用Webpack搭建一个React项目
先搭建一个简单的项目
初始化
cmd输入npm init,设置相关信息初始化项目。


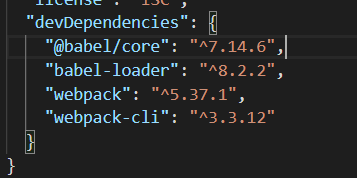
安装所需的依赖

新建文件webpack.config.js配置出入口以及module
const path = require('path')
module.exports = {
entry: '/src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
module: {
rules: [{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: ['babel-loader'],
include: path.resolve(__dirname, 'src')
}]
}
}
在对应的目录下新建一个index.js作为入口文件并编辑以下代码作为示范

//index.js代码
document.getElementById('main').innerText = 'my react'
打包并引入
在终端执行webpack命令,或在package.json配置命令并执行进行打包
打包成功后对应目录下会生成打包后的文件,在html文件内引入打包生成的bundle.js进行验证

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="main"></div>
</body>
<script src="../dist/bundle.js"></script>
</html>
运行发现引入成功了,这时候一个由webpack搭建的简单项目已经成功了

开始引入react
安装react,react-dom

编写react
import React from 'react'
import ReactDom from 'react-dom'
ReactDom.render(
<div>Hi React</div>,document.getElementById('main')
)
执行webpack打包,编译报错

这里无法识别react代码,还需要配置babel,分别安装@babel/preset-react,babel-plugin-transform-react-remove-prop-types并新建一个.babelrc进行配置


{
"presets": [
"@babel/preset-react"
],
"plugins": [
"transform-react-remove-prop-types"
]
}
再执行webpack打包,打包成功后打开引入js的html,发现成功了























 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








