
其中Index.html中的代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactDemo</title>
</head>
<body>
<!--要插入React组件的位置-->
<div id="content"></div>
<!--引入bundle.js-->
<script src="bundle.js"></script>
</body>
</html>packet.json
用npm init创建packet.json文件
安装webpack
//全局安装webpack,优点是打包时可以直接输webpack命令
npm install -g webpack
//在本项目中安装webpack,--save-dev的意思是将依赖写入项目的package.json文件
npm install --save-dev webpack创建webpack.config.js
webpack.config.js是webpack的配置文件,在根目录下创建这个文件
//__dirname是node.js中的一个全局变量,它指向当前执行脚本所在的目录
module.exports = {//注意这里是exports不是export
entry: __dirname + "/app/main.js",//唯一入口文件,就像Java中的main方法
output: {//输出目录
path: __dirname + "/build",//打包后的js文件存放的地方
filename: "bundle.js"//打包后的js文件名
}
};更方便的执行打包任务
//package.json
{
"name": "react_demo1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {//默认的test直接删除即可
"start": "webpack"//配置的地方就是这里,相当于把npm的start命令指向webpack命令;注意:实际代码中这里不能加注释,否则会报错
},
"author": "waka",
"license": "ISC",
"devDependencies": {
"webpack": "^1.13.2"
}
}使用source map可以更方便调试
//webpack.config.js
module.exports = {
devtool: 'eval-source-map',//生成Source Maps,这里选择eval-source-map
entry: __dirname + '/app/main.js',//唯一入口文件,__dirname是node.js中的一个全局变量,它指向当前执行脚本所在的目录
output: {//输出目录
path: __dirname + '/build',//打包后的js文件存放的地方
filename: 'bundle.js'//打包后输出的js的文件名
}
};安装react
使用npm -install --save-dev react react-dom同时安装react和react-dom
标准的React组件后缀名为.jsx,而.jsx是默认不被浏览器所支持的;所以需要一个转换器,将不被浏览器识别的.jsx文件转换成浏览器能够正常运行的文件,这个转换器就是Babel安装和配置babel
用npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react来安装bebel的依赖包
babel的配置文件分为两个webpack.config.js和.babelrc
//webpack.config.js
module.exports = {
devtool: 'eval-source-map',//生成Source Maps,这里选择eval-source-map
entry: __dirname + "/app/main.js",//唯一入口文件
output: {//输出目录
path: __dirname + "/build",//打包后的js文件存放的地方
filename: "bundle.js"//打包后输出的js的文件名
},
module: {
//loaders加载器
loaders: [
{
test: /\.(js|jsx)$/,//一个匹配loaders所处理的文件的拓展名的正则表达式,这里用来匹配js和jsx文件(必须)
exclude: /node_modules/,//屏蔽不需要处理的文件(文件夹)(可选)
babel-loader: 'babel'//loader的名称(必须)
}
]
}
};在根目录下创建 .babelrc文件
//.babelrc
{
"presets": [
"react",
"es2015"
]
}使用ES6写React组件
//Component1.jsx
import React from 'react';
class Component1 extends React.Component {
render() {
return (
<div>Hello World!</div>
)
}
}
//导出组件
export default Component1;//main.js
import React from 'react';
import ReactDom from 'react-dom';
import Component1 from './components/Component1.jsx';
ReactDom.render(
<Component1 />,
document.getElementById('content')
);
安装并启用webpack-dev-server
输入npm install --save-dev webpack-dev-server
在webpack.json.js中配置webpack-dev-server,在这里修改下entry的路径,给他加一个webpack/hot/dev-server,这里会用到hot module replacement(热替换)插件,所以需要这个前缀
//webpack.config.js
module.exports = {
devtool: 'eval-source-map',//生成Source Maps,这里选择eval-source-map
entry: ['webpack/hot/dev-server', __dirname + '/app/main.js'],//唯一入口文件,__dirname是node.js中的一个全局变量,它指向当前执行脚本所在的目录
output: {//输出目录
path: __dirname + '/build',//打包后的js文件存放的地方
filename: 'bundle.js'//打包后输出的js的文件名
},
module: {
//loaders加载器
loaders: [
{
test: /\.(js|jsx)$/,//一个匹配loaders所处理的文件的拓展名的正则表达式,这里用来匹配js和jsx文件(必须)
exclude: /node_modules/,//屏蔽不需要处理的文件(文件夹)(可选)
babel-loader: 'babel'//loader的名称(必须)
}
]
},
//webpack-dev-server配置
devServer: {
contentBase: './build',//默认webpack-dev-server会为根文件夹提供本地服务器,如果想为另外一个目录下的文件提供本地服务器,应该在这里设置其所在目录(本例设置到"build"目录)
historyApiFallback: true,//在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向index.html
inline: true,//设置为true,当源文件改变时会自动刷新页面
port: 8080,//设置默认监听端口,如果省略,默认为"8080"
}
};在package.json中配置启动webpack-dev-server
//package.json,注意:在实际使用过程中package.json不能有任何注释
{
...
"scripts": {
"start": "webpack",
"dev":"webpack-dev-server"
},
...
}安装Hot Module Replacement
用来自动刷新实时预览修改后的效果
//webpack.config.js
var webpack = require('webpack');//引入Webpack模块供我们调用,这里只能使用ES5语法,使用ES6语法会报错
module.exports = {
devtool: 'eval-source-map',
entry: ['webpack/hot/dev-server', __dirname + '/app/main.js'],
output: {
path: __dirname + '/build',
filename: 'bundle.js'
},
module: {
loaders: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
babel-loader: 'babel'
}
]
},
plugins: [
new webpack.HotModuleReplacementPlugin()//热模块替换插件
],
devServer: {
contentBase: './build',
historyApiFallback: true,
inline: true,
port: 8080,
}
};























 557
557

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








